- ASP.Net MVC模型绑定
- ASP.Net MVC模型绑定(1)
- ASP.Net MVC模型
- ASP.Net MVC模型(1)
- asp.net 模型 - C# (1)
- ASP.Net Web表单模型绑定
- ASP.Net Web表单模型绑定(1)
- asp.net mvc 表数组绑定任意索引 - C# 代码示例
- ASP.NET-数据绑定
- ASP.NET-数据绑定(1)
- asp.net 模型 - C# 代码示例
- ASP.Net MVC项目
- ASP.Net MVC项目(1)
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-数据库
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.NET MVC-验证
- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证(1)
- ASP.NET MVC教程
- ASP.Net MVC教程(1)
- ASP.Net MVC教程
- ASP.NET MVC教程(1)
- ASP.NET MVC-视图
- ASP.Net MVC视图
📅 最后修改于: 2020-11-21 05:15:16 🧑 作者: Mango
ASP.NET MVC模型绑定允许您将HTTP请求数据与模型进行映射。它是使用浏览器在HTTP请求中发送的数据创建.NET对象的过程。刚接触ASP.Net MVC的ASP.NET Web Forms开发人员大多感到困惑,当View的值到达Controller类的Action方法时如何将其转换为Model类,因此这种转换是由Model绑定器完成的。
模型绑定是HTTP请求和C#操作方法之间精心设计的桥梁。由于POST和GET会自动传输到您指定的数据模型中,因此开发人员可以轻松使用表单(视图)上的数据。 ASP.NET MVC使用默认联编程序在后台完成此操作。
让我们看一个简单的示例,在该示例中,我们从上一章开始在项目中添加了“创建视图”,我们将看到如何将这些值从“视图”获取到EmployeeController操作方法。
以下是POST的Create Action方法。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
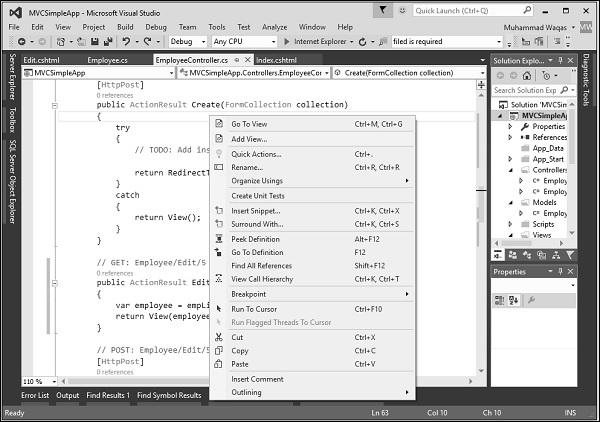
右键单击“创建动作”方法,然后选择“添加视图”。

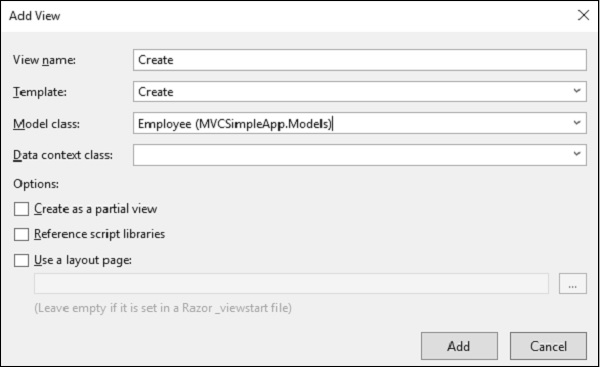
它将显示“添加视图”对话框。

如您在上面的屏幕截图中所看到的,已经提到了默认名称。现在,从“模板”下拉列表中选择“创建”,从“模型”类下拉列表中选择“雇员”。
您将在Create.cshtml视图中看到默认代码。
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
Create
@using (Html.BeginForm()){
@Html.AntiForgeryToken()
Employee
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Name, htmlAttributes:
new{ @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Name, new{ htmlAttributes =
new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "",
new{ @class = "text-danger" })
@Html.LabelFor(model => model.JoiningDate, htmlAttributes:
new{ @class = "control-label col-md-2" })
@Html.EditorFor(model => model.JoiningDate, new{ htmlAttributes =
new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "",
new { @class = "text-danger" })
@Html.LabelFor(model => model.Age, htmlAttributes:
new { @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Age, new { htmlAttributes =
new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new{ @class = "text-danger" })
}
@Html.ActionLink("Back to List", "Index")
当用户在“创建视图”上输入值时,它在FormCollection和Request.Form中都可用。我们可以使用任何这些值从视图中填充员工信息。
让我们使用以下代码使用FormCollection创建Employee。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try {
Employee emp = new Employee();
emp.Name = collection["Name"];
DateTime jDate;
DateTime.TryParse(collection["DOB"], out jDate);
emp.JoiningDate = jDate;
string age = collection["Age"];
emp.Age = Int32.Parse(age);
empList.Add(emp);
return RedirectToAction("Index");
}catch {
return View();
}
}
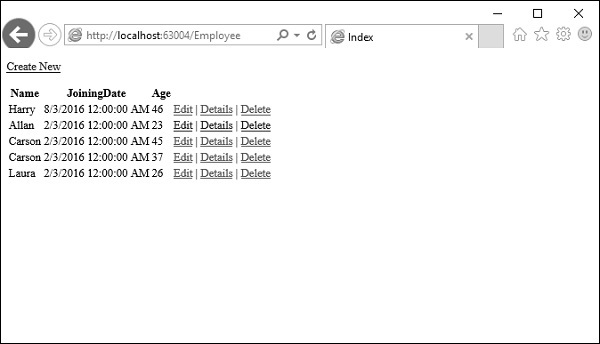
运行此应用程序,并请求此URL http:// localhost:63004 / Employee /。您将收到以下输出。

单击页面顶部的“新建”链接,它将转到以下视图。

让我们输入要添加的另一位员工的数据。

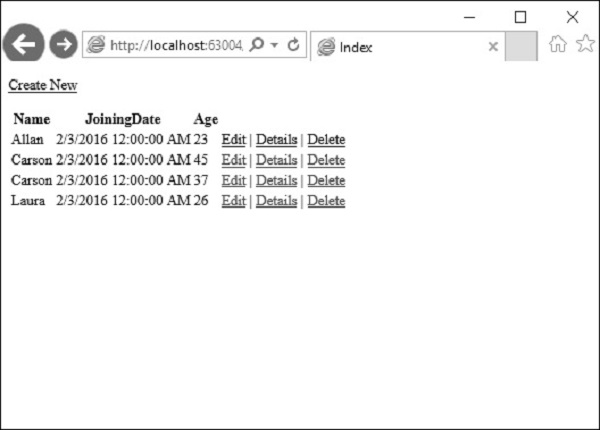
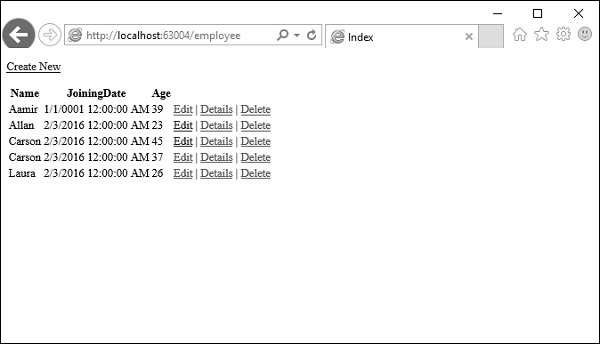
单击创建按钮,您将看到新员工已添加到列表中。

在上面的示例中,我们从HTML视图中获取所有发布的值,然后将这些值映射到Employee属性,并一一分配。
在这种情况下,无论发布的值与Model属性的格式不同,我们都将进行类型转换。
这也称为手动绑定,这种类型的实现对于简单和小型数据模型可能并不那么糟糕。但是,如果您有庞大的数据模型并且需要大量类型转换,那么我们可以利用ASP.NET MVC模型绑定的强大功能和易用性。
让我们看一下我们为模型绑定所做的相同示例。
我们需要更改Create Method的参数以接受Employee Model对象而不是FormCollection,如下面的代码所示。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(Employee emp){
try{
empList.Add(emp);
return RedirectToAction("Index");
}catch{
return View();
}
}
现在,模型绑定的魔力取决于提供值的HTML变量的ID。
对于我们的Employee模型,HTML输入字段的ID应该与Employee模型的属性名称相同,并且您可以看到Visual Studio在创建视图时使用的是模型的相同属性名称。
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
默认情况下,映射将基于属性名称。这是我们发现HTML帮助器方法非常有用的地方,因为这些帮助器方法将生成HTML,该HTML将具有适当的名称以供模型绑定使用。
运行此应用程序,并请求URL http:// localhost:63004 / Employee / 。您将看到以下输出。

让我们单击页面顶部的Create New链接,它将转到以下视图。

让我们输入要添加的另一位员工的数据。

现在单击“创建”按钮,您将看到使用ASP.Net MVC模型绑定将新员工添加到您的列表中。