在本文中,我们将看到如何使用FabricJS 中的borderColor 属性设置画布折线的边框颜色。画布折线意味着折线是可移动的,可以根据需要拉伸。此外,当涉及初始笔画颜色、高度、宽度、填充颜色或笔画宽度时,可以自定义折线。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标签中创建一个包含折线的画布块。在此之后,我们将初始化 FabricJS提供的 Canvas 和 Polyline 的实例,并使用 borderColor属性更改画布 Polyline 的边框颜色,并在 Canvas 上渲染 Polyline,如下例所示。
句法:
var polyline = new fabric.Polyline(Points, {
borderColor: string
}); 参数:此属性接受如上所述和如下所述的单个参数:
- borderColor:指定要设置的边框颜色。
下面的示例说明了 Fabric.js 中的 Polyline borderColor 属性:
例子:
HTML
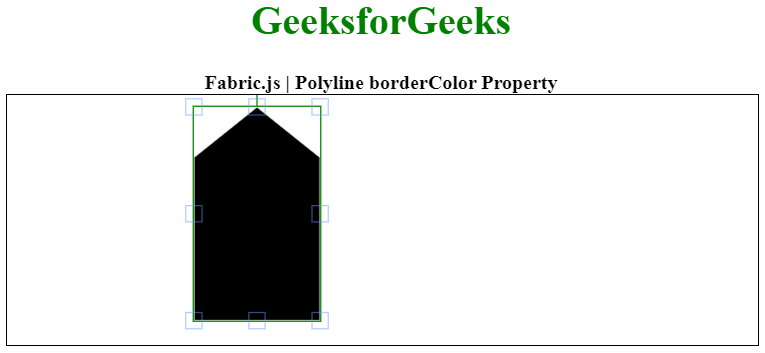
GeeksforGeeks
Fabric.js | Polyline borderColor Property
输出: