布尔玛与 webpack
在本文中,我们将了解如何将Bulma 与 webpack一起使用。由于 Bulma 元素是预先样式化的组件,如果我们想根据自己的需求修改或自定义它们怎么办?是的,我们可以使用 Bulma webpack 为它们设置样式。以下步骤给出了完整的逐步过程,演示了使用 webpack 对 Bulma 元素进行完整修改或样式设置。
第 1 步:创建 package.json 文件:首先,创建一个新文件夹,您要在其中创建 sass 文件。在终端中,首先,导航到文件夹目录并编写以下命令:
npm init当提示写入入口点时,请写入webpack.config.js 。现在,上面的命令将在您之前创建的文件夹中创建一个 package.json 文件。
第 2 步:安装一些 node dev 依赖项:为了使用 webpack 和 Bulma,我们需要安装以下 node 包:
npm install bulma --save-dev
npm install css-loader --save-dev
npm install extract-text-webpack-plugin@next --save-dev
npm install mini-css-extract-plugin --save-dev
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install style-loader --save-dev
npm install webpack --save-dev
npm install webpack-cli --save-dev第 3 步:创建 webpack 配置:创建webpack.config.js文件。该文件将src文件夹作为输入并在dist文件夹中输出。
const path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'js/bundle.js'
},
module: {
rules: [{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'sass-loader'
]
})
}]
},
plugins: [
new ExtractTextPlugin('css/mystyles.css'),
]
};第 4 步:创建 src 文件夹:在这里,我们需要创建一个src文件夹,其中包含index.js文件,代码如下。
require('./mystyles.scss');第 5 步:创建 SASS 文件:在这里,我们将创建一个名为mystyles.scss的 SASS 文件,其中包含以下代码。
@charset "utf-8";
@import "~bulma/bulma";第六步:创建 dist 文件夹:首先创建两个空文件夹,dist 用于添加 CSS 文件,第二个 js 文件夹。这些文件将在运行时由 webpack 自动生成。
第 7 步:创建 HTML 文件:我们创建一个我们想要自定义的 HTML 文件并将其保存为:filename.html。请注意,样式表中的 css/mystyle.css 路径是正确的,因为它将是使用 SASS 生成的 CSS 文件的位置。请参阅以下示例语法。
HTML
GeeksforGeeks
Looking for a course to level-up your
coding skills or want to know the
geeks courses?
HTML
GeeksforGeeks
Looking for a course to level-up your
coding skills or want to know the
geeks courses?
CSS
@charset "utf-8";
// Set your brand colors
$success: #2dfcb7;
$white: #ffffff;
$primary: #15e215;
// Update Bulma's global variables
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $white;
$control-border-width: 2px;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/_all.sass";
@import "../node_modules/bulma/sass/form/_all.sass";HTML
GeeksforGeeks
Apply for Jobs
Below are some open Positions
Upload your Resume below:
CSS
@charset "utf-8";
// Set your brand colors
$success: #2dfcb7;
$white: #ffffff;
$primary: #15e215;
$grey: #f1eded;
// Update Bulma's global variables
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $grey;
$control-border-width: 2px;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/_all.sass";
@import "../node_modules/bulma/sass/form/_all.sass";在这里,您会注意到未设置样式的页面。接下来的步骤将解决这个问题。
第 8 步:添加节点脚本以构建 webpack 包:在 package.json 文件中添加以下代码。
"scripts": {
"build": "webpack --mode production"
},添加上述代码后,在终端中运行以下代码:
npm run build第 9 步:添加我们自己的样式:我们可以添加我们自己的样式,或者例如,将以下样式添加到您的mystyles.scss文件中。
@charset "utf-8";
// Set your brand colors
$success: #2dfcb7;
$white: #ffffff;
$primary: #15e215;
// Update Bulma's global variables
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $white;
$control-border-width: 2px;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/_all.sass";
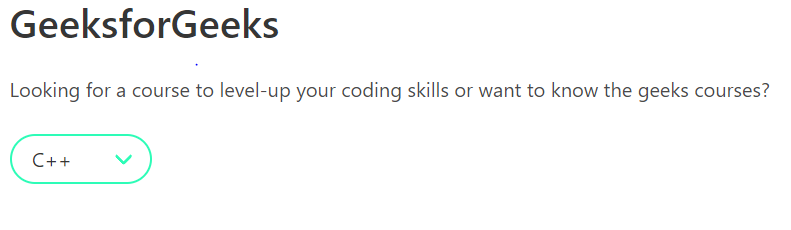
@import "../node_modules/bulma/sass/form/_all.sass";示例 1:下面的示例说明了带有 webpack 的 Bulma。
HTML
GeeksforGeeks
Looking for a course to level-up your
coding skills or want to know the
geeks courses?
CSS
@charset "utf-8";
// Set your brand colors
$success: #2dfcb7;
$white: #ffffff;
$primary: #15e215;
// Update Bulma's global variables
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $white;
$control-border-width: 2px;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/_all.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
输出:

示例 2:另一个使用 webpack 说明 Bulma 的示例。
HTML
GeeksforGeeks
Apply for Jobs
Below are some open Positions
Upload your Resume below:
CSS
@charset "utf-8";
// Set your brand colors
$success: #2dfcb7;
$white: #ffffff;
$primary: #15e215;
$grey: #f1eded;
// Update Bulma's global variables
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $grey;
$control-border-width: 2px;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/_all.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
输出:

参考: https://bulma.io/documentation/customize/with-webpack/