- Web 开发 (1)
- Windows 10开发教程
- Windows 10开发-资源
- Windows 10开发-资源(1)
- Windows 10开发-简介
- Windows 10开发-简介(1)
- Windows 10开发-云服务(1)
- Windows 10开发-服务(1)
- Windows 10开发-云服务
- Windows 10开发-服务
- Windows 10开发-导航
- Windows 10开发-导航(1)
- 讨论Windows 10开发(1)
- 讨论Windows 10开发
- Windows 10开发-联网
- Windows 10开发-联网(1)
- Windows 10开发-生命周期
- Windows 10开发-生命周期(1)
- Web 开发 - 任何代码示例
- Windows 10开发-第一个应用程序(1)
- Windows 10开发-第一个应用程序
- Windows 10开发-商店
- Windows 10开发-商店(1)
- Windows 10开发-数据绑定
- 后端 Web 开发的 7 大编程语言(1)
- 后端 Web 开发的 7 大编程语言
- Windows 10开发-自适应代码(1)
- Windows 10开发-自适应代码
- Windows 10开发-SQLite数据库(1)
📅 最后修改于: 2020-11-18 10:12:56 🧑 作者: Mango
在Windows 10中,开发人员可以轻松创建通用Windows平台(UWP)应用程序并将其网站托管在该应用程序上,然后将其发布到Windows应用商店中进行下载。
好处
-
借助Windows 10中的这一新功能,Web开发人员可以轻松地将其网站的组件转换为Windows应用程序。
-
但是,所有这些组件仍将远程托管在其自己的Web服务器上。
-
此外,他们还可以访问通用API,这将使开发人员可以访问一些很酷的东西,例如通知,相机,日历,Cortana等。
微软希望这项功能能够吸引更多的开发者为Windows 10平台编写应用程序,其中包括。
- 台式机
- 智能手机
- 的Xbox
- 平板电脑
- HoloLens和其他设备
当前,此功能只有一个问题,那就是安全性。显然,Microsoft需要尽快解决此问题。
让我们借助一个示例来理解,在该示例中,我们将托管一个网站并将该网站转换为Windows应用程序。
请遵循以下给定步骤。
-
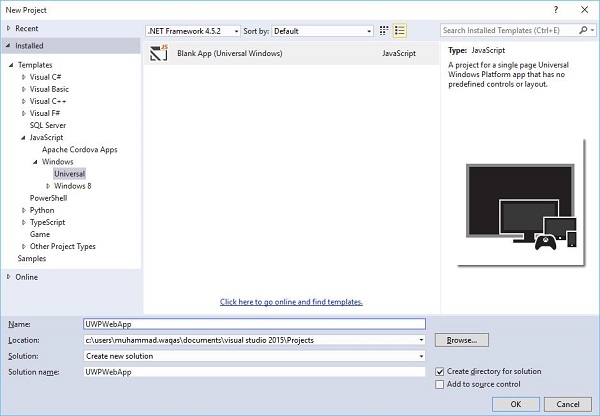
从“文件”>“新建”>“项目”创建一个新的Universal Windows Project 。

-
从“新建”项目和对话框的左窗格中选择“ JavaScript”>“ Windows”>“通用”选项。
-
在中间窗格中,选择Blank App(通用Windows) 。
-
在名称字段UWPWebApp中写入,然后单击确定按钮。
-
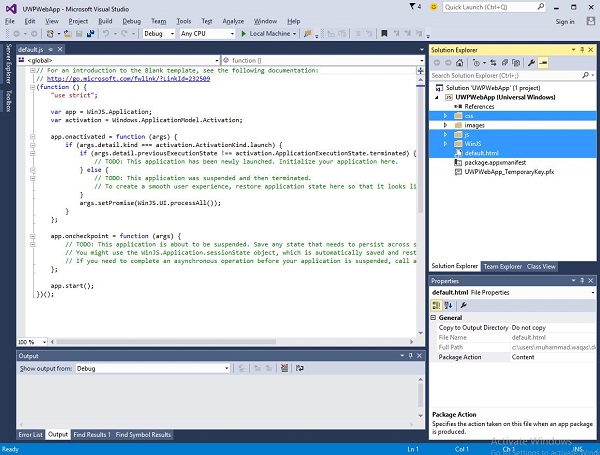
如果查看“解决方案资源管理器”窗口,将看到一些文件和文件夹。

