- 密谋-简介(1)
- 密谋-简介
- 密谋-包结构
- 密谋-包结构(1)
- Bootstrap-按钮下拉菜单(1)
- Bootstrap-按钮下拉菜单
- 密谋-环境设置
- 密谋-热图(1)
- 密谋-热图
- 操作按钮下拉菜单 - Html (1)
- 密谋-有用的资源(1)
- 密谋-有用的资源
- 操作按钮下拉菜单 - Html 代码示例
- 按钮添加 (1)
- html中的下拉菜单(1)
- 密谋-滑块控制
- 密谋-滑块控制(1)
- CSS |下拉菜单(1)
- CSS |下拉菜单(1)
- CSS |下拉菜单
- 纯 CSS 下拉菜单
- CSS |下拉菜单
- 密谋-传奇(1)
- 密谋-传奇
- 密谋-导出到静态图像(1)
- 密谋-导出到静态图像
- 密谋-格式化轴和刻度(1)
- 密谋-格式化轴和刻度
- html代码示例中的下拉菜单
📅 最后修改于: 2020-11-29 07:09:48 🧑 作者: Mango
通过使用绘图区域上的不同控件(例如按钮,下拉菜单和滑块等),Plotly提供了高度的交互性。这些控件与绘图布局的updatemenu属性结合在一起。您可以通过指定要调用的方法来添加按钮及其行为。
与按钮相关的四种可能方法如下:
-
重新样式-修改数据或数据属性
-
重新布局-修改布局属性
-
更新-修改数据和布局属性
-
动画-开始或暂停动画
修改图形的数据和数据属性时,应使用restyle方法。在下面的示例中, Updatemenu()方法使用restyle方法将两个按钮添加到布局中。
go.layout.Updatemenu(
type = "buttons",
direction = "left",
buttons = list([
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle" )]
))
默认情况下,类型属性的值是按钮。要呈现按钮的下拉列表,请将type更改为dropdown 。在如上所述更新其布局之前,将Box跟踪添加到Figure对象。根据单击的按钮呈现箱形图和小提琴图的完整代码如下-
import plotly.graph_objs as go
fig = go.Figure()
fig.add_trace(go.Box(y = [1140,1460,489,594,502,508,370,200]))
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "left", buttons=list(
[
dict(args = ["type", "box"], label = "Box", method = "restyle"),
dict(args = ["type", "violin"], label = "Violin", method = "restyle")
]
),
pad = {"r": 2, "t": 2},
showactive = True,
x = 0.11,
xanchor = "left",
y = 1.1,
yanchor = "top"
),
]
)
iplot(fig)
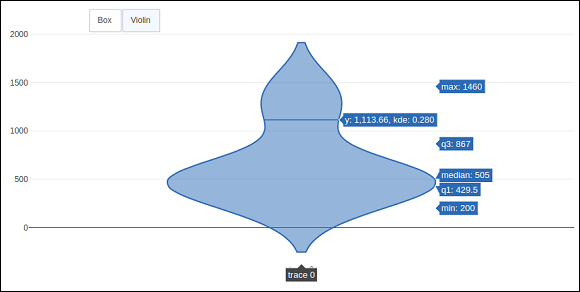
代码的输出如下-

单击小提琴按钮以显示相应的小提琴图。

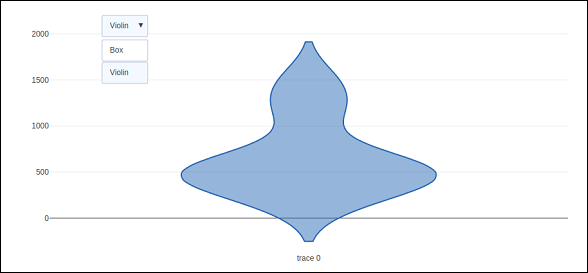
如上所述,为Updatemenu()方法中的type键值分配了下拉菜单,以显示按钮的下拉列表。该图显示如下-

