- ASP.Net MVC项目
- ASP.Net MVC项目(1)
- ASP.NET MVC-数据库
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-操作
- ASP.NET MVC-操作(1)
- ASP.NET MVC-模式(1)
- ASP.NET MVC-模式
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.NET MVC-验证
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证(1)
- ASP.Net MVC验证
- ASP.NET MVC教程
- ASP.NET MVC教程(1)
- ASP.Net MVC教程(1)
- ASP.Net MVC教程
- ASP.NET WP-入门
- ASP.NET WP-入门(1)
- ASP.NET MVC-视图(1)
- ASP.Net MVC视图(1)
- ASP.NET MVC-视图
- ASP.Net MVC视图
- ASP.NET MVC-选择器(1)
- ASP.NET MVC-选择器
- 讨论ASP.NET MVC(1)
- 讨论ASP.NET MVC
- ASP.NET MVC-概述(1)
📅 最后修改于: 2020-11-21 05:09:35 🧑 作者: Mango
在本章中,我们将看一个简单的ASP.NET MVC工作示例。我们将在这里构建一个简单的Web应用程序。若要创建ASP.NET MVC应用程序,我们将使用Visual Studio 2015,其中包含创建,测试和部署MVC Framework应用程序所需的所有功能。
创建ASP.Net MVC应用程序
以下是使用Visual Studio中可用的项目模板创建项目的步骤。
步骤1-打开Visual Studio。单击文件→新建→项目菜单选项。
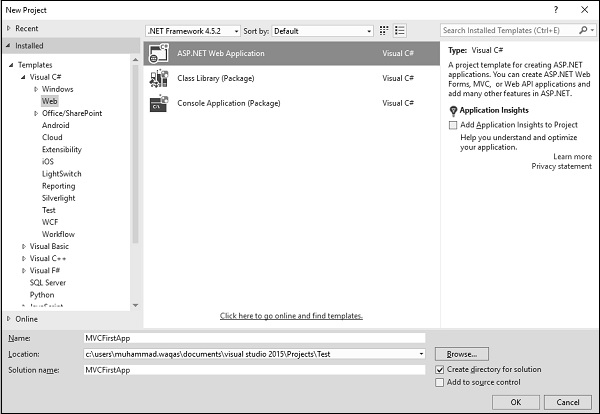
将打开一个新的“项目”对话框。

步骤2-从左窗格中,选择模板→Visual C#→Web。
步骤3-在中间窗格中,选择“ ASP.NET Web应用程序”。
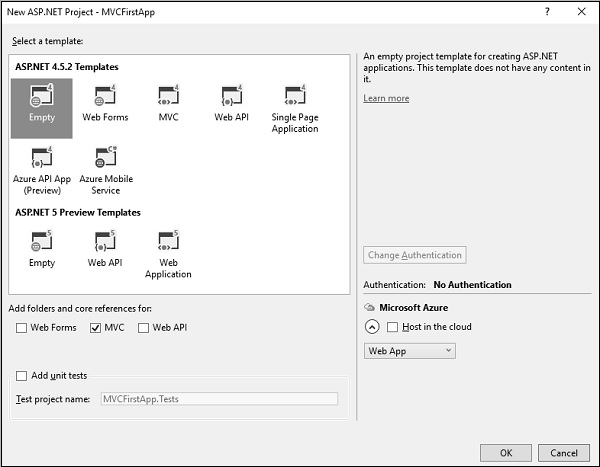
步骤4-在“名称”字段中输入项目名称MVCFirstApp,然后单击“确定”继续。您将看到以下对话框,要求您设置ASP.NET项目的初始内容。

步骤5-为简单起见,请选择“空”选项,并在“添加文件夹和核心引用”部分中选中“ MVC”复选框。单击确定。
它将创建具有最少预定义内容的基本MVC项目。
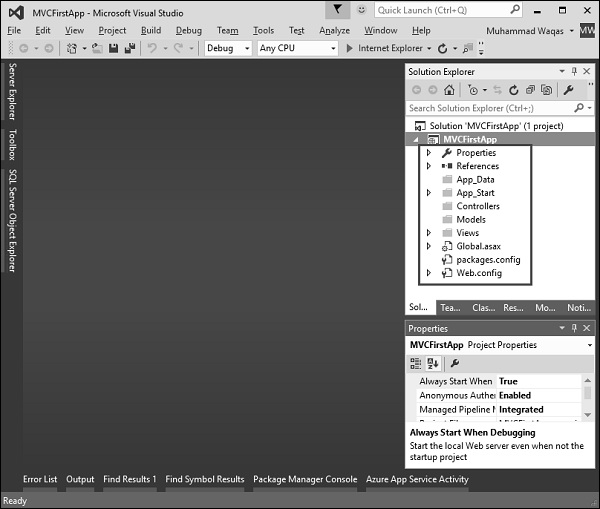
由Visual Studio创建项目后,您将在“解决方案资源管理器”窗口中看到许多文件和文件夹。

