- Windows 10开发-自适应UI(1)
- Windows 10开发-自适应UI
- Windows 10开发-自适应设计
- Windows 10开发-自适应设计(1)
- Windows 10开发教程
- Windows 10开发-资源(1)
- Windows 10开发-资源
- Windows 10开发-简介(1)
- Windows 10开发-简介
- Windows 10开发-云服务
- Windows 10开发-服务
- Windows 10开发-云服务(1)
- Windows 10开发-服务(1)
- Windows 10开发-导航
- Windows 10开发-导航(1)
- 讨论Windows 10开发
- 讨论Windows 10开发(1)
- Windows 10开发-联网(1)
- Windows 10开发-联网
- Windows 10开发-生命周期(1)
- Windows 10开发-生命周期
- Windows 10开发-第一个应用程序
- Windows 10开发-第一个应用程序(1)
- Windows 10开发-商店
- Windows 10开发-商店(1)
- Windows 10开发-数据绑定
- Windows 10开发-SQLite数据库
- Windows 10开发-SQLite数据库(1)
- Windows 10开发-本地化(1)
📅 最后修改于: 2020-11-18 10:07:53 🧑 作者: Mango
在本章中,我们将演示Windows 10支持的不同设备对应用程序的采用情况。我们已经了解了采用UI以及UWP应用程序中使用的所有技巧,技术和控件。
现在,我们将学习如何采用您的代码,因为
-
所有设备上的应用程序代码都不相同。
-
使用的API(特别是Xbox的API)将不适用于移动设备。 HoloLens等也是如此。

自适应代码可以有条件地点亮您的应用程序,并且仅当在特定设备系列和/或特定版本的平台/扩展API上运行时才执行代码。
编写代码
在Windows 10中,可以使用C++,C#,Visual Basic或JavaScript在Visual Studio中实现UWP应用程序。
-
使用C#和Visual Basic,可以将XAML用于UI设计。
-
使用C++,您可以使用DirectX代替XAML。
-
对于JavaScript,可以将HTML用于表示层,这是跨平台的Web标准。
Windows Core API对于所有设备都以相同的方式运行,其中包含代码和UI所需的大多数功能。但是,对于为特定设备系列量身定制的代码和UI,您需要使用自适应代码和自适应UI。
调用目标设备系列未实现的API-
UI可以轻松适应不同的屏幕,但是不同的设备系列不仅具有不同的屏幕尺寸,而且功能还不止这些。
-
例如,手机具有一些硬件按钮,例如“后退”和“相机”,而在其他设备(例如PC)上可能不可用。
-
默认情况下,核心API包含大多数功能,这些功能适用于所有设备,但是可以通过引用UWP应用程序中的扩展SDK来使用设备特定的功能,就像外部程序集一样。
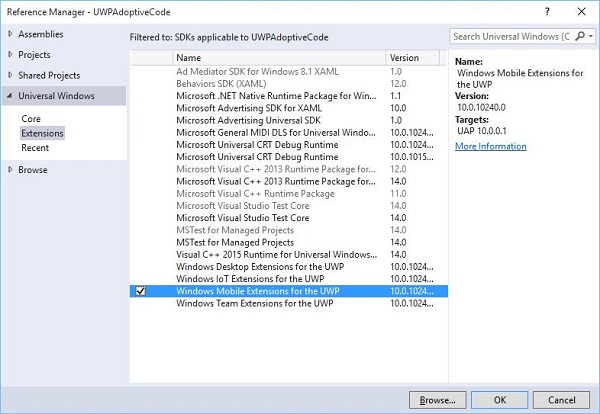
要添加应用程序中所需的任何特定扩展SDK,请执行以下给定的步骤-
-
右键单击参考。
-
选择“添加引用。” 。将打开以下对话框。

