React-Bootstrap Toasts 组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 Toasts 组件是一种轻量级通知,旨在提供一种模拟来自桌面操作系统或移动设备的推送通知的方法。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap Toasts 组件。
敬酒道具:
- 动画:用于将淡入淡出动画应用到我们的 toast
- autohide:用于自动隐藏 toast。
- delay:用于延迟toast的隐藏。
- onClose:是一个在点击关闭按钮时触发的回调函数。
- show:设置为true时用于显示模态,
- transition :用于在单个水平行上显示一系列标签、按钮等。
- bsPrefix:这是一个用于与强烈定制的 Bootstrap 一起工作的逃生舱口 CSS
Toast 标题道具:
- closeButton:用于指定组件的关闭按钮。
- closeLabel:对于关闭按钮,它用于提供一个可访问的标签。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
吐司身体道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Toast from 'react-bootstrap/Toast';
export default function App() {
return (
React-Bootstrap Toast Component
 GeeksforGeeks
Last Seen: 1 hour ago
GeeksforGeeks
Last Seen: 1 hour ago
Greetings from GeeksforGeeks
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
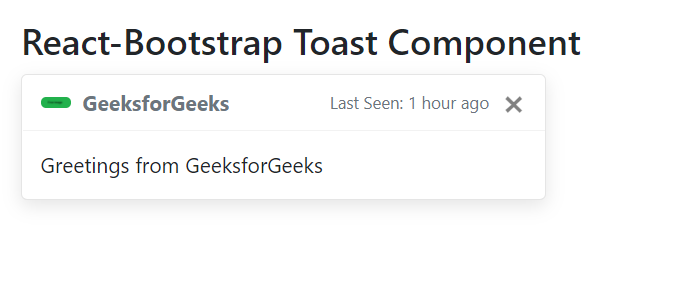
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/toasts/