- Silverlight-CSS(1)
- Silverlight-CSS
- 视觉代码 (1)
- Silverlight-按钮(1)
- Silverlight-按钮
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画
- Silverlight-动画(1)
- Silverlight-模板(1)
- Silverlight-模板
- 讨论Silverlight
- 讨论Silverlight(1)
- Silverlight-概述
- Silverlight-概述(1)
- Silverlight-文件访问
- Silverlight-文件访问(1)
- Silverlight-项目类型(1)
- Silverlight-项目类型
- Silverlight-入门
- Silverlight-入门(1)
- Silverlight-控件(1)
- Silverlight-控件
- Silverlight-环境设置
- Silverlight-环境设置(1)
- 视觉测试
- 视觉测试
- 视觉测试(1)
- Silverlight-文字(1)
📅 最后修改于: 2020-11-19 08:32:53 🧑 作者: Mango
如果您的用户可以告诉应用程序的哪一部分可能响应输入,那将是很好的。在某种程度上,这可以通过使按钮看起来像按钮来完成。如果某些内容看起来可点击,则可能是。
但是,现代用户界面设计中的一个约定是,用户界面元素还应该在鼠标移到它们上方时通过改变其父母来发出愿意做出响应的信号。
例如,内置的按钮控件会在鼠标移至上方时略微改变其背景,以暗示它是交互式的,然后在单击以使其看起来像其选中时进一步改变其父级。几乎所有控件都需要执行此操作,而设计人员需要一种创建和编辑动画以使其实现的方法。
州和州组
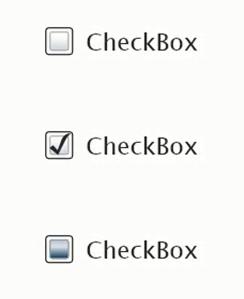
让我们看一个实际的视觉状态示例。考虑一个复选框。它可以是未选中的,也可以是选中的,如果您选择,它可以支持第三个不确定状态。在这三种情况下,控件的外观都应有所不同。因此,我们有三个视觉状态。

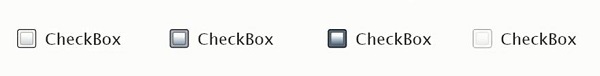
为了证明它已准备好响应用户输入,当鼠标移到该复选框上方时,该复选框的外观会略微更改,而当鼠标停留在该复选框上方时,该复选框会进一步更改。如果禁用此复选框,则必须考虑第四个状态,它看起来很棒,并发出信号表明它不会响应用户输入。

因此,这里还有另外四个州。在任何给定时间,复选框的可视状态必须为“正常”,“鼠标悬停”,“选中”或“禁用” 。同时,必须选中,未选中或不确定它。
视觉状态管理器
由于其模板定义了控件的外观,因此模板需要定义每个可视状态所发生的情况。到目前为止,我们看过的模板不包含此类信息。结果,控件的外观保持静态,而不管其当前状态如何。
要将视觉状态添加到模板,请首先添加属性元素。
-
对于视觉状态处理,您可以做的最简单的事情是定义动画,该动画将在控件进入特定状态时运行。
-
控件在更改状态时会通知可视状态管理器类。
-
可视状态管理器然后在模板的此部分中查找并确定要运行的动画。
-
因此,当复选框进入鼠标状态时,此动画将运行,从而更改模板某些部分的颜色。
让我们看一个简单的示例,该示例使用视觉状态机制为反映状态更改的复选框制作自定义模板。
下面给出的是带有可视状态的复选框的自定义模板的XAML代码。
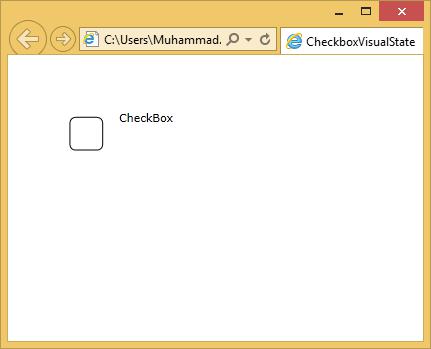
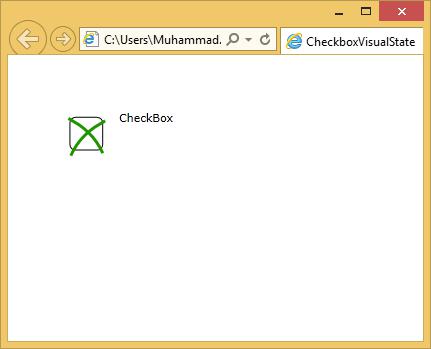
编译并执行上述代码后,您将看到以下网页,其中包含一个复选框。

当光标进入复选框区域时,它将更改状态。

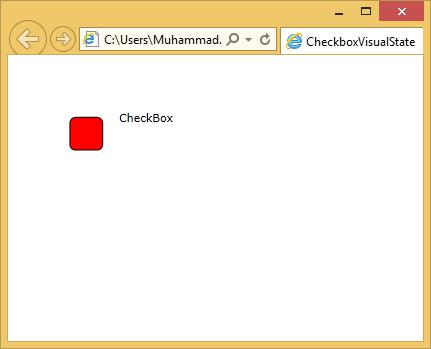
单击复选框时,将看到以下状态。

我们建议您执行上面的示例以更好地理解。