- Silverlight-CSS(1)
- Silverlight-按钮
- Silverlight-按钮(1)
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画(1)
- Silverlight-动画
- Silverlight-模板(1)
- Silverlight-模板
- 讨论Silverlight(1)
- 讨论Silverlight
- Silverlight-概述(1)
- Silverlight-概述
- Silverlight-文件访问(1)
- Silverlight-文件访问
- Silverlight-项目类型(1)
- Silverlight-项目类型
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件
- Silverlight-控件(1)
- Silverlight-环境设置
- Silverlight-环境设置(1)
- Silverlight-文字(1)
- Silverlight-文字
- Silverlight-内容模型
- Silverlight-内容模型(1)
- Silverlight-数据绑定
- Silverlight-数据绑定(1)
📅 最后修改于: 2020-11-19 08:38:50 🧑 作者: Mango
在本章中,我们将学习如何在Silverlight应用程序中处理用户输入。 Silverlight提供了功能强大的API,应用程序可以从各种设备(例如鼠标,键盘和触摸屏等)获取输入。
输入类型
用户可以通过几种不同的方式与您的应用程序进行交互。最明显的方法是用鼠标。 Silverlight提供跟踪事件-
- 鼠标动作
- 单击按钮,然后
- 车轮活动
当然也有键盘,Silverlight也支持触摸屏输入。如果您熟悉Windows中的触摸支持,则知道触摸输入可以表示为提供详细信息的低级事件,也可以概括为称为手势的高级别事件。
鼠标事件
让我们开始看一下Silverlight提供的鼠标输入事件。一些事件与鼠标指针的移动有关。
-
当指针移到您附加了处理程序的元素上时,只要鼠标移动,就会引发MouseMove事件。
-
您还将获取MouseEnter和MouseLeave事件,以在鼠标移入和移出元素时通知您。
下面给出的是在其中添加了椭圆和TextBlock的XAML代码。
下面给出了不同鼠标输入事件的实现。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
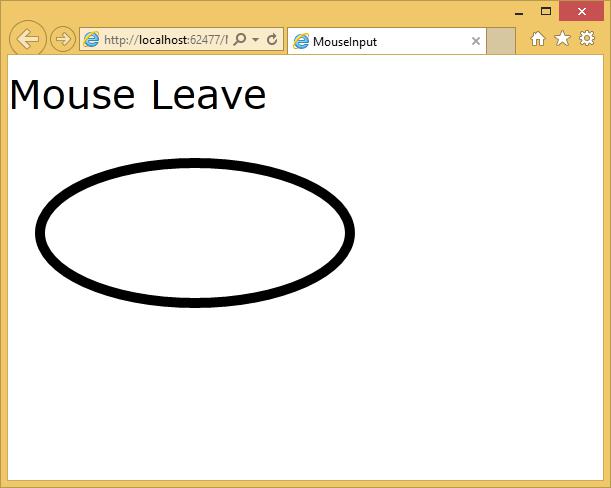
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
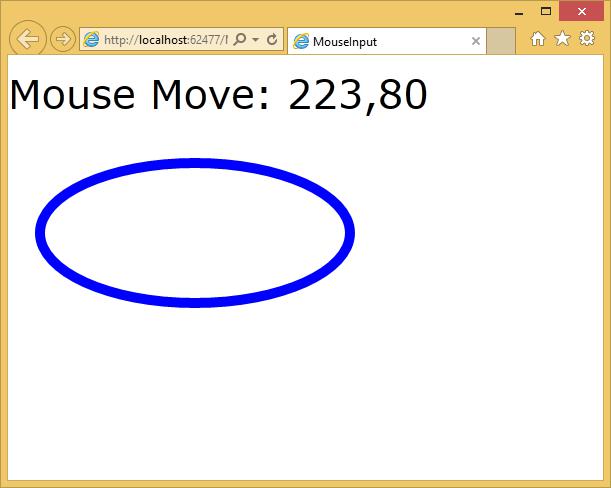
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}
编译并执行上述代码后,您将看到以下输出。

当鼠标进入椭圆形时,您将看到颜色和坐标的变化。

当鼠标离开椭圆形时,它将显示一条消息“ mouse离开”,并将更改为默认颜色。

键盘
用户向应用程序中输入文本数据的最简单方法是通过键盘(如果有)。请记住,除笔记本电脑和台式机外,并非所有移动设备都具有键盘。
-
Silverlight为键盘输入提供了两个简单的事件, KeyUp和KeyDown 。
-
它们都将KeyEventArgs传递给处理程序,并且Key属性指示按下了哪个键。
-
在以下示例中,处理了一些键盘输入。
-
下面的示例为Click事件定义一个处理程序,为KeyDown事件定义一个处理程序。
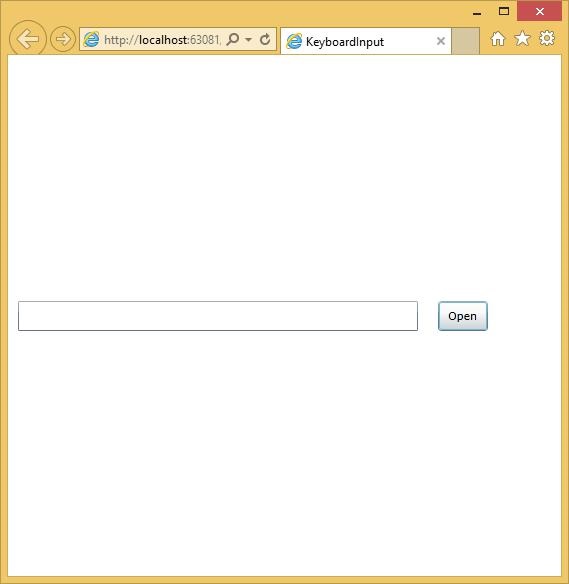
下面给出的是XAML代码,其中添加了不同的UI元素。
下面给出的是处理不同的键盘和单击事件的C#代码。
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}
编译并执行上述代码后,您将看到以下内容:

如果单击“打开”按钮或在文本框中单击,然后单击“确定” ,则它将显示相同的消息。

我们建议您执行上面的示例以更好地理解。