-
添加扩展与添加项目引用一样简单。
-
现在,您可以从列表中添加任何扩展SDK,其中包括桌面扩展,IoT扩展和移动扩展等。
桌面和移动扩展是两个最常见的平台扩展SDK。例如,Mobile扩展启用了使用硬件摄像头按钮所需的API。
您可以使用Windows.Foundation.Metadata.ApiInformation类方法检查设备功能,如果当前设备支持该类型,则该方法将返回布尔输出。例如,您可以使Windows应用程序将“相机”按钮与以下代码一起使用-
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}
仅当在设备上启用Mobile Extension SDK时,才会执行电话摄像头按钮代码。同样,您也可以使用IsEventPresent , IsMethodPresent , IsPropertyPresent而不是IsTypePresent来检查当前API版本中的任何特定事件,方法或属性,如下所示。
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");
UWP中的Win32 API
用C++ / CX编写的Universal Widows Platform(UWP)应用程序或Windows运行时组件可以访问Win32 API,它们现在也是UWP的一部分。通过将您的应用程序与Windowsapp.lib链接,所有Windows 10设备家族都可以实现Win32 API。
Windowsapp.lib是一个“ umbrella”库,为UWP API提供导出。链接到Windowsapp.lib将增加您对所有Windows 10设备系列中存在的dll的依赖。
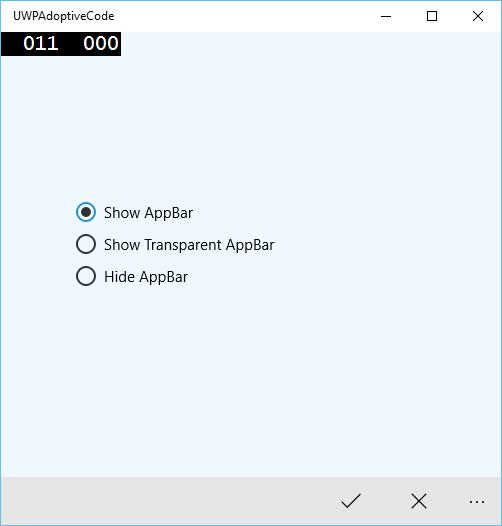
让我们看一个简单的示例,其中该应用程序同时面向台式机和手机。因此,当应用程序在桌面上运行时,它不会显示状态栏,但是当同一应用程序在电话上运行时,它将显示状态栏。
下面给出的是XAML代码,其中添加了不同的控件。
下面给出的是针对不同事件的C#实现。
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
///
/// An empty page that can be used on its own or navigated to within a Frame.
///
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
}
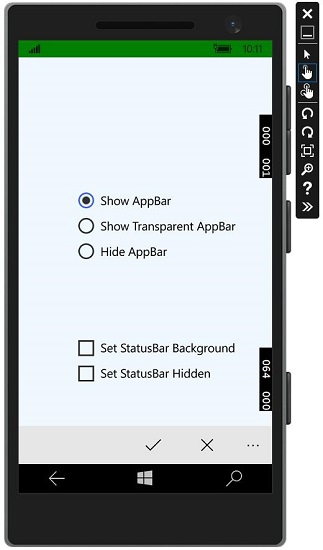
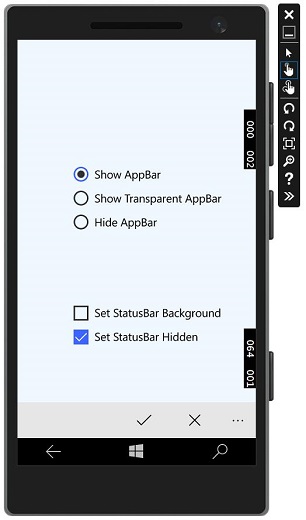
当以上给出的代码在移动设备上编译并执行时,您将看到以下窗口。

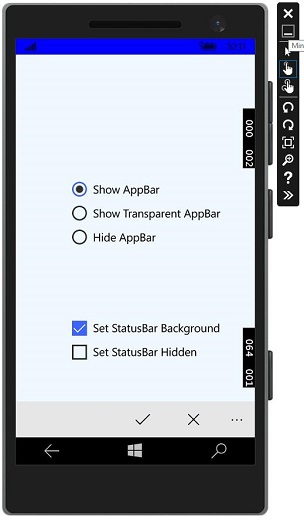
您可以使用复选框更改状态栏的背景色,如图所示。

您也可以隐藏状态栏。

现在,当您在桌面设备上运行相同的应用程序时,将看到以下窗口,其中不显示状态栏和特定于状态栏的复选框。