- Silverlight-CSS
- Silverlight-CSS(1)
- Silverlight-按钮
- Silverlight-按钮(1)
- Silverlight教程(1)
- Silverlight教程
- Silverlight-动画(1)
- Silverlight-动画
- Silverlight-模板(1)
- Silverlight-模板
- 讨论Silverlight
- 讨论Silverlight(1)
- Silverlight-概述(1)
- Silverlight-概述
- Android中的数据绑定示例
- Android中的数据绑定示例(1)
- Silverlight-文件访问(1)
- Silverlight-文件访问
- Silverlight-项目类型(1)
- Silverlight-项目类型
- Silverlight-入门(1)
- Silverlight-入门
- Silverlight-控件(1)
- Silverlight-控件
- r r 将数据帧列表绑定到一个数据帧中 (1)
- 绑定值 (1)
- F#让绑定
- F#让绑定(1)
- Silverlight-环境设置
📅 最后修改于: 2020-11-19 08:33:39 🧑 作者: Mango
数据绑定是Silverlight应用程序中的一种机制,该机制为Windows Runtime应用程序使用部分类显示和与数据交互提供了一种简便的方法。数据的管理与该机制中数据的显示方式完全分开。数据绑定允许用户界面上的UI元素和数据对象之间的数据流。建立绑定并更改数据或业务模型后,它将自动将更新反映到UI元素,反之亦然。也可以不绑定到标准数据源,而可以绑定到页面上的另一个元素。
数据绑定具有以下两种类型-
- 单向数据绑定
- 双向数据绑定
单向数据绑定
在单向数据绑定中,数据从其源(即保存数据的对象)绑定到其目标(即显示数据的对象)。
让我们看一个简单的单向数据绑定示例。
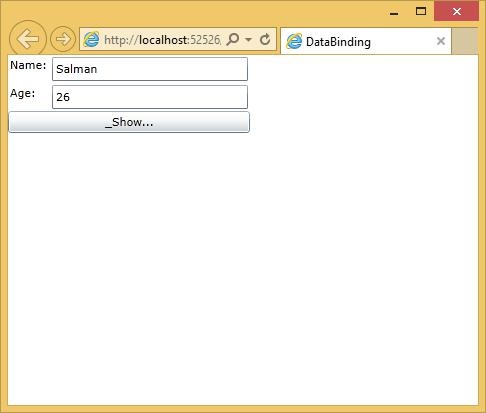
下面给出的XAML代码中,使用一些属性创建了两个标签,两个文本框和一个按钮。
Name:
Age:
我们观察到以下几点-
-
这两个文本框的文本属性都绑定到“ Name ”和“ Age ”,它们是Person类的类变量,如下所示。
-
在Person类中,只有两个变量Name和Age ,其对象在MainPage类中初始化。
-
在XAML代码中,我们绑定到属性Name和Age,但是我们没有选择哪个属性属于对象。
-
一种简单的方法是将一个对象分配给我们要在MainPage构造函数的C#代码中绑定其属性的DataContext ,如下所示。
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
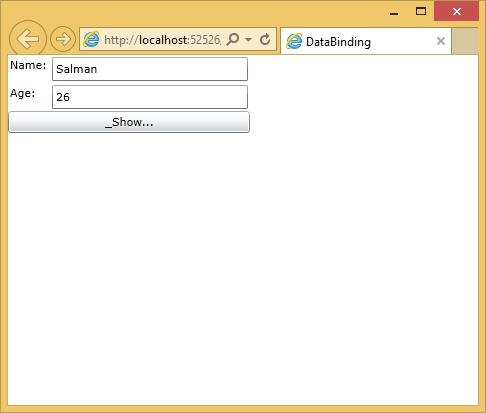
让我们运行该应用程序,您可以立即在您的网页中看到我们已成功绑定到该Person对象的Name和Age。

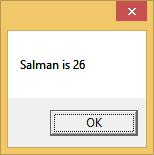
当您按显示按钮时,它将在消息框中显示姓名和年龄。

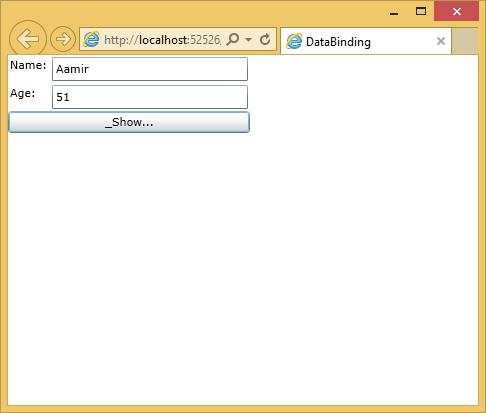
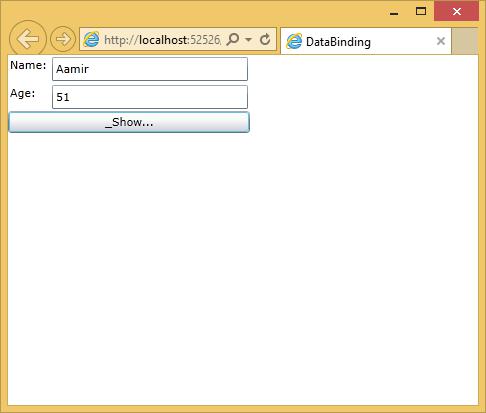
让我们在上面的对话框中更改名称和年龄。

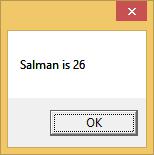
现在,如果您单击显示按钮,它将再次显示相同的消息。

这是因为在XAML代码中将数据绑定模式设置为单向。要显示更新的消息,您将需要了解双向数据绑定。
双向数据绑定
在双向绑定中,用户可以通过用户界面修改数据,并在源中更新该数据。如果在用户查看视图时源发生了变化,则您希望更新视图。
让我们看一下相同的示例,但仅将XAML代码中的绑定模式从单向绑定更改为如下所示。
_Name:
_Age:
让我们再次运行该应用程序,您将看到相同的输出。

让我们在上面的对话框中更改名称和年龄。

现在,如果单击“显示”按钮,它将显示更新的消息。
