修复了 ReactJS 搜索框中的选项
固定选项意味着将我们定义的选项放在ReactJS 的搜索框中。固定选项不能在搜索栏中更改。 React 的 Material UI 为我们提供了这个组件,它非常容易集成。我们可以使用以下方法将固定选项放在ReactJS 的搜索框中。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装material-ui模块:
npm install @material-ui/core
npm install @material-ui/lab项目结构:它将如下所示。

项目结构
App.js:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import TextField from '@material-ui/core/TextField';
import Chip from '@material-ui/core/Chip';
import Autocomplete from '@material-ui/lab/Autocomplete';
const App = () => {
// Fixed Options to show
const fixedOption = ['Gourav']
// Sample options for search box
const myOptions = [
'Gourav', 'Niharika', 'kartik',
'Madhuri', 'Karishma', 'Dinesh'
];
const [value, setValue] = React.useState(fixedOption);
return (
Greetings from GeeksforGeeks!
{
setValue([
...fixedOption,
...newValue.filter((option) => fixedOption.indexOf(option) === -1),
]);
}}
options={myOptions}
getOptionLabel={(option) => option}
renderTags={(tagValue, getTagProps) =>
tagValue.map((option, index) => (
);
}
export default App运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
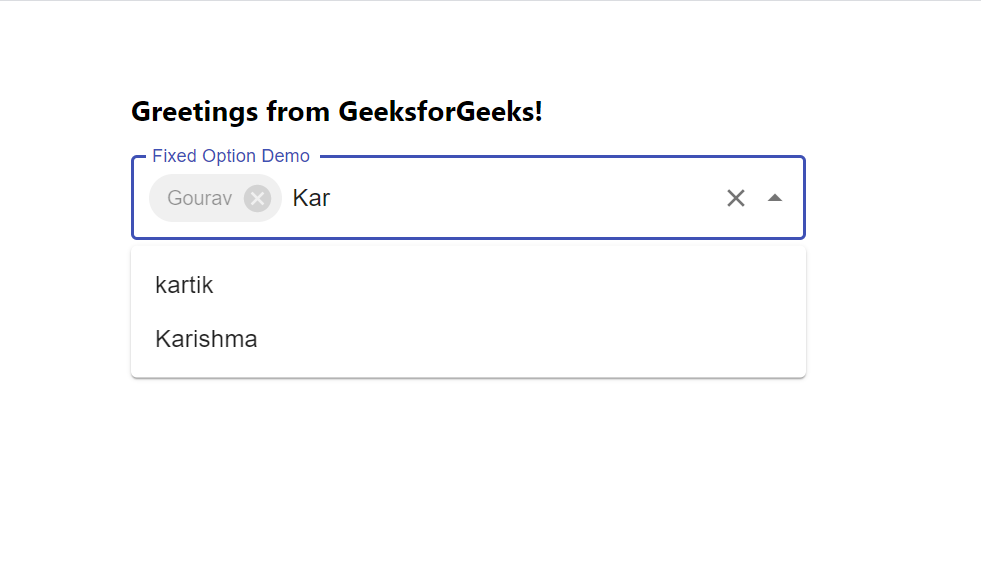
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

正如您现在在上面的搜索框中看到的那样,我们的固定选项数组已经固定在搜索栏中,因此我们可以将已经固定的标签放入 ReactJS 中。