使用 Jetpack Compose 在 Android 中弯曲文本
在 Android 中,没有内置方案来实现像艺术字这样的设计文本,这在 MS Word 等应用程序中可用。我们总是可以参考或下载诸如设计字体之类的方案来实现设计文本。但是,也可以在 Android 项目中本地构建(从头开始构建)此类设计的文本。

因此,在本文中,我们将向您展示如何使用 Jetpack Compose 在 Android 中创建弯曲文本。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。选择模板时,选择Empty Compose Activity 。如果您没有找到此模板,请尝试将 Android Studio 升级到最新版本。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第 2 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
Kotlin
package com.geeksforgeeks.jccurvedtext
import android.graphics.Paint
import android.graphics.Path
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.size
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.drawscope.drawIntoCanvas
import androidx.compose.ui.graphics.nativeCanvas
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Curved Text", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to
// create a canvas to draw curved text
// Calling this function as content
// in the above function
@Composable
fun MyContent(){
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a canvas with various attributes
Canvas(modifier = Modifier.size(300.dp)) {
drawIntoCanvas {
val textPadding = 30.dp.toPx()
val arcHeight = 300.dp.toPx()
val arcWidth = 300.dp.toPx()
// Path for curved text
val path = Path().apply {
addArc(0f, textPadding, arcWidth, arcHeight, 180f, 180f)
}
it.nativeCanvas.drawTextOnPath(
"Hello Geek! This is Curved Text.",
path,
0f,
0f,
Paint().apply {
textSize = 20.sp.toPx()
textAlign = Paint.Align.CENTER
}
)
}
}
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
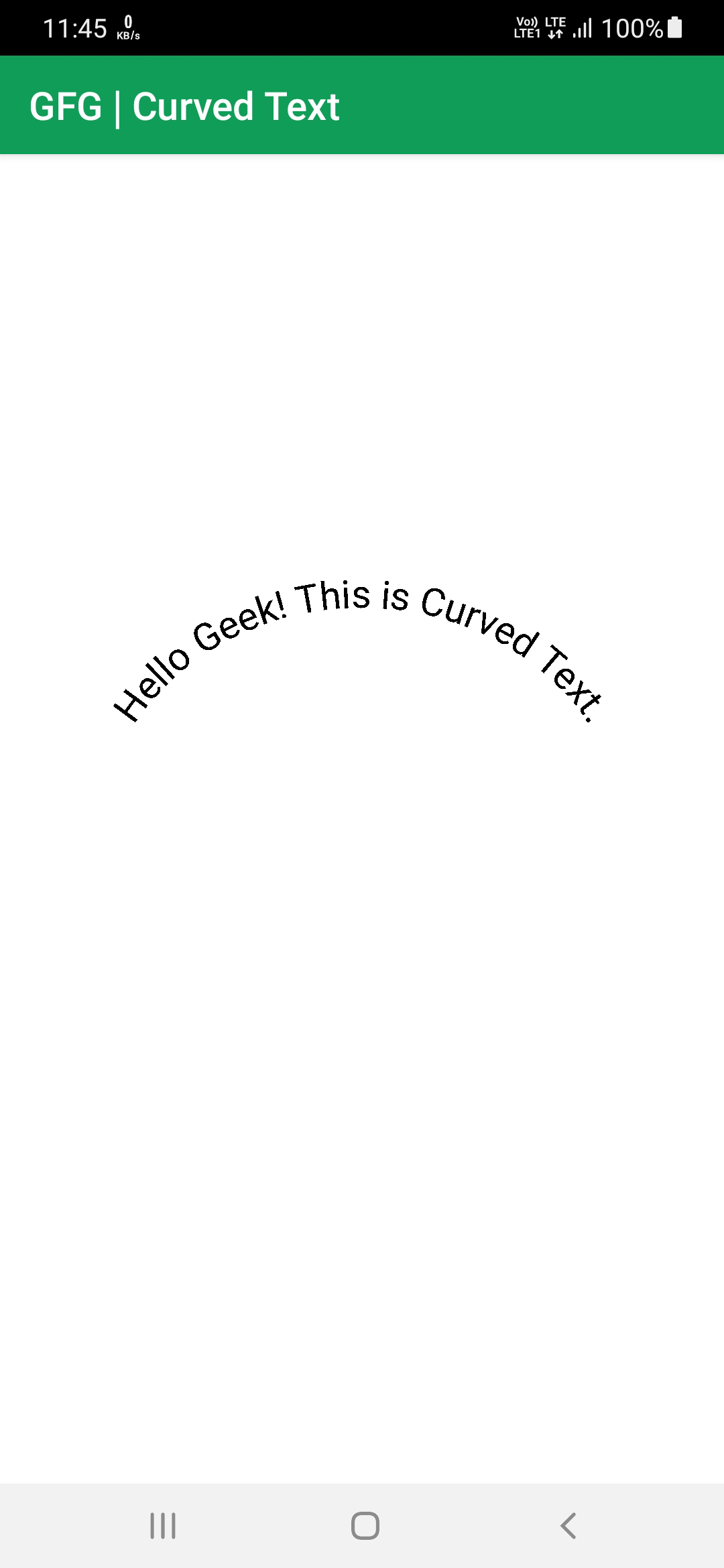
}输出:
在下面的应用程序屏幕截图中,您可以看到我们在程序中输入的文本遵循了一条弯曲的路径。