基础 CSS 垂直下拉菜单
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
下拉菜单用于将菜单项显示为可扩展菜单。我们可以创建下拉菜单,在类的帮助下系统地排列项目。我们可以创建一个水平和垂直的下拉菜单。垂直下拉菜单用于创建垂直方向的菜单,子菜单自动垂直。在本文中,我们将讨论如何在 Foundation CSS 中创建垂直下拉菜单。
基础 CSS 垂直下拉菜单类:
- vertical :用于创建垂直下拉菜单。
句法:
示例 1:以下代码演示了带有一些菜单项的垂直下拉菜单。
HTML
GeeksforGeeks
Foundation CSS Vertical Dropdown Menu
HTML
输出:

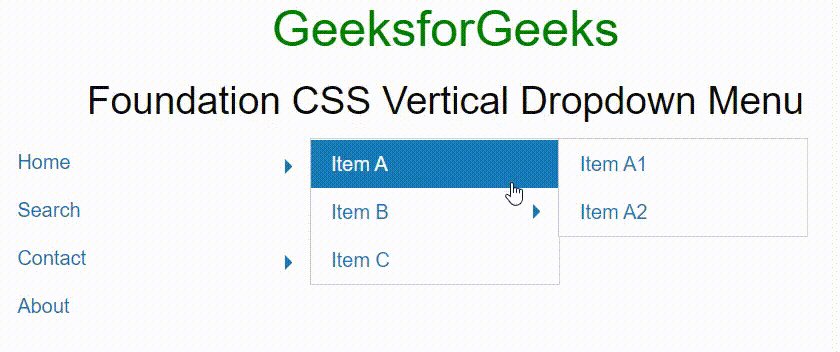
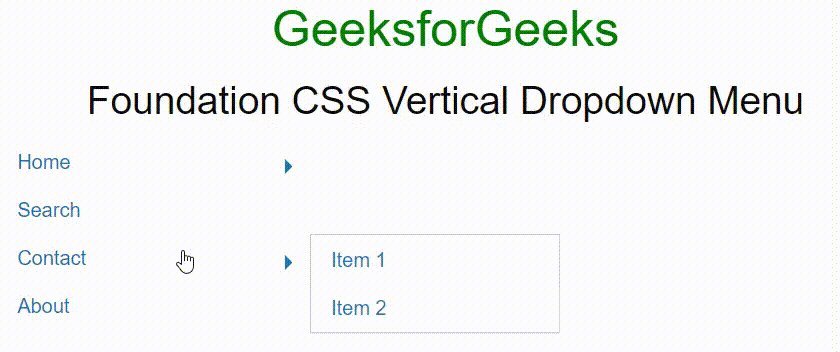
示例 2:以下代码演示了带有menu和sub-menus的 Vertical Dropdown Menu。
输出:

参考链接: https://get.foundation/sites/docs/dropdown-menu.html#vertical