- Windows 10-导航
- Windows 10-导航(1)
- Windows 10开发教程
- Windows 10开发-资源
- Windows 10开发-资源(1)
- Windows 10开发-简介
- Windows 10开发-简介(1)
- Windows 10开发-云服务(1)
- Windows 10开发-云服务
- Windows 10开发-服务(1)
- Windows 10开发-服务
- 讨论Windows 10开发(1)
- 讨论Windows 10开发
- Windows 10开发-联网
- Windows 10开发-联网(1)
- Windows 10开发-生命周期(1)
- Windows 10开发-生命周期
- Windows 10开发-第一个应用程序
- Windows 10开发-第一个应用程序(1)
- Windows 10开发-商店(1)
- Windows 10开发-商店
- Windows 10开发-数据绑定
- Windows 10开发-自适应代码(1)
- Windows 10开发-自适应代码
- Windows 10开发-SQLite数据库(1)
- Windows 10开发-SQLite数据库
- Windows 10开发-本地化
- Windows 10开发-本地化(1)
- Windows 10-云(1)
📅 最后修改于: 2020-11-18 10:14:12 🧑 作者: Mango
在通用Windows平台(UWP)应用程序中,导航是导航结构,导航元素和系统级功能的灵活模型。它为在应用程序,页面和内容之间移动提供了各种直观的用户体验。
在某些情况和场景下,所有内容和功能都可以轻松放入单个页面中,并且开发人员无需创建多个页面。但是,在大多数应用程序中,多个页面用于不同内容和功能之间的交互。
当一个应用有多个页面时,对于开发人员来说,提供正确的导航体验就非常重要。
页面模型
通常,在通用Windows平台(UWP)应用程序中,使用单页导航模型。
重要功能是-
-
单页导航模型将应用程序的所有上下文以及其他内容和数据维护在一个中心框架中。
-
您可以将应用程序的内容分为多个页面。但是,从一页移动到另一页时,您的应用程序会将页面加载到主页表单中。
-
既不卸载应用程序的主页,也不卸载代码和数据,这使得状态管理变得更加容易,并且页面之间的过渡动画更加流畅。
多页面导航还用于在不同页面或屏幕之间导航,而无需担心应用程序上下文。在多页导航中,每个页面都有其自己的功能集,用户界面和数据等。
多页导航通常用于网站内的网页中。
导航结构
在多页导航中,每个页面都有其自己的功能集,用户界面和数据等。例如,一个照片应用程序可能有一个页面用于捕获照片,然后当用户想要编辑照片时,它将导航到另一页面。并且为了维护图像库,它还有另一个页面。
应用程序的导航结构由这些页面的组织方式定义。
以下是在应用程序中构造导航的方法-
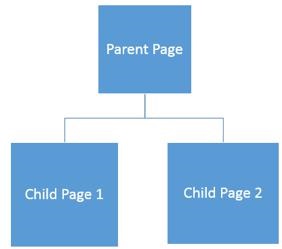
层次结构
在这种导航结构中,
-
页面组织成树状结构。
-
每个子页面只有一个父页面,但是一个父页面可以有一个或多个子页面。
-
要访问子页面,您必须浏览父页面。

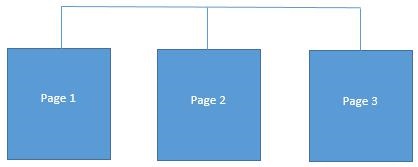
同行
在这种类型的导航中-
- 页面并排存在。
- 您可以按任何顺序从一页转到另一页。

在大多数多页面应用程序中,两种结构都同时使用。一些页面被组织为同级,而另一些则被组织为层次结构。
让我们以包含三个页面的示例为例。
-
创建一个名为UWPNavigation的空白UWP应用程序。
-
右键单击解决方案资源管理器中的项目,再添加两个空白页,然后从菜单中选择添加>新建项选项,这将打开以下对话框窗口。

-
从中间窗格中选择空白页,然后单击添加按钮。
-
现在,按照上述给定步骤添加一页。
您将在解决方案资源管理器中看到三个页面-MainPage , BlankPage1和BlankPage2 。
下面给出的是MainPage的XAML代码,其中添加了两个按钮。
下面给出的是MainPage上两个按钮的C#代码,它们将导航到其他两个页面。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}
空白页1的XAML代码如下所示。
下面的空白页1上的按钮-单击事件的C#代码将导航到主页。
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
下面给出的是空白页面2的XAML代码。
下面给出的是空白页面2上的按钮单击事件的C#代码,它将导航到主页。
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}
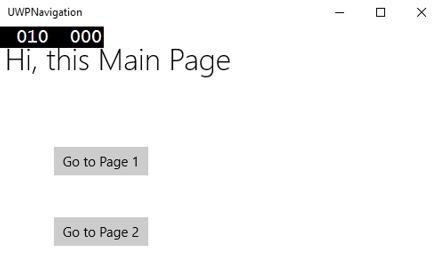
编译并执行上述代码后,您将看到以下窗口。

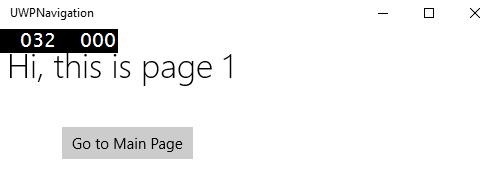
当您单击任何按钮时,它将导航您到相应的页面。让我们单击转到页面1 ,将显示以下页面。

当您点击“转到主页”按钮时,它将导航回到主页。