修改图形的数据和布局部分时,应使用update方法。下面的示例演示如何更新以及显示哪些迹线,同时更新布局属性(如图表标题)。将与正弦波和余弦波相对应的两个散点迹线添加到Figure对象。可见属性为True的迹线将显示在绘图上,其他迹线将被隐藏。
import numpy as np
import math #needed for definition of pi
xpoints = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(xpoints)
y2 = np.cos(xpoints)
fig = go.Figure()
# Add Traces
fig.add_trace(
go.Scatter(
x = xpoints, y = y1, name = 'Sine'
)
)
fig.add_trace(
go.Scatter(
x = xpoints, y = y2, name = 'cos'
)
)
fig.layout.update(
updatemenus = [
go.layout.Updatemenu(
type = "buttons", direction = "right", active = 0, x = 0.1, y = 1.2,
buttons = list(
[
dict(
label = "first", method = "update",
args = [{"visible": [True, False]},{"title": "Sine"} ]
),
dict(
label = "second", method = "update",
args = [{"visible": [False, True]},{"title": Cos"}]
)
]
)
)
]
)
iplot(fig)
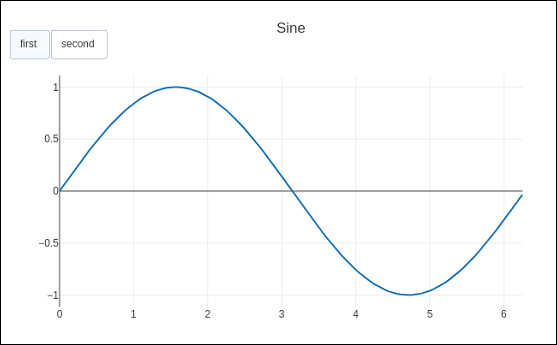
最初,将显示正弦曲线。如果单击第二个按钮,则会显示cos跟踪。
请注意,图表标题也会相应更新。

为了使用动画方法,我们需要向Figure对象添加一个或多个Frames 。除了数据和布局外,还可以将框架作为关键对象添加到图形对象中。框架关键点指向一系列图形,触发动画时,每个图形都将循环显示。
您可以通过在布局中添加updatemenus数组来添加,播放和暂停按钮以在图表中引入动画。
"updatemenus": [{
"type": "buttons", "buttons": [{
"label": "Your Label", "method": "animate", "args": [frames]
}]
}]
在以下示例中,首先绘制了散点曲线轨迹。然后添加框架,该框架是50个框架对象的列表,每个对象代表曲线上的红色标记。请注意,button的args属性设置为None,因此所有帧都被设置为动画。
import numpy as np
t = np.linspace(-1, 1, 100)
x = t + t ** 2
y = t - t ** 2
xm = np.min(x) - 1.5
xM = np.max(x) + 1.5
ym = np.min(y) - 1.5
yM = np.max(y) + 1.5
N = 50
s = np.linspace(-1, 1, N)
#s = np.arange(0, math.pi*2, 0.1)
xx = s + s ** 2
yy = s - s ** 2
fig = go.Figure(
data = [
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue")),
go.Scatter(x = x, y = y, mode = "lines", line = dict(width = 2, color = "blue"))
],
layout = go.Layout(
xaxis=dict(range=[xm, xM], autorange=False, zeroline=False),
yaxis=dict(range=[ym, yM], autorange=False, zeroline=False),
title_text="Moving marker on curve",
updatemenus=[
dict(type="buttons", buttons=[dict(label="Play", method="animate", args=[None])])
]
),
frames = [go.Frame(
data = [
go.Scatter(
x = [xx[k]], y = [yy[k]], mode = "markers", marker = dict(
color = "red", size = 10
)
)
]
)
for k in range(N)]
)
iplot(fig)
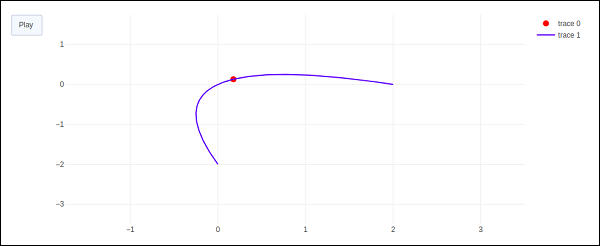
代码的输出说明如下-

单击播放按钮后,红色标记将开始沿曲线移动。