- ASP.Net MVC项目(1)
- ASP.Net MVC项目
- ASP.NET MVC-数据库
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-操作
- ASP.NET MVC-操作(1)
- ASP.NET MVC-模式(1)
- ASP.NET MVC-模式
- ASP.Net MVC模型(1)
- ASP.Net MVC模型
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证
- ASP.NET MVC-验证(1)
- ASP.Net MVC验证
- ASP.NET MVC教程(1)
- ASP.Net MVC教程
- ASP.NET MVC教程
- ASP.Net MVC教程(1)
- ASP.Net MVC视图
- ASP.NET MVC-视图(1)
- ASP.NET MVC-视图
- ASP.Net MVC视图(1)
- ASP.NET MVC-选择器(1)
- ASP.NET MVC-选择器
- 讨论ASP.NET MVC(1)
- 讨论ASP.NET MVC
- ASP.NET MVC-概述(1)
- ASP.NET MVC-概述
- ASP.NET MVC-路由
📅 最后修改于: 2020-11-21 05:14:37 🧑 作者: Mango
在本章中,我们将讨论在ASP.NET MVC Framework应用程序中构建模型的问题。一个模型存储根据从控制器发出的命令检索并显示在视图中的数据。
模型是类的集合,您将在其中使用数据和业务逻辑。因此,基本上,模型是特定于业务领域的容器。它用于与数据库进行交互。它也可以用于操纵数据以实现业务逻辑。
通过创建一个新的ASP.Net MVC项目,让我们看一下View的简单示例。
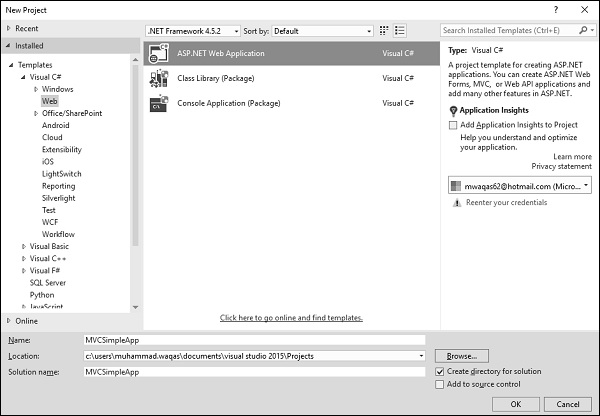
步骤1-打开Visual Studio。单击文件→新建→项目菜单选项。
将打开一个新的“项目”对话框。

步骤2-从左窗格中,选择模板→Visual C#→Web。
步骤3-在中间窗格中,选择“ ASP.NET Web应用程序”。
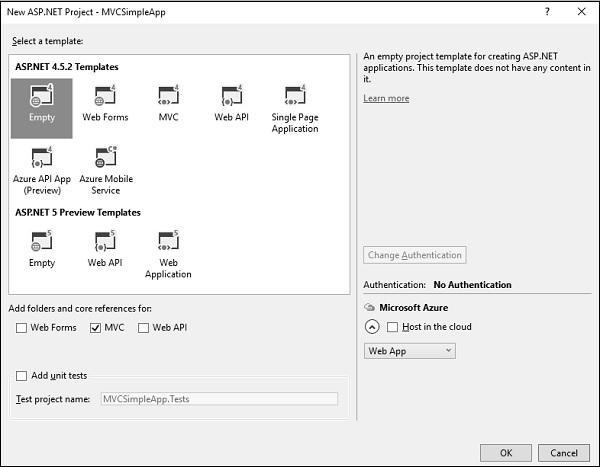
步骤4-在“名称”字段中输入项目名称“ MVCSimpleApp”,然后单击“确定”继续。您将看到以下对话框,要求您设置ASP.NET项目的初始内容。

步骤5-为简单起见,请选择“清空”选项,并在“添加文件夹和核心引用的对象”部分中选中“ MVC”复选框,然后单击“确定”。
它将创建具有最少预定义内容的基本MVC项目。
我们现在需要添加一个控制器。
步骤6-在解决方案资源管理器中右键单击控制器文件夹,然后选择添加→控制器。
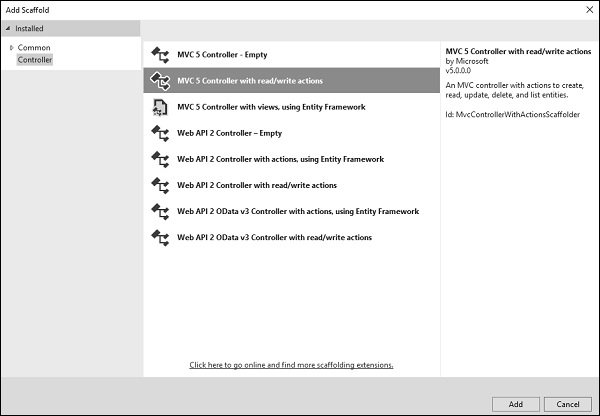
它将显示“添加支架”对话框。

步骤7-选择“ MVC 5 Controller-具有读取/写入操作”选项。该模板将使用Controller的默认操作创建一个Index方法。这还将列出其他方法,例如“编辑/删除/创建”。
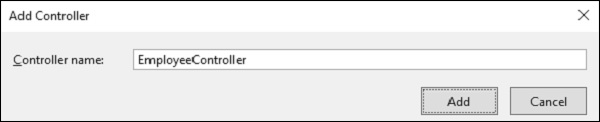
步骤8-单击“添加”按钮,将出现“添加控制器”对话框。

步骤9-将名称设置为EmployeeController,然后单击“添加”按钮。
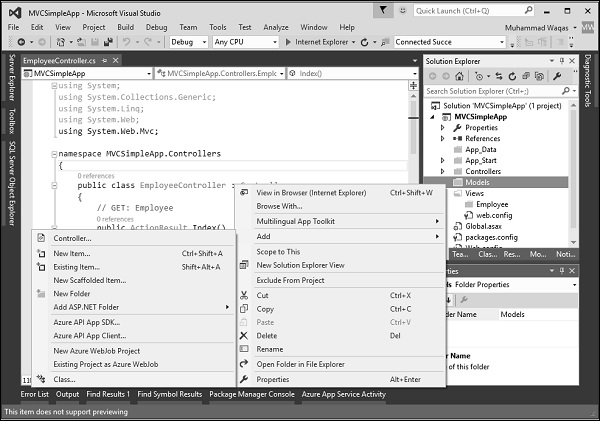
步骤10-您将在Controllers文件夹中看到一个新的C#文件“ EmployeeController.cs”,该文件可以通过Visual Studio中的一些默认操作进行编辑。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCSimpleApp.Controllers {
public class EmployeeController : Controller{
// GET: Employee
public ActionResult Index(){
return View();
}
// GET: Employee/Details/5
public ActionResult Details(int id){
return View();
}
// GET: Employee/Create
public ActionResult Create(){
return View();
}
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
// GET: Employee/Edit/5
public ActionResult Edit(int id){
return View();
}
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection){
try{
// TODO: Add update logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
// GET: Employee/Delete/5
public ActionResult Delete(int id){
return View();
}
// POST: Employee/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection){
try{
// TODO: Add delete logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
}
}
让我们添加一个模型。
步骤11-右键单击解决方案资源管理器中的Models文件夹,然后选择Add→Class。

