📌 相关文章
- JavaFX动画的填充变换
- JavaFX动画的填充变换(1)
- JavaFX动画的path变换
- JavaFX动画的path变换(1)
- JavaFX动画的pause变换(1)
- JavaFX动画的pause变换
- JavaFX动画的stroke变换(1)
- JavaFX动画的stroke变换
- JavaFX动画的sequential变换
- JavaFX动画的sequential变换(1)
- JavaFX-动画
- JavaFX 动画(1)
- JavaFX 动画
- JavaFX-动画(1)
- JavaFX动画的parallel变换
- JavaFX动画的parallel变换(1)
- JavaFX动画的尺度变换
- JavaFX-颜色(1)
- JavaFX-颜色
- JavaFX 颜色
- JavaFX 颜色(1)
- JavaFX 多重变换
- JavaFX 多重变换(1)
- JavaFX |颜色输入类(1)
- JavaFX |颜色输入类
- python中的z变换(1)
- Javafx 按钮颜色 - Java (1)
- JavaFx |带示例的颜色选择器(1)
- JavaFx |带示例的颜色选择器
📜 JavaFX动画的颜色变换
📅 最后修改于: 2020-10-14 03:27:52 🧑 作者: Mango
JavaFX淡入淡出过渡
它会为节点的不透明度设置动画,以使节点的填充颜色变暗。这可以通过在指定的持续时间内不断减小填充颜色的不透明度来达到目标不透明度值来完成。
在JavaFX中,类javafx.animation.FadeTransition表示FadeTransition。我们需要实例化此类,以创建适当的淡入淡出过渡。
物产
下表描述了类的属性及其设置方法。
| Property | Description | Setter Methods |
|---|---|---|
| byValue | It is a double type property. It represents the incremented stop opacity value of the Fade transition. | setByValue(double property) |
| Duration | This is an object type property of the class Duration. It represent the duration of this fade transition. | setDuration(Duration duration) |
| fromValue | This is a double type property. It represents the start opacity for the fade transition. | setFromValue(double value) |
| node | This is an object type property of the class Node. This represents the node onto which, the transition is to be applied. | setNode(Node node) |
| toValue | This is a double type property. This represents the stop value of the opacity for the fade transition. | setToValue(double value) |
建设者
该类包含三个构造函数。
- public TranslateTransition():使用默认参数创建TranslateTransition的新实例。
- public TranslateTransition(Duration duration):使用指定的持续时间创建TranslateTransition的新实例。
- public TranslateTransition(Duration duration,Node node):使用指定的持续时间和节点创建Translate Transition的新实例。
例
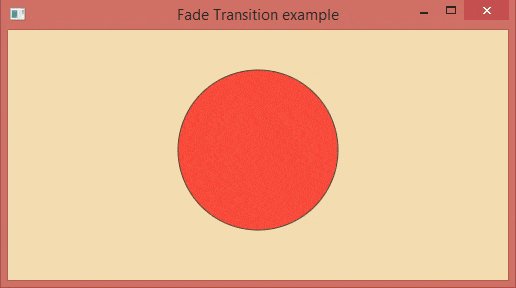
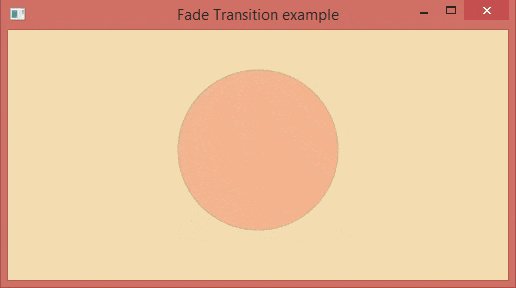
在下面的示例中,圆圈颜色的不透明度从10降低到0.1。
package application;
import javafx.animation.FadeTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class Fade_Transition extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
//Creating the circle
Circle cir = new Circle(250,120,80);
//setting color and stroke of the circle
cir.setFill(Color.RED);
cir.setStroke(Color.BLACK);
//Instantiating FadeTransition class
FadeTransition fade = new FadeTransition();
//setting the duration for the Fade transition
fade.setDuration(Duration.millis(5000));
//setting the initial and the target opacity value for the transition
fade.setFromValue(10);
fade.setToValue(0.1);
//setting cycle count for the Fade transition
fade.setCycleCount(1000);
//the transition will set to be auto reversed by setting this to true
fade.setAutoReverse(true);
//setting Circle as the node onto which the transition will be applied
fade.setNode(cir);
//playing the transition
fade.play();
//Configuring Group and Scene
Group root = new Group();
root.getChildren().addAll(cir);
Scene scene = new Scene(root,500,250,Color.WHEAT);
primaryStage.setScene(scene);
primaryStage.setTitle("Translate Transition example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
输出: