📌 相关文章
- ASP.NET MVC-模型绑定(1)
- ASP.Net MVC模型绑定(1)
- ASP.Net MVC模型
- ASP.Net MVC模型(1)
- asp.net 模型 - C# (1)
- ASP.Net Web表单模型绑定
- ASP.Net Web表单模型绑定(1)
- asp.net mvc 表数组绑定任意索引 - C# 代码示例
- ASP.NET-数据绑定
- ASP.NET-数据绑定(1)
- asp.net 模型 - C# 代码示例
- ASP.Net MVC项目
- ASP.Net MVC项目(1)
- ASP.NET MVC-数据库(1)
- ASP.NET MVC-数据库
- ASP.NET MVC-操作(1)
- ASP.NET MVC-操作
- ASP.NET MVC-模式
- ASP.NET MVC-模式(1)
- ASP.NET MVC-验证
- ASP.Net MVC验证
- ASP.Net MVC验证(1)
- ASP.NET MVC-验证(1)
- ASP.NET MVC教程
- ASP.Net MVC教程(1)
- ASP.Net MVC教程
- ASP.NET MVC教程(1)
- ASP.NET MVC-视图
- ASP.Net MVC视图
📜 ASP.Net MVC模型绑定
📅 最后修改于: 2020-12-28 00:49:49 🧑 作者: Mango
ASP.NET MVC模型绑定
模型绑定是我们将模型绑定到控制器和视图的过程。这是将发布的表单值映射到.NET Framework类型并将类型作为参数传递给action方法的简单方法。它可以用作转换器,因为它可以将HTTP请求转换为传递给操作方法的对象。
例
在这里,我们创建一个示例,其中一个简单的模型与视图和控制器绑定。我们正在创建一个具有某些属性的Student模型。这些属性将用于创建表单字段。
建立模型
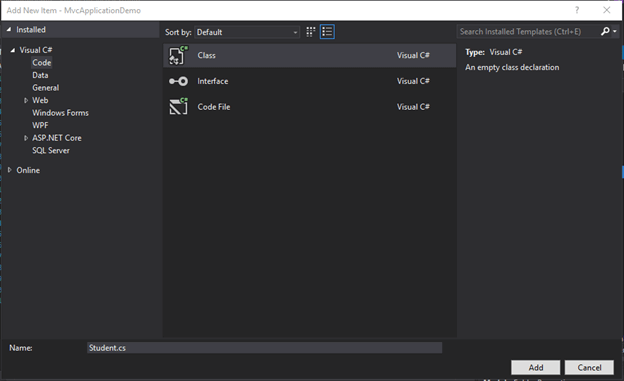
右键单击“模型”文件夹,然后添加一个类以创建新模型。

该文件包含一些默认代码,但是我们已经向其中添加了一些属性。模型看起来像这样:
// Student.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcApplicationDemo.Models
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Contact { get; set; }
}
}
创建一个控制器
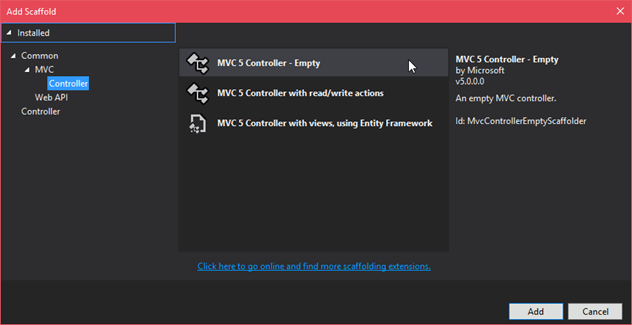
创建模型后,现在让我们为该类创建一个控制器。右键单击Controller文件夹,然后添加控制器类。

添加后,它提供以下预定义的代码。
// StudentsController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplicationDemo.Controllers
{
public class StudentsController : Controller
{
// GET: Students
public ActionResult Index()
{
return View();
}
}
}
创建一个视图
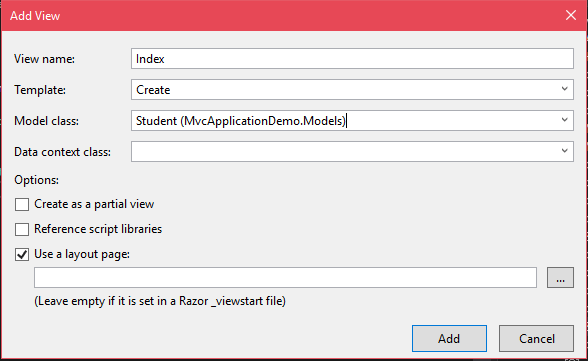
要创建视图,请在“索引”操作方法的主体内单击鼠标右键,然后选择“添加视图”选项,它将弹出该视图的名称和要附加到该视图的“模型”。

添加后,它将在“学生”文件夹中生成一个索引文件,其中包含以下代码。
// Index.cshtml
@model MvcApplicationDemo.Models.Student
@{
ViewBag.Title = "Index";
}
Index
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
Student
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.Contact, htmlAttributes: new { @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Contact, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Contact, "", new { @class = "text-danger" })
}
@Html.ActionLink("Back to List", "Index")
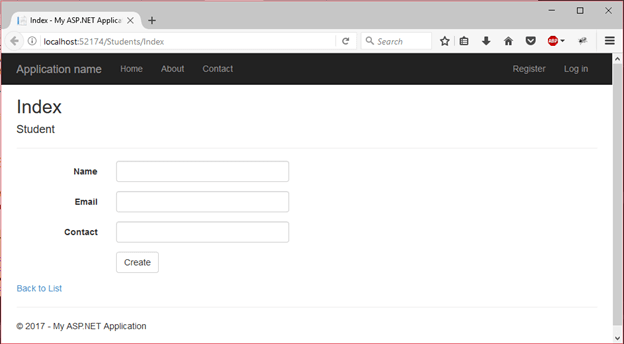
输出:
执行索引文件时,将产生以下输出。