布尔玛下拉菜单
Bulma 是一个免费的开源 CSS 框架,用于构建美观且响应迅速的网站。 Bulma 下拉菜单是一个列表,当用户与菜单交互时会显示各种选项。
这种交互通常发生在用户单击或悬停在菜单上时。拥有交互式下拉菜单很重要,因为它可以使您的网站看起来更好。 Bulma 下拉菜单易于使用且交互性强。 Bulma 框架中使用了一些下拉元素来创建下拉菜单。
Bulma 下拉菜单类:
- dropdown:它是包含下拉按钮和下拉菜单的主容器的类。
- dropdown-trigger:它是包含按钮的容器的类
- dropdown-menu:可以切换的菜单类。默认情况下不可见。
- dropdown-content:它是指定带有白色背景的下拉框的类。
- dropdown-item:它是下拉列表中每个项目的类。
- dropdown-divider:它是用于划分下拉项目的水平线的类。
- dropdown-content:它是指定带有白色背景的下拉框的类。
句法:
示例:下面的示例显示了 Bulma 中下拉菜单类的使用。
HTML
Bulma Dropdown Menu
GeeksforGeeks
Bulma Dropdown menu
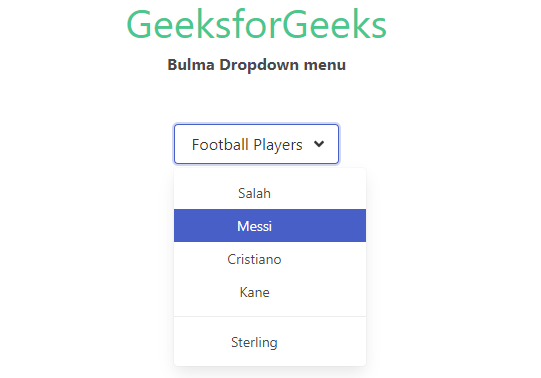
输出:

此下拉菜单包含 Bulma 框架中的其他修饰符。以下是一些在我们的网站上非常有用的附加修饰符。
- is-active :此修饰符将一直突出显示。在上面的程序中,名为Messi的项目使用了is-active修饰符。
- is-hover:当用户悬停在菜单上时,下拉菜单会自动显示其列表。
- is-right: is-right修饰符可用于右对齐下拉菜单。
- is-up:当我们想将下拉菜单放在下拉按钮上方时,可以使用此修饰符。
参考: https://bulma.io/documentation/components/dropdown/