Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
delete是一个可以在不同上下文中使用的元素。这是一个链接或按钮,用于弹出页面、框、页面上的模型。当有人点击删除按钮时会触发一些 JavaScript 代码,该 JavaScript 代码会导致该模型弹出(Bulma 是一个纯 CSS 框架,它只负责设计部分)。
示例 1:此示例创建不同大小以删除元素选项。
html
html
html
Bulma Delete
TODO
Explore yourself in a
particular language.
Refer API documentation
for new things.
Dont follow DRY principle.
write comments while coding.
Keep your code clean
as possible.
Use inline css styling.
Create your own projects.
TODONT
Use Nesting loops as possible.
Use Promises in place
of callbacks.
Learn to code in isolation
Use online Platforms to
practice.
Don't follow KISS
principle of coding.
works on others project.
Always go for
premature-optimization.
Chellange:
Cross out the instructions
exist in wrong column.
输出:

示例 2:此示例创建一个带有背景颜色的删除元素。
输出:

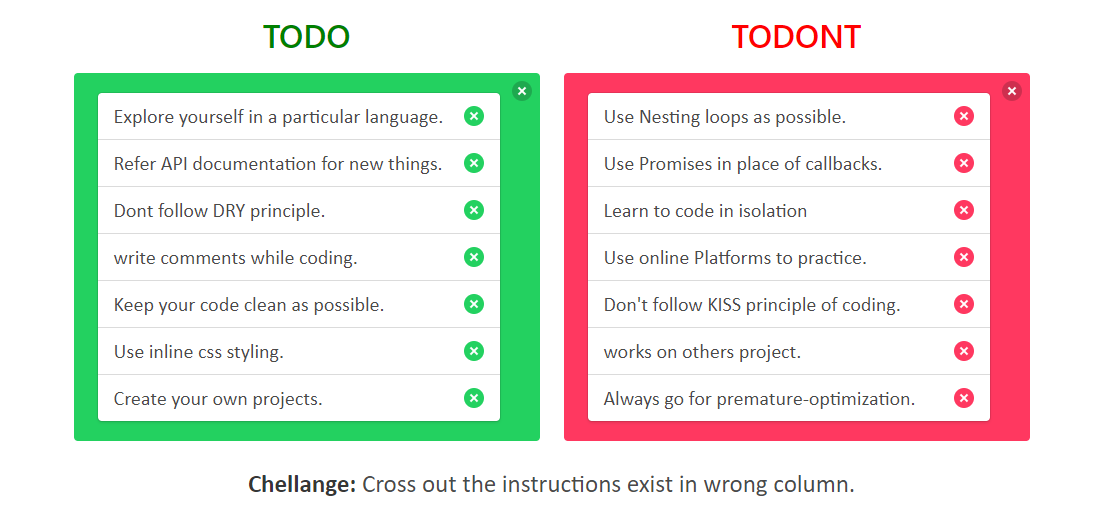
示例 3:
html
Bulma Delete
TODO
Explore yourself in a
particular language.
Refer API documentation
for new things.
Dont follow DRY principle.
write comments while coding.
Keep your code clean
as possible.
Use inline css styling.
Create your own projects.
TODONT
Use Nesting loops as possible.
Use Promises in place
of callbacks.
Learn to code in isolation
Use online Platforms to
practice.
Don't follow KISS
principle of coding.
works on others project.
Always go for
premature-optimization.
Chellange:
Cross out the instructions
exist in wrong column.
输出:

注意:在上述所有示例中,我们使用了一些额外的 Bulma 类,如容器、列、标题、列表等,以很好地设计我们的内容。