使用 Jetpack Compose 在 Android 中实现 Markdown 文本
Markdown 是一个第三方 git 库,可用于识别指定文本中搜索模式的特定类型的正则表达式(正则表达式)。例如,如果你写了一篇文章并在其中提到了一个网站和一个电话号码,Markdown Text 会检测到这些模式并在它们周围创建一个超链接,以便在它们各自的应用程序中打开它们。简而言之,它会在它们上自动生成可点击的链接。

因此,在本文中,我们将向您展示如何使用 Jetpack Compose 在 Android 中实现 Markdown Text。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。选择模板时,选择Empty Compose Activity 。如果您没有找到此模板,请尝试将 Android Studio 升级到最新版本。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第二步:在 settings.gradle 文件中添加 Jitpack
导航Gradle Scripts > settings.gradle并添加 Jitpack,如下所示。
Kotlin
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
// add jitpack here ????????
maven { url 'https://jitpack.io' }
}
}
rootProject.name = "JCMarkDown"
include ':app'Kotlin
implementation 'com.github.jeziellago:compose-markdown:0.2.6'Kotlin
package com.geeksforgeeks.jcmarkdown
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
import dev.jeziellago.compose.markdowntext.MarkdownText
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Markdown Text", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to create Markdown
// Calling this function as content in the above function
@Composable
fun MyContent(){
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Add a markdown text as shown below
MarkdownText(
markdown = "Link: https://www.geeksforgeeks.org " +
"Phone: 1800 258 4458 " +
"Email: feedback@geeksforgeeks.org",
fontSize = 20.sp
)
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
// Refer https://github.com/jeziellago/compose-markdown
// Package Name wrong第三步:在 app build.gradle 文件中添加 Markdown 依赖
导航到Gradle Scripts > build.gradle (Module)并在dependencies{...}中添加以下依赖项
科特林
implementation 'com.github.jeziellago:compose-markdown:0.2.6'
第 4 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
package com.geeksforgeeks.jcmarkdown
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
import dev.jeziellago.compose.markdowntext.MarkdownText
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Markdown Text", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to create Markdown
// Calling this function as content in the above function
@Composable
fun MyContent(){
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Add a markdown text as shown below
MarkdownText(
markdown = "Link: https://www.geeksforgeeks.org " +
"Phone: 1800 258 4458 " +
"Email: feedback@geeksforgeeks.org",
fontSize = 20.sp
)
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
// Refer https://github.com/jeziellago/compose-markdown
// Package Name wrong
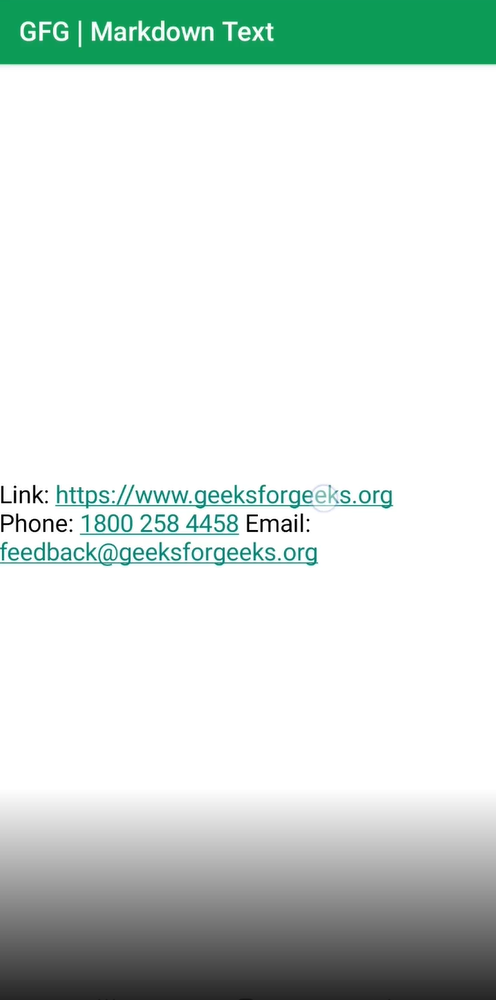
输出:
您可以看到 Markdown Text 正确识别了我们在文本中提供的网站、电话号码和电子邮件 ID,并将它们转换为超链接,如下面的视频所示。