- Silverlight-CSS(1)
- Silverlight-CSS
- Silverlight-按钮
- Silverlight-按钮(1)
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画(1)
- Silverlight-动画
- Silverlight-模板(1)
- Silverlight-模板
- 讨论Silverlight(1)
- 讨论Silverlight
- Silverlight-概述(1)
- Silverlight-概述
- Silverlight-文件访问(1)
- Silverlight-文件访问
- java中的文字(1)
- Silverlight-项目类型(1)
- Silverlight-项目类型
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件
- Silverlight-控件(1)
- 字符串文字 c++ (1)
- Silverlight-环境设置(1)
- Silverlight-环境设置
- CSS-文字(1)
- CSS-文字
- Silverlight-输入处理
📅 最后修改于: 2020-11-19 08:40:20 🧑 作者: Mango
在本章中,我们将研究Silverlight提供的显示文本的功能。文本块用于所有文本渲染和Silverlight。其他重要功能是-
- 它可以用于简单的纯文本,也可以混合使用多种格式样式。
- Silverlight支持一组标准的内置字体。
- 当您的应用程序视觉样式需要非常规样式时,您也可以下载自定义字体。
文字块
为了显示文本,我们使用Silverlight教科书元素,该元素是用于显示少量只读文本的轻型控件。实际上,我们已经看到了很多,因为它的基本用法并不需要太多解释。您只需设置text属性,它就会为您显示该文本。
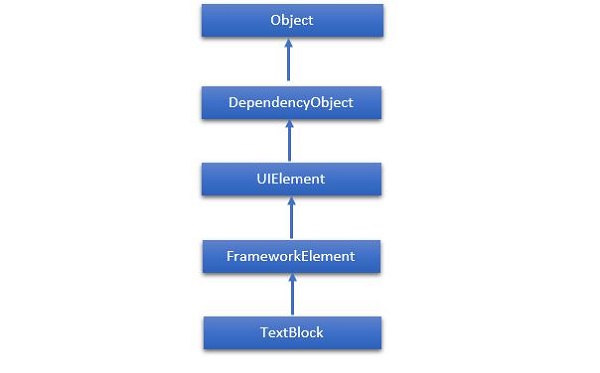
TextBlock类的层次结构继承如下:

下面给出的是TextBlock类的常用属性。
| Sr. No. | Property & Description |
|---|---|
| 1 |
ContentEnd Gets a TextPointer object for the end of text content in the TextBlock. |
| 2 |
ContentStart Gets a TextPointer object for the start of text content in the TextBlock. |
| 3 |
IsTextSelectionEnabled Gets or sets a value that indicates whether text selection is enabled in the TextBlock, either through user action or calling selection-related API. |
| 4 |
IsTextSelectionEnabledProperty Identifies the IsTextSelectionEnabled dependency property. |
| 5 |
LineHeight Gets or sets the height of each line of content. |
| 6 |
MaxLines Gets or sets the maximum lines of text shown in the TextBlock. |
| 7 |
SelectedText Gets a text range of selected text. |
| 8 |
SelectionEnd Gets the end position of the text selected in the TextBlock. |
| 9 |
SelectionHighlightColor Gets or sets the brush used to highlight the selected text. |
| 10 |
SelectionStart Gets the starting position of the text selected in the TextBlock. |
| 11 |
Text Gets or sets the text contents of a TextBlock. |
| 12 |
TextAlignment Gets or sets a value that indicates the horizontal alignment of text content. |
| 13 |
TextTrimming Gets or sets the text trimming behavior to employ when content overflows the content area. |
| 14 |
TextWrapping Gets or sets how the TextBlock wraps text. |
下面给出的是TextBlock类的常用事件。
| Sr. No. | Event & Description |
|---|---|
| 1 |
ContextMenuOpening Occurs when the system processes an interaction that displays a context menu. |
| 2 |
SelectionChanged Occurs when the text selection has changed. |
下面给出的是TextBlock类中的常用方法。
| Sr. No. | Method & Description |
|---|---|
| 1 |
Focus Focuses the TextBlock, as if it were a conventionally focusable control. |
| 2 |
Select Selects a range of text in the TextBlock. |
| 3 |
SelectAll Selects the entire contents in the TextBlock. |
跑
有时,您希望对整个文本块的格式和设置一种样式进行细粒度的控制。格式化单个单词或什至字母有时很有用,如果您要这样做,则可以使用TextBlock内的内容作为内容,而不是使用Text属性。如果使用代码,则相当于将项目添加到TextBlock内联属性。
使用这种方法,您可以添加一系列运行元素。每个运行都支持相同的字体系列,正面粗细,前景等属性,用于控制文本样式。尽管“运行”是一个单独的元素,但这不会中断流程。
让我们看一个简单的示例,该示例在TextBlock内包含多个Run元素。下面给出的是XAML代码。
编译并执行上述代码后,您将看到以下输出。

如您所见,此文本块通过使用Run元素以不同的格式设置。
顺便说一句,您无需在运行中包装每一行文本。您可以将文本块的大部分内容保留为纯文本,然后将run应用于需要不同格式的部分,如下所示。
Hello,
越线
Silverlight通常会忽略XAML中的换行符。它假定存在大多数空白,以使它们更易于阅读,因为您实际上希望该空白出现。
让我们看一下这个XAML代码,其中包含三行单独的文本。
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
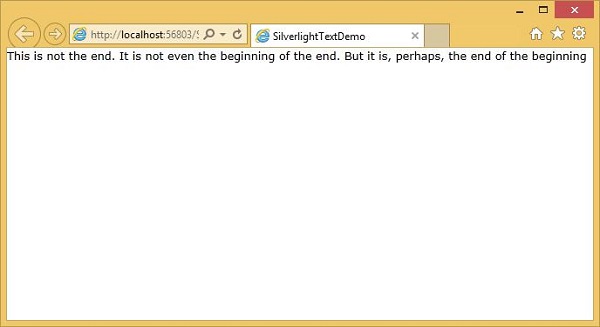
编译并执行上述代码后,您将看到以下输出。

如您所见,它忽略了换行符,并一起执行了所有文本。
-
如果启用了自动换行,它将把换行符放置在使文本适合的位置,但是它将忽略示例中的换行符。
-
如果只想添加明确的换行符,则需要在文本块内添加换行符标签。紧随其后的文本将在新的一行开始。
通过添加LineBreak标签,让我们再次查看相同的示例。
This is not the end.
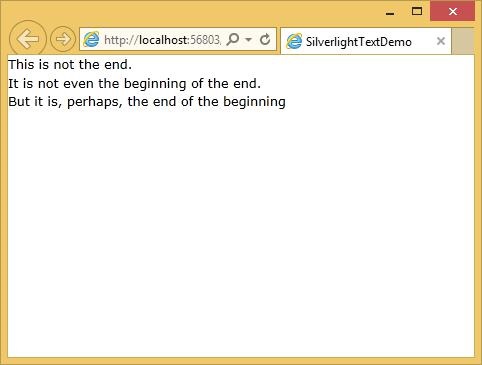
执行上述代码后,您将看到XAML中指定的。

内置字体
Silverlight具有一组固定的内置字体系列。由于历史原因,这些字体实际上具有不同的姓氏。在Mac OS和Windows上,默认系列在技术上有所不同,例如在Mac OS上,它是Lucida Grande,而在Windows上,它几乎是相同的,但命名为Lucida Sans Unicode。
下面列出了一些最常用的字体。
| Fonts |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Georgia |
| Lucida Grande (Mac) or Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |