React-Bootstrap ButtonGroup 组件
React-Bootstrap 是一个前端框架,旨在牢记反应。按钮组组件 提供了一种将一系列按钮组合在一行中的方法。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap ButtonGroup 组件。
ButtonGroup 道具:
- 角色:它是描述按钮组的 ARIA 角色。
- size:用于设置组内所有Button的大小。
- 切换:用于显示类似按钮切换组。
- 垂直:它提供了一种使按钮集看起来垂直堆叠的方法。
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
ButtonToolbar道具:
- 角色:它是描述按钮工具栏的 ARIA 角色。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import ButtonGroup from 'react-bootstrap/ButtonGroup';
import Button from 'react-bootstrap/Button';
export default function App() {
return (
React-Bootstrap ButtonGroup Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
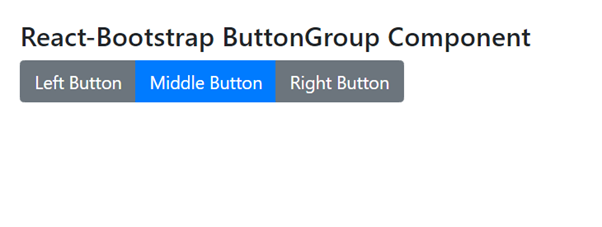
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/button-group/