-
删除css,js,WinJS文件夹和default.html文件,因为在此示例中,我们仅托管一个网站,并且假定所有内容都在远程服务器上。因此,我们不需要大多数本地文件。
-
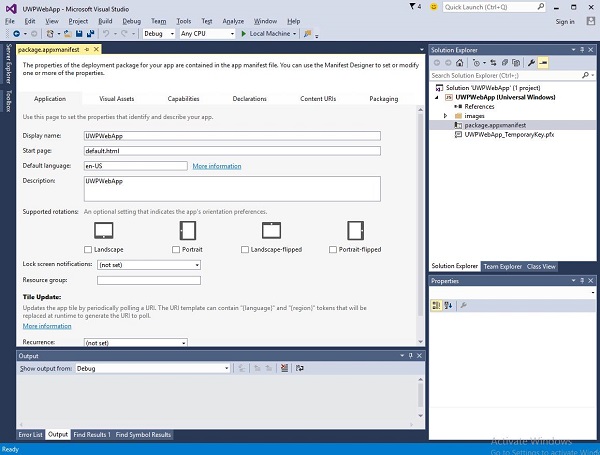
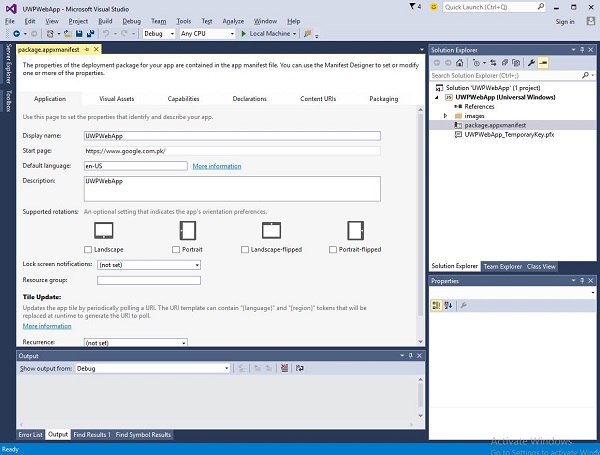
删除上述文件和文件夹后,现在双击package.appxmanifest文件,您将看到以下窗口。

-
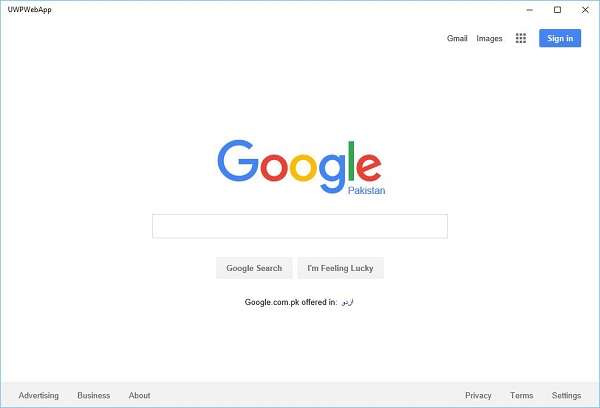
现在,通过在“起始页”字段中将default.html替换为URL来指定网站URL。出于演示目的,我们将使用URL https://www.google.com.pk/网站。

-
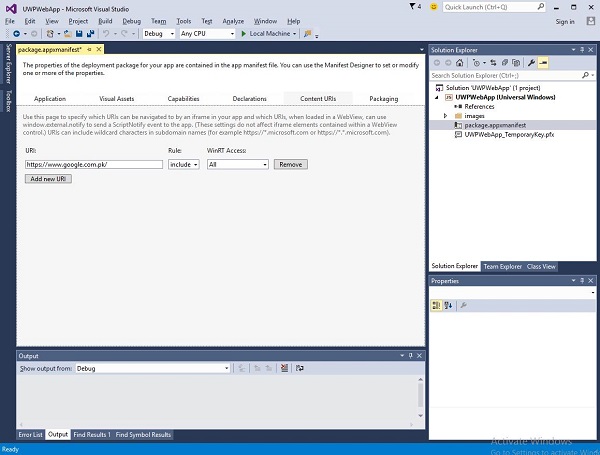
现在,转到“内容URI”选项卡,并为您的Web应用程序定义规则和访问权限。

-
在“ URI”字段中,指定您的网站链接,然后从“规则”下拉列表中选择“包括” ,然后从“ WinRT Access”中选择“全部” 。
-
当您运行此应用程序时,您将在应用程序上看到google起始页,如下所示。