基础 CSS 按钮可访问性
Foundation是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
Foundation CSS Button Accessibility有助于确保屏幕阅读器的可访问性。建议使用show-for-sr类在按钮可能没有按钮的情况下放置可读文本,例如按钮只有图标的情况。这使得文本对普通用户隐藏,但是,它可供屏幕阅读器使用,以便它可以读出按钮的上下文。
注意:一般不建议隐藏应该只对普通用户可见的内容。因此,可以将aria-hidden 属性设置为true ,以防止屏幕阅读器读取不可读的内容。
基础 CSS 按钮可访问性类:
- show-for-sr:此类仅在屏幕阅读器阅读内容时用于显示内容。
句法:
示例 1:
HTML
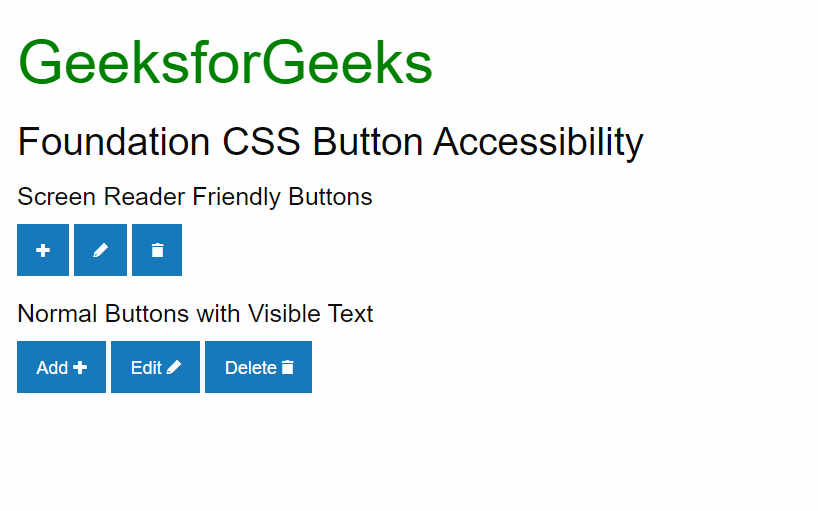
GeeksforGeeks
Foundation CSS Button Accessibility
Screen Reader Friendly Buttons
Normal Buttons with Visible Text
HTML
GeeksforGeeks
Foundation CSS Button Accessibility
Title
Actions
Title One
Title Two
Title Three
输出:

示例 2:
HTML
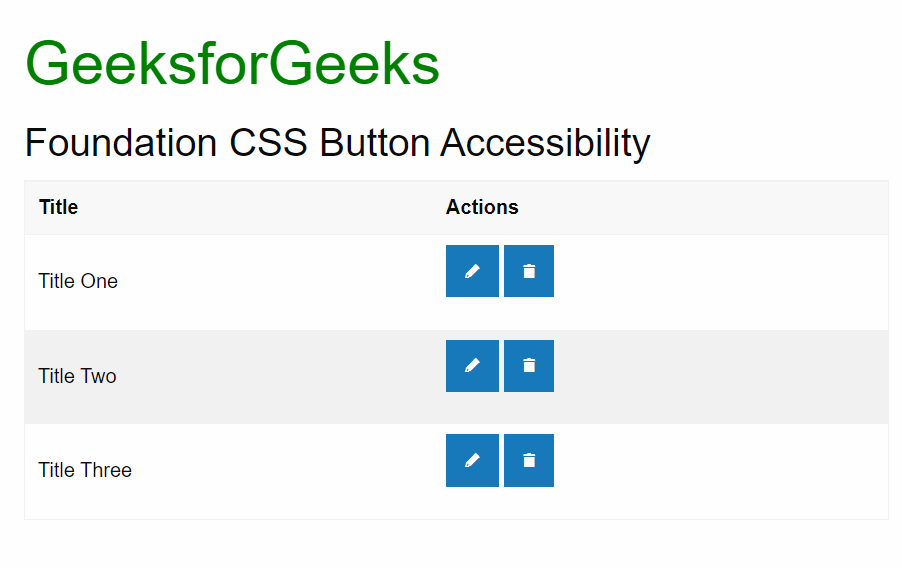
GeeksforGeeks
Foundation CSS Button Accessibility
Title
Actions
Title One
Title Two
Title Three
输出:

参考: https ://get.foundation/sites/docs/button.html#accessibility