- Bokeh-轴(1)
- Bokeh-轴
- Bokeh-使用Bokeh子命令
- Bokeh-使用Bokeh子命令(1)
- Bokeh-扩展Bokeh(1)
- Bokeh-扩展Bokeh
- python bokeh - Python (1)
- Bokeh-服务器
- Bokeh-服务器(1)
- Bokeh教程
- Bokeh教程(1)
- Bokeh-简介
- Bokeh-简介(1)
- Python Bokeh – 颜色类
- Python Bokeh – 颜色类(1)
- Bokeh-熊猫(1)
- Bokeh-熊猫
- python bokeh - Python 代码示例
- 讨论Bokeh(1)
- 讨论Bokeh
- Python Bokeh - 制作饼图
- Python Bokeh - 制作饼图(1)
- Bokeh-导出图
- Bokeh-导出图(1)
- Bokeh-区域图
- Bokeh-区域图(1)
- 如何在 WordPress 中添加小部件?
- 如何在 WordPress 中添加小部件?(1)
- Bokeh-设置范围
📅 最后修改于: 2020-11-09 05:15:35 🧑 作者: Mango
bokeh.models.widgets模块包含类似于HTML表单元素的GUI对象的定义,例如按钮,滑块,复选框,单选按钮等。这些控件提供了到绘图的交互式界面。可以通过对相应事件执行的自定义JavaScript函数来执行诸如修改绘图数据,更改绘图参数等处理。
散景允许使用两种方法定义回调功能-
-
使用CustomJS回调,以便在独立的HTML文档中可以进行交互。
-
使用Bokeh服务器并设置事件处理程序。
在本节中,我们将看到如何添加Bokeh小部件并分配JavaScript回调。
纽扣
此小部件是可单击的按钮,通常用于调用用户定义的回调处理程序。构造函数采用以下参数-
Button(label, icon, callback)
label参数是用作按钮标题的字符串,而callback是单击时将调用的自定义JavaScript函数。
在以下示例中,在列布局中显示了图和按钮小部件。该图本身在x和y数据系列之间绘制了一条线字形。
一直使用CutomJS()函数中定义一个名为“回调”自定义JavaScript函数。它在形式变量cb_obj中接收对触发回调的对象(在本例中为按钮)的引用。
此函数更改源ColumnDataSource数据,并最终在源数据中发出此更新。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
show(layout)
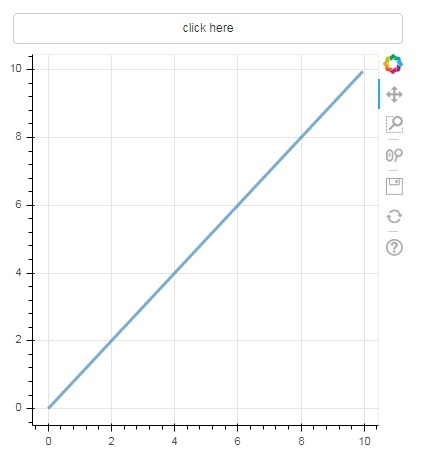
输出(初始)

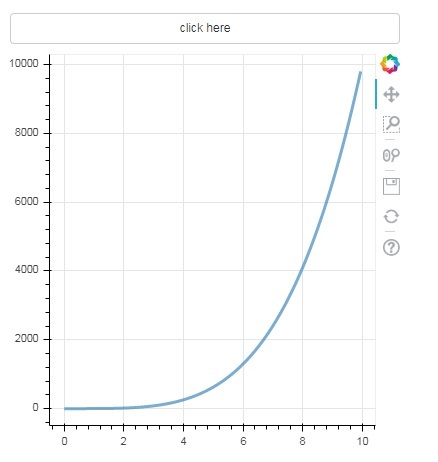
单击图上方的按钮,并查看更新后的图,如下图所示:
输出(点击后)

滑杆
借助滑块控件,可以在分配给它的开始和结束属性之间选择一个数字。
Slider(start, end, step, value)
在以下示例中,我们在滑块的on_change事件上注册了一个回调函数。滑块的瞬时数值可以cb_obj.value的形式提供给处理程序,用于修改ColumnDatasource数据。滑动位置时,绘图图会不断更新。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)
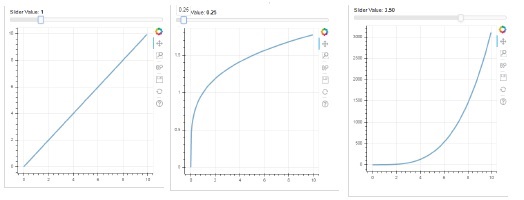
输出

无线电集团
此小部件显示了相互排斥的切换按钮的集合,这些按钮在标题的左侧显示了圆形按钮。
RadioGroup(labels, active)
其中,labels是标题的列表,active是所选选项的索引。
选择
此小部件是字符串项目的简单下拉列表,可以选择其中之一。选定的字符串出现在顶部窗口中,它是value参数。
Select(options, value)
下拉列表中的字符串元素列表以选项列表对象的形式给出。
以下是单选按钮和选择小部件的组合示例,均提供了x和y数据序列之间的三种不同关系。通过on_change()方法向相应的处理程序注册RadioGroup和Select小部件。
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)
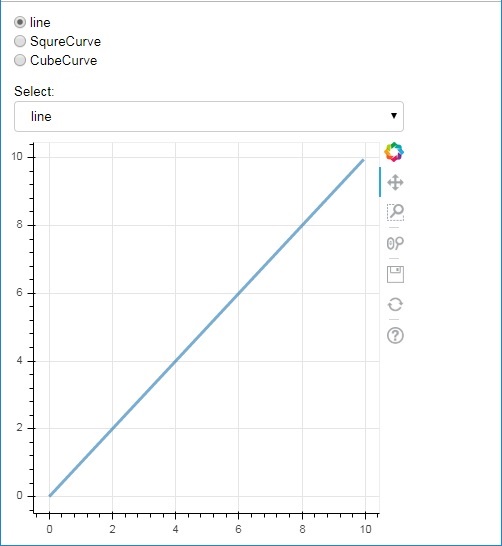
输出


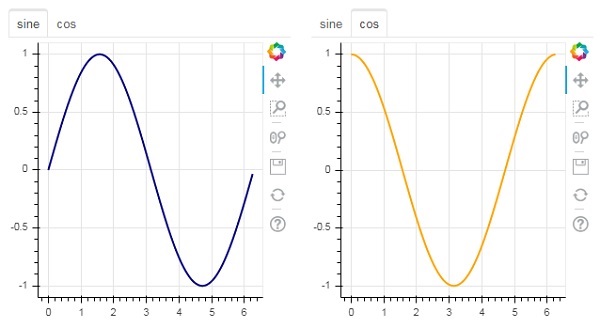
标签小部件
就像在浏览器中一样,每个选项卡可以显示不同的网页,“选项卡”小部件是Bokeh模型,可为每个图形提供不同的视图。在以下示例中,在两个不同的选项卡中呈现了两个正弦曲线和余弦曲线的绘图图-
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)
输出