ReactJS Reactstrap ButtonGroup 组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含 Bootstrap 4 的无状态 React 组件。ButtonGroup组件用于将相关按钮组合在一起。当用户需要将按钮作为一个组一起显示时使用此组件。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap ButtonGroup 组件。
ButtonGroup 道具:
- ariaLabel:这个 props 用于表示组件的 aria-label 属性值。
- className:这个道具用于表示样式的类名。
- role:这个 props 用于表示组件的角色属性。
- size:这个道具用来表示按钮的大小。
- vertical:这个props用于指示是否在垂直方向显示按钮。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 React.js 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了没有下拉组件的 ButtonGroup 组件。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { ButtonGroup, Button } from "reactstrap"
function App() {
return (
ReactJS Reactstrap ButtonGroup Component
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
ButtonGroup, ButtonDropdown,
DropdownMenu, DropdownItem, DropdownToggle, Button
} from "reactstrap"
function App() {
// State for open state of dropdown
const [isOpen, setIsOpen] = React.useState(true)
return (
ReactJS Reactstrap ButtonGroup Component
setIsOpen(!isOpen)}
isOpen={isOpen}>
Options
Sample Item 1
Sample Item 2
Sample Item 3
Sample Item 4
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
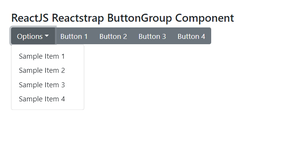
示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了带有下拉组件的 ButtonGroup 组件。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
ButtonGroup, ButtonDropdown,
DropdownMenu, DropdownItem, DropdownToggle, Button
} from "reactstrap"
function App() {
// State for open state of dropdown
const [isOpen, setIsOpen] = React.useState(true)
return (
ReactJS Reactstrap ButtonGroup Component
setIsOpen(!isOpen)}
isOpen={isOpen}>
Options
Sample Item 1
Sample Item 2
Sample Item 3
Sample Item 4
);
}
export default App;
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出:
参考: https://reactstrap.github.io/components/button-group/