如您所知,我们已经从一个空项目模板创建了ASP.Net MVC项目,因此目前该应用程序不包含任何要运行的内容。
步骤6-从Debug(调试)→Start Debugging(开始调试)菜单选项运行此应用程序,您将看到404 Not Found Error。

默认浏览器是Internet Explorer,但您可以从工具栏中选择已安装的任何浏览器。
添加控制器
要消除404 Not Found错误,我们需要添加一个控制器来处理所有传入的请求。
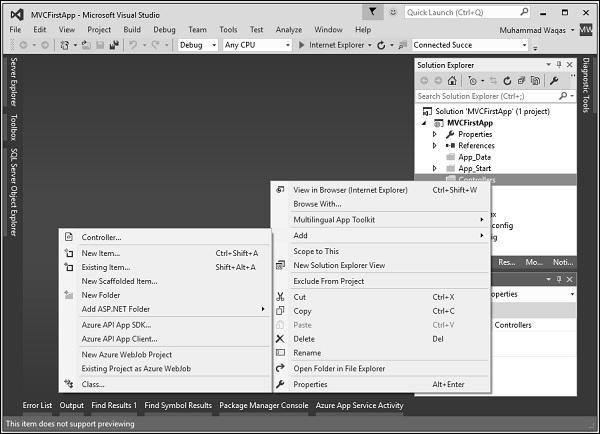
步骤1-要添加控制器,请在解决方案资源管理器中右键单击控制器文件夹,然后选择添加→控制器。

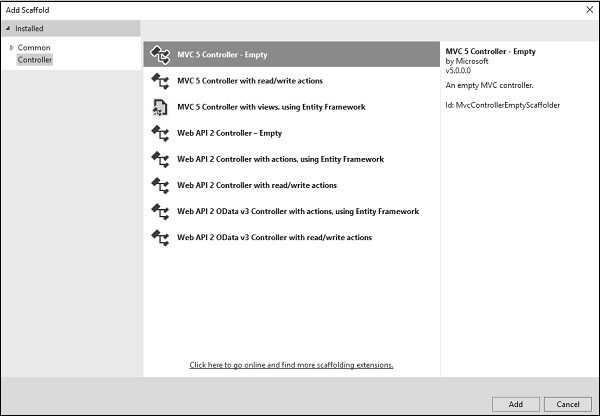
它将显示“添加支架”对话框。

步骤2-选择“ MVC 5控制器-空”选项,然后单击“添加”按钮。
出现“添加控制器”对话框。

步骤3-将名称设置为HomeController,然后单击添加按钮。
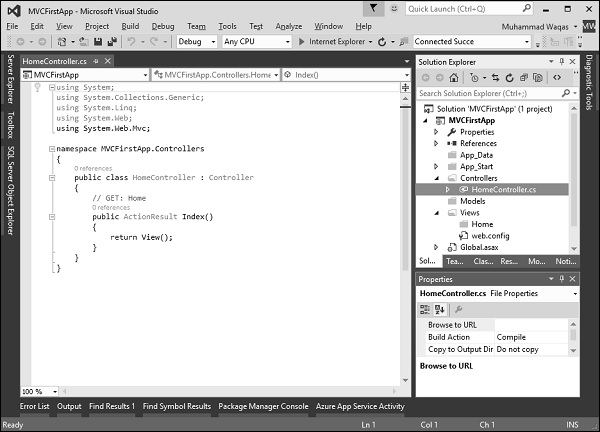
您将在Controllers文件夹中看到一个新的C#文件HomeController.cs,该文件也可以在Visual Studio中进行编辑。

步骤4-为了使它成为一个可行的示例,让我们使用以下代码通过更改名为Index的操作方法来修改控制器类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCFirstApp.Controllers {
public class HomeController : Controller {
// GET: Home
public string Index(){
return "Hello World, this is ASP.Net MVC Tutorials";
}
}
}
步骤5-运行此应用程序,您将看到浏览器正在显示“索引”操作方法的结果。