- Windows 10-应用程序(1)
- Windows 10-应用程序
- Windows 10开发教程
- Windows 10开发-资源(1)
- Windows 10开发-资源
- Windows 10开发-简介(1)
- Windows 10开发-简介
- Windows 10开发-服务(1)
- Windows 10开发-云服务(1)
- Windows 10开发-服务
- Windows 10开发-云服务
- Windows 10开发-导航(1)
- Windows 10开发-导航
- 讨论Windows 10开发
- 讨论Windows 10开发(1)
- Windows 10开发-联网
- Windows 10开发-联网(1)
- Windows 10开发-生命周期(1)
- Windows 10开发-生命周期
- iOS开发Swift 2-第一个应用程序(1)
- iOS开发Swift 2-第一个应用程序
- Windows 10开发-商店
- Windows 10开发-商店(1)
- Windows 10开发-数据绑定
- Windows 10开发-自适应代码
- Windows 10开发-自适应代码(1)
- Windows 10开发-SQLite数据库(1)
- Windows 10开发-SQLite数据库
- Windows 10-应用程序管理
📅 最后修改于: 2020-11-18 10:03:15 🧑 作者: Mango
在本章中,我们将使用Windows 10上的XAML和C#在通用Windows平台(UWP)中创建第一个简单的应用程序“ Hello world” 。我们将演示如何在Visual Studio中创建的单个UWP应用程序可以在任何平台上运行和执行。 Windows 10设备。
让我们按照以下步骤开始创建应用程序。
-
启动Visual Studio 2015。
-
单击文件菜单,然后选择新建>项目。

-
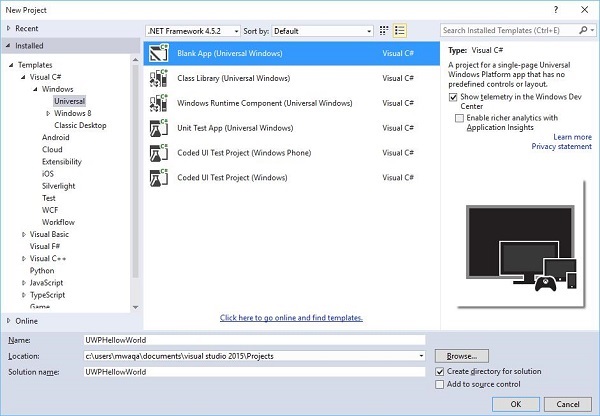
将显示以下“新建项目”对话框窗口。您可以在对话框的左窗格中看到不同类型的模板。

-
在左窗格中,您可以看到树视图。从模板> Visual C#> Windows中选择通用模板。
-
在中心窗格中,选择“空白应用程序(通用Windows)”模板
-
通过在“名称”字段中编写UWPHelloWorld为项目命名。
-
单击“确定”创建一个新的UWP项目。

