基础 CSS 水平下拉菜单
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
下拉菜单用于将菜单显示为带有一些项目的扩展菜单。我们可以创建一个水平和垂直的下拉菜单来排列我们的项目。水平下拉菜单用于创建水平方向的菜单,子菜单自动垂直对齐。在本文中,我们将学习 Foundation CSS 中的水平下拉菜单。
Foundation CSS 水平下拉菜单类:
- menu:此类用于创建带有项目列表的菜单。菜单默认为水平类型。
句法:
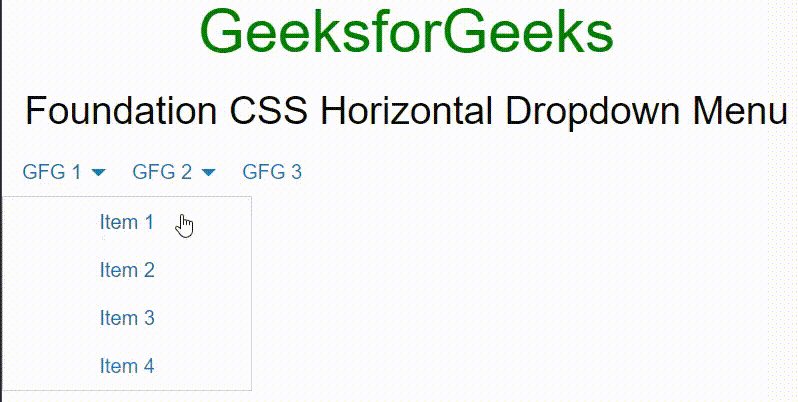
示例 1:以下代码演示了带有一些项目的水平下拉菜单。
HTML
GeeksforGeeks
Foundation CSS Horizontal Dropdown Menu
HTML
GeeksforGeeks
Foundation CSS Horizontal Dropdown Menu
输出:

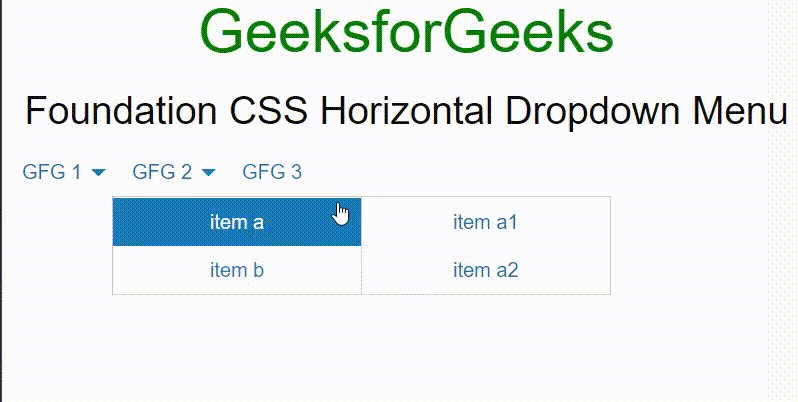
示例 2:以下代码演示了带有菜单和子菜单的水平下拉菜单。
HTML
GeeksforGeeks
Foundation CSS Horizontal Dropdown Menu
输出:

参考: https://get.foundation/sites/docs/dropdown-menu.html#horizontal