基础 CSS 厨房水槽下拉菜单
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它使设计美观的响应式网站、应用程序和电子邮件变得容易,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。下拉菜单组件是一种在导航中创建下拉菜单的方法,其中可以有一个多级下拉菜单,并且可以以列表格式显示数据。专门用于导航,因此称为下拉菜单。
Foundation CSS Kitchen Sink 下拉菜单类:
- 水平:下拉菜单建立在菜单组件的语法之上。将类.dropdown和属性data-dropdown-menu添加到菜单容器设置下拉菜单。
- 垂直:要添加垂直下拉菜单,请将.vertical类添加到最顶层菜单。无论顶级菜单的方向如何,子菜单都会自动垂直。
句法:
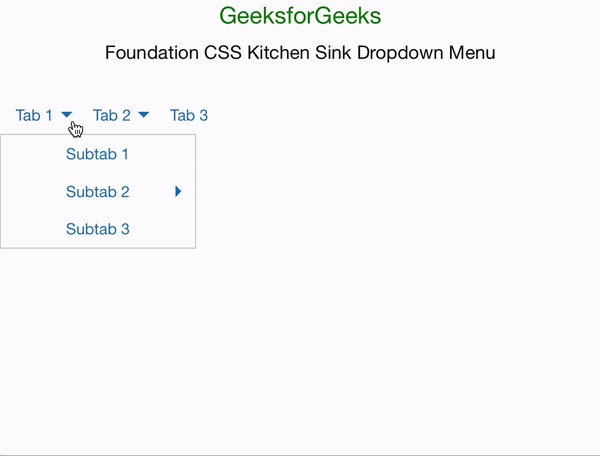
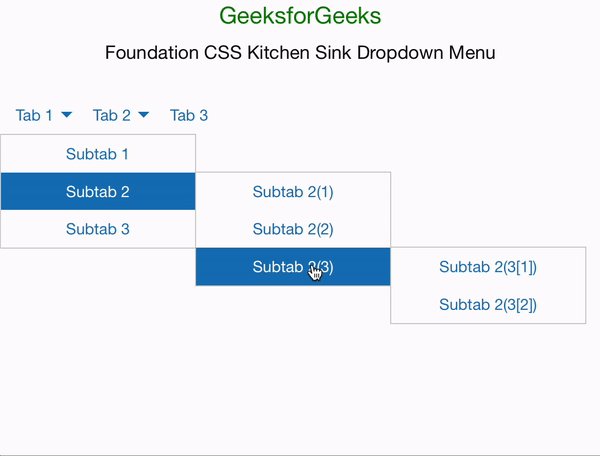
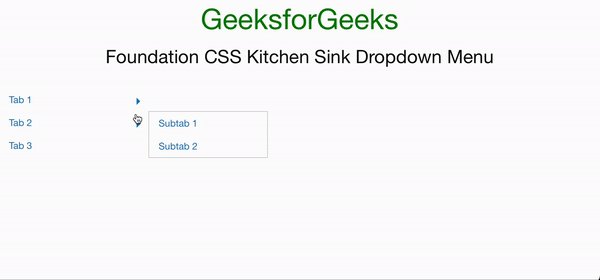
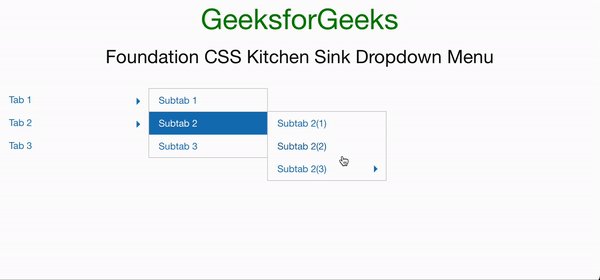
示例 1:以下代码显示了一个水平下拉菜单
HTML
Foundation CSS Kitchen Sink Dropdown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Dropdown Menu
HTML
Foundation CSS Kitchen Sink Dropdown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Dropdown Menu
输出:

厨房水槽水平下拉菜单
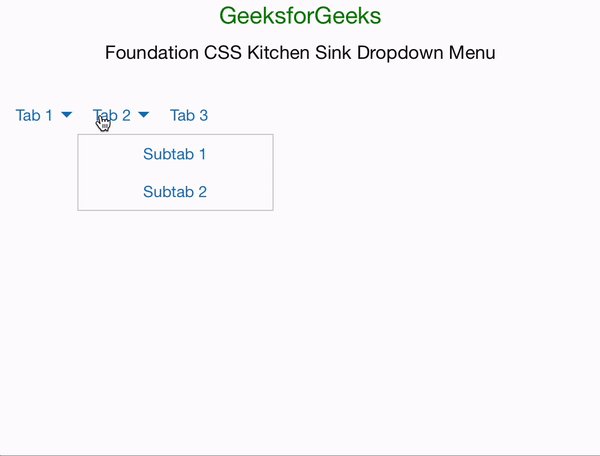
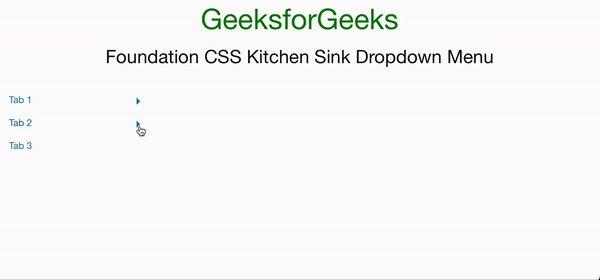
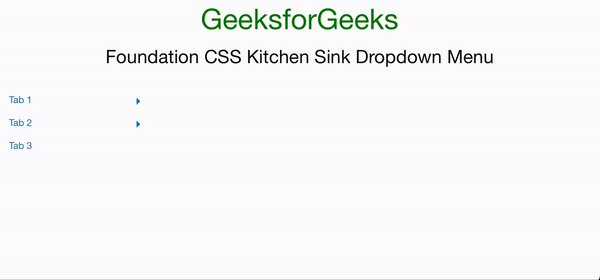
示例 2:以下代码显示了一个垂直下拉菜单
HTML
Foundation CSS Kitchen Sink Dropdown Menu
GeeksforGeeks
Foundation CSS Kitchen Sink Dropdown Menu
输出:

厨房水槽垂直下拉菜单
参考: https://get.foundation/sites/docs/kitchen-sink.html#dropdown-menu