基础 CSS 基础版式代码
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Base Typography 用于添加默认样式以使元素更具吸引力。基本排版通过提供简单而有吸引力的元素和类来构建有吸引力的网页,使生活变得更轻松。
Foundation CSS Base Typography Code 用于在网页内添加代码内容。要添加代码内容,我们将使用 标签并创建尖括号 <>,我们将使用 <和>。
基础 CSS 基础版式代码标签:
-
标签:此标签用于定义一段计算机代码。代码标签是代表计算机输出的特定类型的文本。
句法:
...
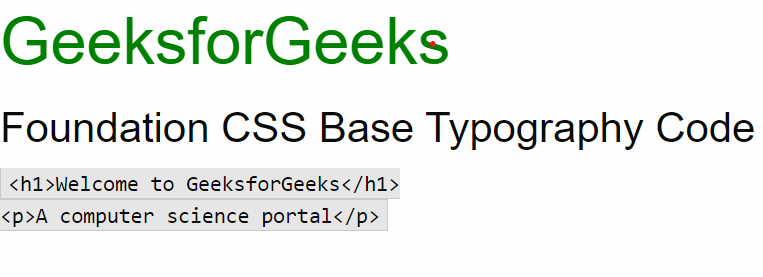
示例 1:此示例描述了 Foundation CSS Base Typography Code 的使用。
HTML
Foundation CSS Base Typography Code
GeeksforGeeks
Foundation CSS Base Typography Code
Welcome to GeeksforGeeks
A computer science portal
HTML
Foundation CSS Base Typography Code
GeeksforGeeks
Foundation CSS Base Typography Code
Welcome to GeeksforGeeks
A computer science portal
输出:

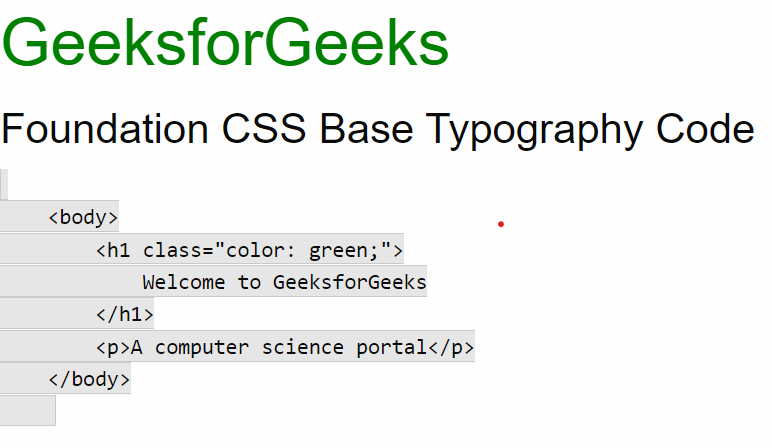
示例 2:此示例描述了 Foundation CSS Base Typography Code 的使用。
HTML
Foundation CSS Base Typography Code
GeeksforGeeks
Foundation CSS Base Typography Code
Welcome to GeeksforGeeks
A computer science portal
输出:

参考: https://get.foundation/sites/docs/typography-base.html#code