📌 相关文章
- 密谋-简介(1)
- 密谋-简介
- 密谋-包结构(1)
- 密谋-包结构
- 密谋-环境设置
- 密谋-热图
- 密谋-热图(1)
- 密谋-有用的资源(1)
- 密谋-有用的资源
- 滑块 (1)
- 密谋-传奇
- 密谋-传奇(1)
- 密谋-添加按钮下拉菜单
- 密谋-添加按钮下拉菜单(1)
- 密谋-导出到静态图像(1)
- 密谋-导出到静态图像
- 密谋-格式化轴和刻度(1)
- 密谋-格式化轴和刻度
- 密谋-FigureWidget类(1)
- 密谋-FigureWidget类
- 滑块 html (1)
- 滑块 - 任何代码示例
- 滑块 html 代码示例
- 与熊猫和袖扣密谋(1)
- 与熊猫和袖扣密谋
- jquery 滑块值 - Javascript (1)
- jQuery 滑块 - Javascript (1)
- 流量控制和错误控制的区别(1)
- 流量控制和错误控制的区别(1)
📜 密谋-滑块控制
📅 最后修改于: 2020-11-29 07:10:05 🧑 作者: Mango
Plotly具有方便的Slider ,可通过滑动位于渲染图底部的控件上的旋钮来更改图的数据/样式视图。
滑块控件由以下不同属性组成-
-
要定义旋钮在控件上的滑动位置,需要steps属性。
-
method属性具有可能的值,例如restyle |重播|动画|更新|跳过,默认为restyle 。
-
args属性设置要传递给幻灯片上方法中设置的Plotly方法的参数值。
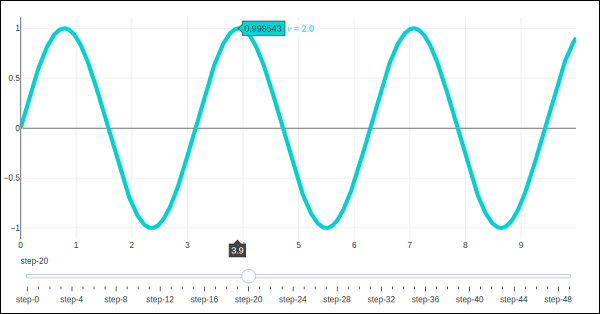
现在,我们在散点图上部署一个简单的滑块控件,当旋钮沿控件滑动时,该控件将改变正弦波的频率。滑块配置为具有50个步骤。首先添加频率增加的正弦波曲线的50条迹线,除第10条迹线外的所有迹线都设置为可见。
然后,我们使用restyle方法配置每个步骤。对于每个步骤,所有其他步骤对象的可见性都设置为false 。最后,通过初始化slides属性来更新Figure对象的布局。
# Add traces, one for each slider step
for step in np.arange(0, 5, 0.1):
fig.add_trace(
go.Scatter(
visible = False,
line = dict(color = "blue", width = 2),
name = "𝜈 = " + str(step),
x = np.arange(0, 10, 0.01),
y = np.sin(step * np.arange(0, 10, 0.01))
)
)
fig.data[10].visible=True
# Create and add slider
steps = []
for i in range(len(fig.data)):
step = dict(
method = "restyle",
args = ["visible", [False] * len(fig.data)],
)
step["args"][1][i] = True # Toggle i'th trace to "visible"
steps.append(step)
sliders = [dict(active = 10, steps = steps)]
fig.layout.update(sliders=sliders)
iplot(fig)
首先,将显示第10个正弦波轨迹。尝试在底部的水平控件上滑动旋钮。您将看到频率变化,如下所示。