-
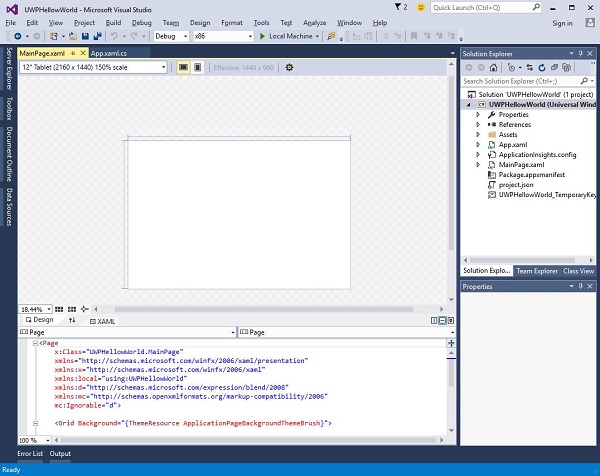
您可以在解决方案资源管理器中看到新创建的项目。
-
这是一个空白应用程序,但包含许多文件,这是所有UWP应用程序的最低要求。
-
MainPage.xaml和MainPage.xaml.cs在执行应用程序时运行。
-
默认情况下, MainPage.xaml文件包含以下信息。
-
下面给出的是MainPage.xaml.cs中可用的默认信息。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}
-
让我们添加一些文本块,一个文本框和一个按钮,如下面的XAML代码所示。
- 下面给出的是C#中的点击事件按钮。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
}
-
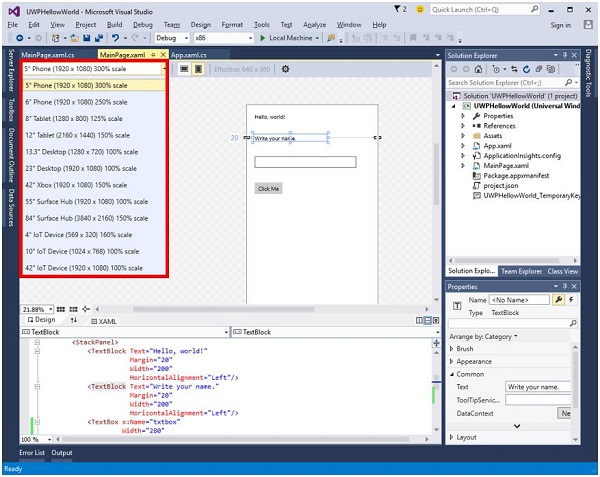
在UWP项目中,“设计窗口”中提供了“设备预览”选项,借助该选项,您可以轻松更改布局,以适合您要针对应用程序定位的设备系列中所有设备的屏幕尺寸。

-
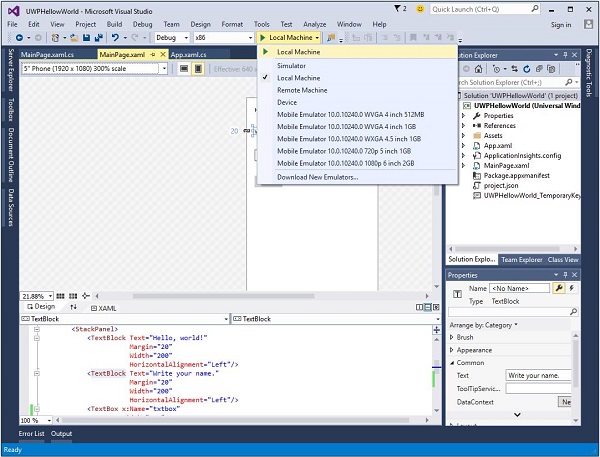
您可以在本地计算机,模拟器或模拟器或远程设备上运行和测试您的应用程序。您可以从以下菜单中选择目标设备,如下所示-

-
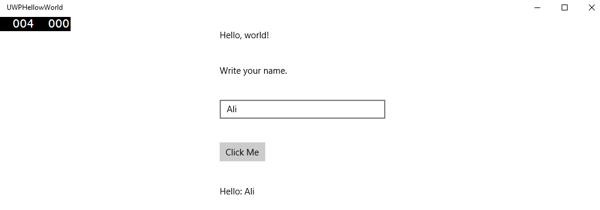
让我们在本地计算机上运行以上代码,您将看到以下窗口。现在,在文本框中输入任何名称,然后单击按钮Click Me 。

-
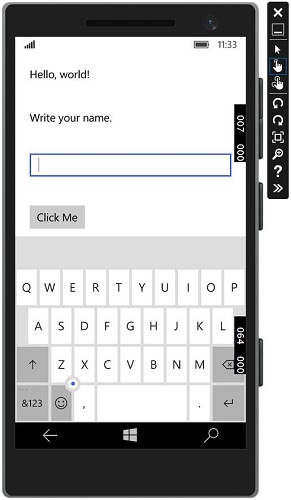
现在,如果要在模拟器上测试应用程序,则可以从菜单中选择特定的模拟器并执行您的应用程序。您将看到以下模拟器-

我们建议您使用其他设备执行上述应用程序。