语义 UI 步骤状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它由预先构建的语义组件组成,借助这些组件可以创建漂亮且响应迅速的布局。
一个步骤显示了一系列活动中某个活动的完成状态。它是一个必不可少的组件,因为它可以帮助用户跟踪他/她的活动。例如:如果您从餐厅的应用程序订购食物,那么该应用程序会显示您的订单完成状态,从厨房到成功交付。这同样可以借助Semantic-UI中的步骤来实现。
有时我们必须以某种方式创建一个步骤,例如具有特定状态的步骤。在这里,步骤的状态是指特定步骤是否处于活动状态、已完成等。这些所需的结果可以在用于修改步骤状态的 Semantic-UI 框架中的步骤状态的帮助下实现。
语义 UI 步骤状态:
- 活动:使用此类,突出显示的步骤表明它是活动的。
- 已完成:使用此类,步骤中有一个绿色的勾号,表示该步骤已完成。
- disabled:使用该类,该步骤被禁用,表示它不能被选中。
语法:所有其他步骤状态的语法都相同,唯一的区别是状态名称。
现在让我们看几个例子,我们将在其中使用上述步骤状态。
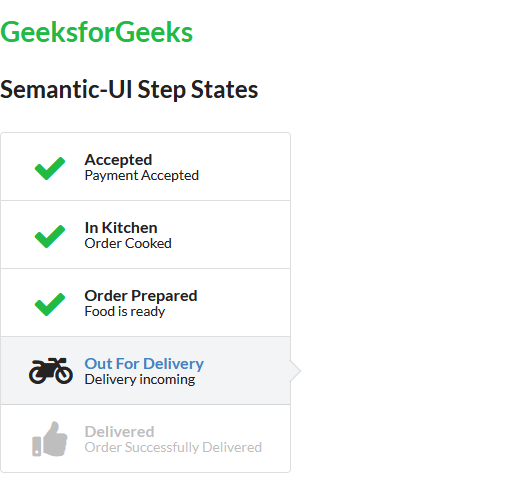
示例 1:显示送餐状态的步骤。
HTML
Semantic-UI Step States
GeeksforGeeks
Semantic-UI Step States
Accepted
Payment Accepted
In Kitchen
Order Cooked
Order Prepared
Food is ready
Out For Delivery
Delivery incoming
Delivered
Order Successfully Delivered
HTML
Semantic-UI Step States
GeeksforGeeks
Semantic-UI Step States
Ordered
Order Placed
Shipped
Package Shipped
Out For Delivery
Delivery incoming
Arriving Tomorrow
Arriving Status
输出:

语义 UI 步骤状态
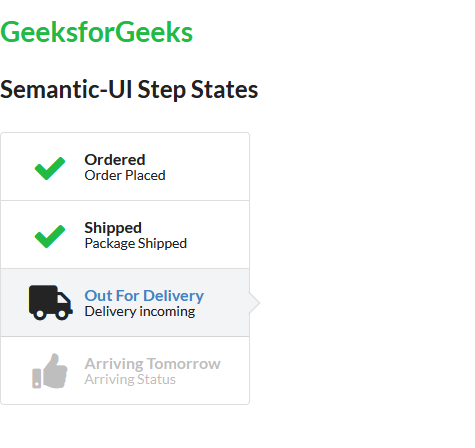
示例 2:显示项目交付状态的步骤
HTML
Semantic-UI Step States
GeeksforGeeks
Semantic-UI Step States
Ordered
Order Placed
Shipped
Package Shipped
Out For Delivery
Delivery incoming
Arriving Tomorrow
Arriving Status
输出:

语义 UI 步骤状态
参考: https://semantic-ui.com/elements/step.html#states