- Windows 10开发-自适应代码(1)
- Windows 10开发-自适应代码
- Windows 10开发-自适应设计(1)
- Windows 10开发-自适应设计
- Windows 10开发教程
- Windows 10开发-资源(1)
- Windows 10开发-资源
- Windows 10开发-简介(1)
- Windows 10开发-简介
- Windows 10开发-云服务(1)
- Windows 10开发-服务
- Windows 10开发-服务(1)
- Windows 10开发-云服务
- Windows 10开发-导航(1)
- Windows 10开发-导航
- 讨论Windows 10开发
- 讨论Windows 10开发(1)
- Windows 10开发-联网(1)
- Windows 10开发-联网
- Windows 10开发-生命周期(1)
- Windows 10开发-生命周期
- Windows 10开发-第一个应用程序(1)
- Windows 10开发-第一个应用程序
- Windows 10开发-商店
- Windows 10开发-商店(1)
- Windows 10开发-数据绑定
- Windows 10开发-SQLite数据库(1)
- Windows 10开发-SQLite数据库
- Windows 10开发-本地化
📅 最后修改于: 2020-11-18 10:07:05 🧑 作者: Mango
通用Windows平台(UWP)应用程序可以在许多不同的设备上运行,并且每个设备都有自己的输入形式,屏幕分辨率,DPI密度和其他独特特征。
在Windows 10中,借助新的通用控件,布局面板和工具,您可以轻松地将UI调整为可以运行应用程序的设备。例如,当您的UWP应用程序在台式计算机,移动设备或平板电脑上运行时,您可以定制UI以利用不同的屏幕分辨率,屏幕尺寸和DPI密度。
在Windows 10中,您可以使用以下功能轻松地将UI定位到多个设备-
-
您可以使用通用控件和布局面板来针对不同的屏幕分辨率和屏幕尺寸增强UI。
-
通用输入处理使您可以通过触摸板,笔,鼠标,键盘或诸如Microsoft Xbox控制器之类的控制器接收输入。
-
借助工具,您可以设计可适应不同屏幕分辨率的应用程序UI。
-
自适应缩放可适应设备之间的分辨率和DPI差异。
在Windows 10中,您可以按任何需要轻松地排列,调整应用程序的大小和位置。它还为用户提供了某种灵活性,使他们可以按自己的方式使用应用程序。在Windows 10中,有多种方法可以在UWP应用程序中实现响应技术,因此无论屏幕大小或窗口大小如何,它看起来都很棒。
VisualStateManager
在Windows 10中, VisualStateManager类具有两个新机制,借助这些机制,您可以在UWP应用程序中实现响应式设计。新的VisualState.StateTriggers允许开发人员检查某些条件,例如窗口高度或窗口宽度,然后VisualState.Setters API定义视觉状态以响应这些条件。
让我们看一下下面给出的示例,其中在堆栈面板中添加了一些控件。
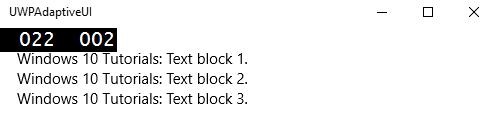
现在, VisualStateManager将根据窗口的宽度调整堆栈面板的方向。如果width> = 720,则方向将变为“水平”,否则将保持垂直。编译并执行上述代码后,您将看到以下窗口,其中包含垂直顺序的三个文本块。

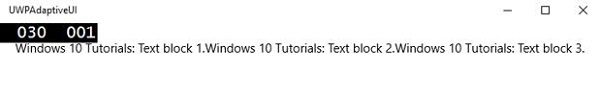
让我们调整上面窗口的宽度大小,您将看到以下窗口-

现在您可以看到文本块是水平排列的。
相对面板
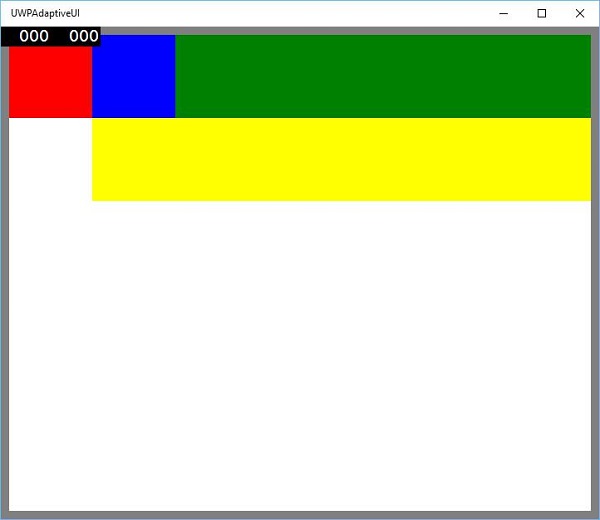
RelativePanel可用于通过表达元素之间的空间关系来布置UI元素。让我们以在相对面板中创建一些矩形为例。
编译并执行上述代码后,您将看到以下窗口。

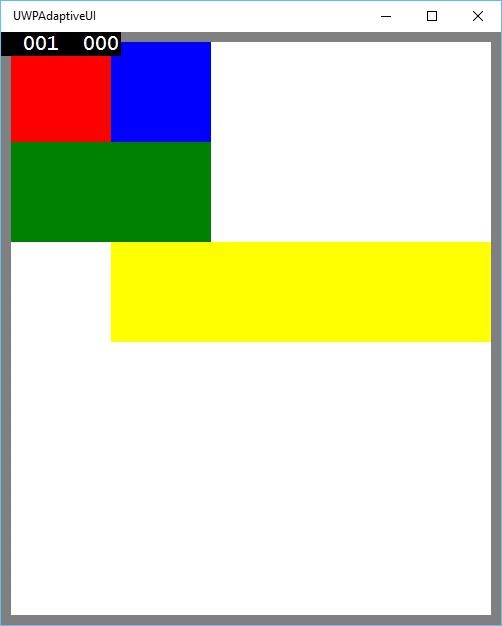
调整以上窗口的大小时,您将看到绿色矩形现在已在蓝色矩形左侧的第一行中进行了调整,如下所示。