ReactJS 语义 UI 搜索模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 JQuery 将它们合并到不同的框架中。
在本文中,我们将学习如何在 ReactJS Semantic UI 中使用搜索模块。搜索模块帮助用户搜索查询并获取它。
特性:
- 标准(自定义渲染):使用自定义渲染 用于自定义渲染,并显示渲染结果集。
- 类别:类别属性用于显示远程内容的类别。
- 类别(自定义渲染):类别自定义渲染有助于搜索具有自定义渲染的类别。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用搜索模块的基本示例。
App.js
import React from 'react'
import { Search } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
GeeksforGeeks
ReactJS semantic UI Search module
App.js
import React from 'react'
import { Search } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
GeeksforGeeks
ReactJS semantic UI Search module
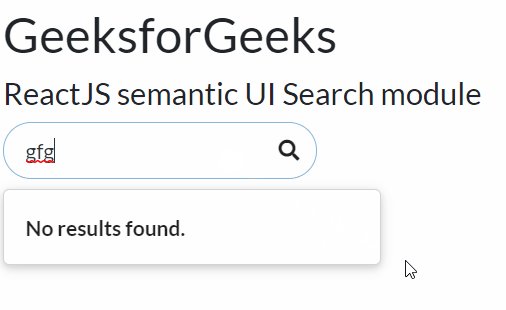
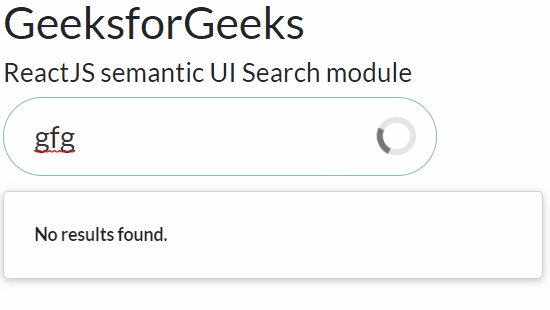
输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

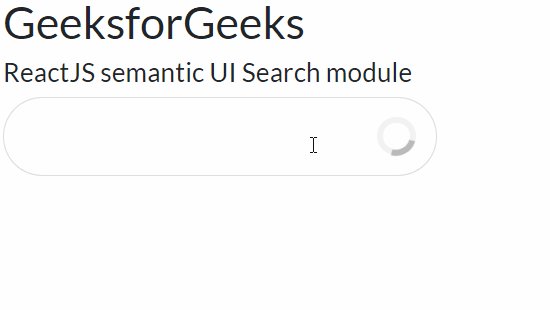
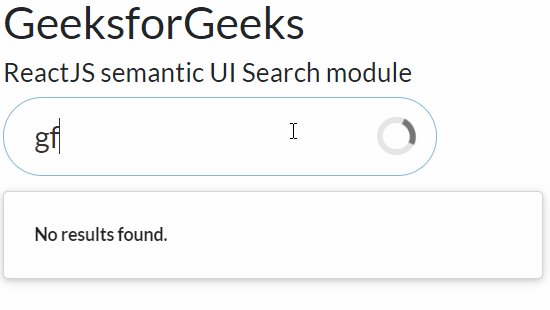
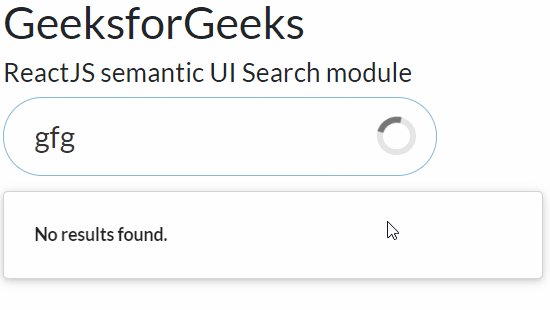
示例 2:在此示例中,我们在下拉列表中显示 size 和 loading 属性。
应用程序.js
import React from 'react'
import { Search } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
GeeksforGeeks
ReactJS semantic UI Search module
输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react.semantic-ui.com/modules/search