Semantic-UI卡描述内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。在本文中,我们将了解卡片描述内容。
它配备了预构建的语义组件,可帮助使用用户友好的 HTML 创建响应式布局,并使用预定义的 CSS 和 jQuery 来整合不同的框架。
卡片以类似于扑克牌的方式显示网站内容,它可以包含一个或多个段落的描述。
语义 UI 卡描述内容类:
- description:此类用于设置包含一个或多个段落的描述。
句法:
..
....
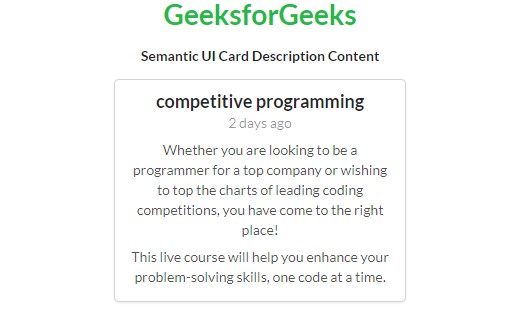
示例 1:以下示例说明了语义 UI 卡的描述内容。
HTML
GeeksforGeeks
Semantic UI Card Description Content
competitive programming
Whether you are looking to be a
programmer for a top company or
wishing to top the charts of
leading coding competitions,
you have come to the right place!
This live course will help you
enhance your problem-solving
skills, one code at a time.
HTML
GeeksforGeeks
Semantic UI Card Description Content
competitive programming
Whether you are looking to be a
programmer for a top company or
wishing to top the charts of
leading coding competitions, you
have come to the right place!
This live course will help you
enhance your problem-solving
skills, one code at a time.
DSA course
A LIVE classroom program designed
for SDEs looking to switch to top
product-based companies. Mentored
by industry experts and complimentary
DSA course content made by the CEO,
practice questions, doubt assistance,
contests & more!
This live course will help you
enhance your problem-solving
skills, one code at a time.
输出:

Semantic-UI卡描述内容
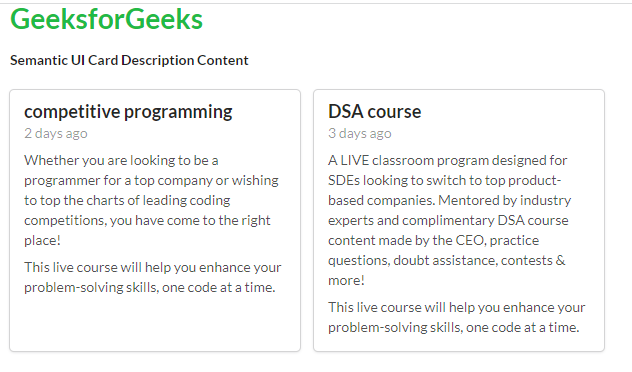
示例 2:下例说明了 2 张卡片的语义 UI 卡片描述内容。
HTML
GeeksforGeeks
Semantic UI Card Description Content
competitive programming
Whether you are looking to be a
programmer for a top company or
wishing to top the charts of
leading coding competitions, you
have come to the right place!
This live course will help you
enhance your problem-solving
skills, one code at a time.
DSA course
A LIVE classroom program designed
for SDEs looking to switch to top
product-based companies. Mentored
by industry experts and complimentary
DSA course content made by the CEO,
practice questions, doubt assistance,
contests & more!
This live course will help you
enhance your problem-solving
skills, one code at a time.
输出:

Semantic-UI卡描述内容
参考: https://semantic-ui.com/views/card.html#description