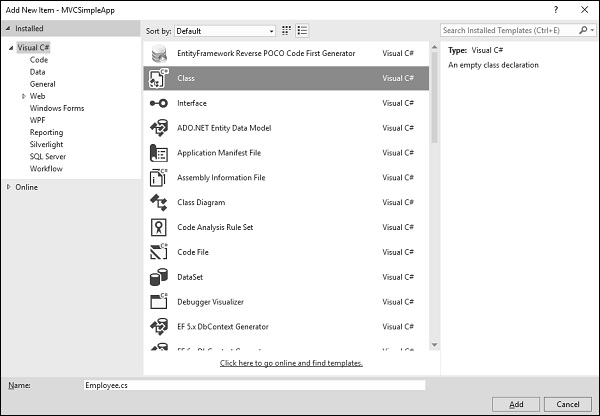
您将看到“添加新项”对话框。

步骤12-在中间窗格中选择Class,然后在名称字段中输入Employee.cs。
步骤13-使用以下代码将一些属性添加到Employee类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCSimpleApp.Models {
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
让我们通过添加另一种方法来更新EmployeeController.cs文件,该方法将返回员工列表。
[NonAction]
public List GetEmployeeList(){
return new List{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
}
步骤14-更新索引操作方法,如以下代码所示。
public ActionResult Index(){
var employees = from e in GetEmployeeList()
orderby e.ID
select e;
return View(employees);
}
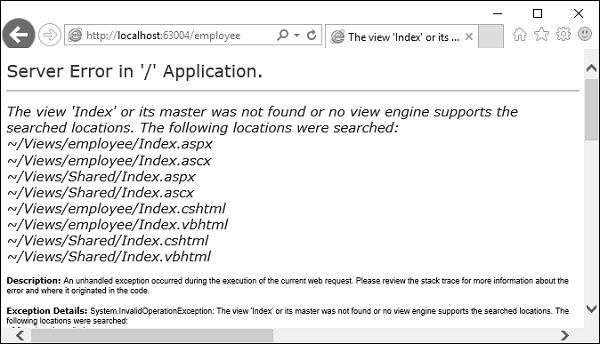
步骤15-运行此应用程序,并将/ employee附加到浏览器中的URL,然后按Enter。您将看到以下输出。

如上面的屏幕截图所示,存在一个错误,并且该错误实际上是描述性的,告诉我们找不到索引视图。
步骤16-因此要添加视图,请在“索引”操作内右键单击并选择“添加视图”。

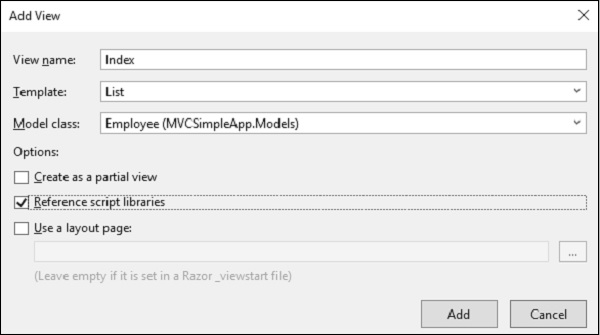
它将显示“添加视图”对话框,并将添加默认名称。

步骤17-从“模板”下拉列表和“模型类雇员”下拉列表中选择列表,还取消选中“使用布局页面”复选框,然后单击“添加”按钮。
它将在此视图中为您添加一些默认代码。
@model IEnumerable
@{
Layout = null;
}
Index
@Html.ActionLink("Create New", "Create")
@Html.DisplayNameFor(model => model.Name)
@Html.DisplayNameFor(model => model.JoiningDate)
@Html.DisplayNameFor(model => model.Age)
@foreach (var item in Model) {
@Html.DisplayFor(modelItem => item.Name)
@Html.DisplayFor(modelItem => item.JoiningDate)
@Html.DisplayFor(modelItem => item.Age)
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
}
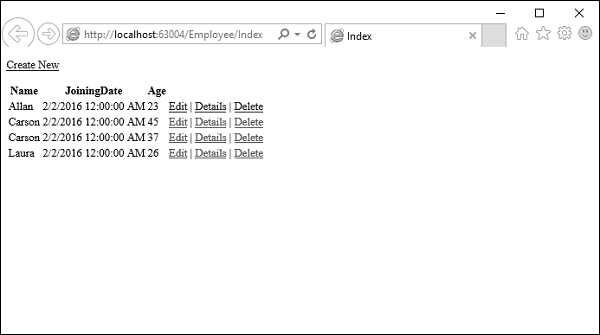
步骤18-运行此应用程序,您将收到以下输出。

将显示员工列表。