- Windows 10开发教程
- Windows 10开发-资源
- Windows 10开发-资源(1)
- Windows 10开发-简介
- Windows 10开发-简介(1)
- Windows 10开发-服务(1)
- Windows 10开发-云服务(1)
- Windows 10开发-云服务
- Windows 10开发-服务
- Windows 10开发-导航(1)
- Windows 10开发-导航
- 讨论Windows 10开发
- 讨论Windows 10开发(1)
- Flutter – 扩展磁贴卡
- Flutter – 扩展磁贴卡
- Flutter – 扩展磁贴卡(1)
- Windows 10开发-联网(1)
- Windows 10开发-联网
- Windows 10开发-生命周期(1)
- Windows 10开发-生命周期
- Windows 10开发-第一个应用程序
- Windows 10开发-第一个应用程序(1)
- Windows 10开发-商店(1)
- Windows 10开发-商店
- Windows 10开发-数据绑定
- Windows 10开发-自适应代码
- Windows 10开发-自适应代码(1)
- Windows 10开发-SQLite数据库(1)
- Windows 10开发-SQLite数据库
📅 最后修改于: 2020-11-18 10:15:43 🧑 作者: Mango
在本章中,我们将讨论通过图块与用户的交互。它是Windows 10的标志性部分。图块显示在“开始”屏幕以及“开始”菜单上。换句话说,它是一个应用程序图标资产,在整个Windows 10操作系统中以各种形式出现。它们是通用Windows平台(UWP)应用程序的电话卡。
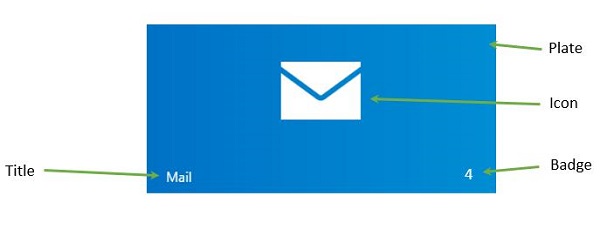
瓷砖解剖
瓷砖有三种状态。
-
基本状态-“开始”磁贴的基本组件由一个背板,一个图标和一个应用程序标题组成。

-
半实时状态-与基本磁贴相同,唯一不同的是徽章(数字)可以显示0-99之间的数字。

-
实时状态-此图块包含半实时状态图块的所有元素,并且还显示其他内容板,您可以在其中放置所需的任何内容,例如照片,文本等。
更新瓷砖
有四种更新磁贴的方法。
-
预定-您可以使用ScheduledTileNotification设置模板和时间。
-
定期的-从URI中检索信息时,您可以指定在该时间段后提取信息的时间,例如30分钟,1小时,6小时。等等
-
本地-可以从您的应用程序更新本地;从前台或后台应用程序。
-
推送-通过推送来自服务器的信息从服务器进行更新。
要创建图块,请遵循给定的代码。
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
更新徽章非常简单,因为它只是一个数字,您可以如下所示设置徽章的值。
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);
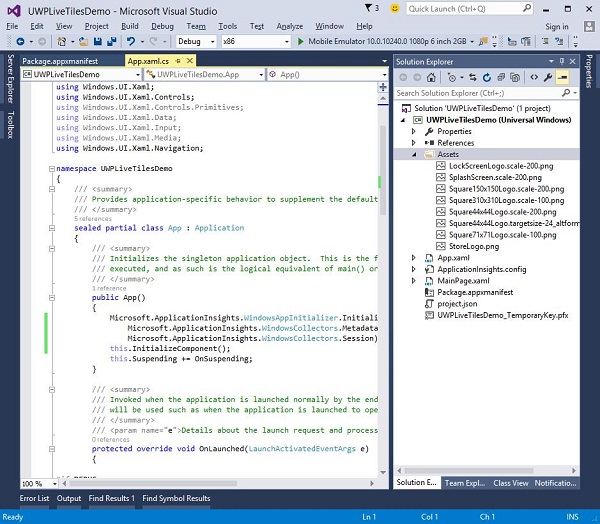
让我们在Visual Studio中创建一个新的UWP项目。
-
您将在解决方案资源管理器中的Assets文件夹下看到不同的png文件。

-
让我们在包清单中定义默认图块及其图像。
-
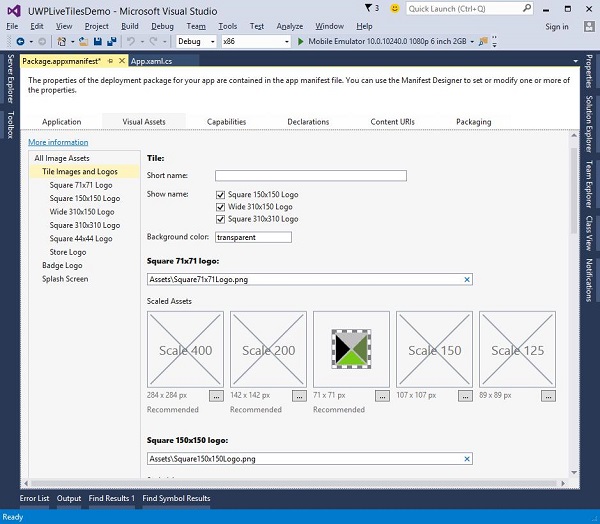
双击package.appxmanifest 。这将打开清单编辑器窗口。
-
选择视觉资产选项卡。

-
您可以选择具有任何指定尺寸的应用程序图块的图像和图标。在“平铺图像和徽标”下,为所有徽标提供了默认图像,例如
- Square 71×71 Logo
- 150×150方形徽标
- Square 310×310徽标
- 店铺标志
-
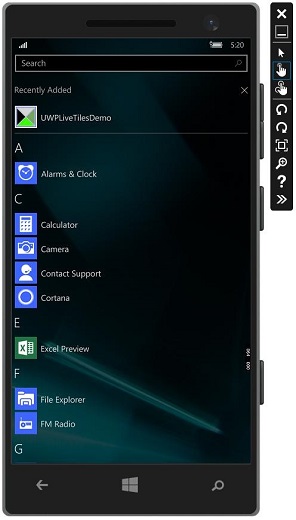
当您执行应用程序然后转到“开始”屏幕时,您将看到该应用程序的磁贴。