基础 CSS 手风琴
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
我们都在现代网站上看到了手风琴。它帮助我们在容器内非常小的地方显示大量信息。因此,帮助我们以结构化的方式排列大量数据,并且我们可以通过在不同项目之间切换来访问它们中的每一个。在本文中,我们将学习如何使用 Foundation CSS 制作手风琴。
基础 CSS 手风琴类:
- 手风琴:此类用于创建手风琴以及数据手风琴属性。
- 手风琴项:在手风琴内部,将有许多具有此类的窗格,这些窗格要么处于活动状态(即打开),要么在单击时打开。要使窗格打开,应将类is-active添加到该窗格。
- 手风琴标题:手风琴的每个窗格都有一个标题,该标题写在 标记内,类名是手风琴标题。
- 手风琴内容:手风琴的内容与data-tab-content属性一起使用此类编写。
因此,当我们将所有这些元素安排在一个结构中时,我们会得到一些常见的语法,如下所示:
句法:
-
..
...
例子:
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
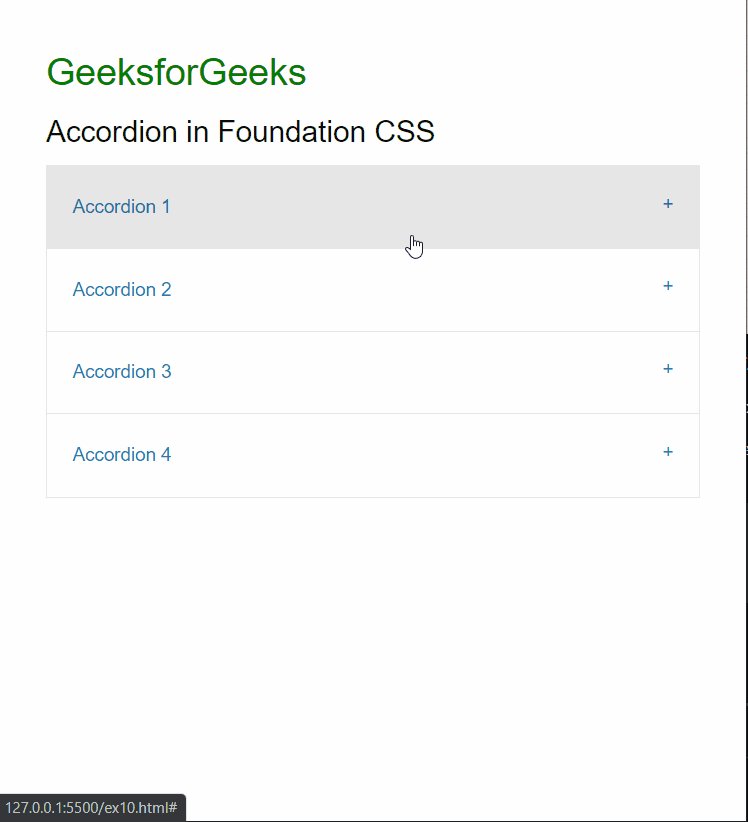
输出:

注意:在本文中,我们使用 元素来显示手风琴元素,但可以根据自己的需求和需要使用任何其他元素。
现在,我们还可以使用 Foundation CSS 库中的其他类和属性来自定义手风琴的一些特性。
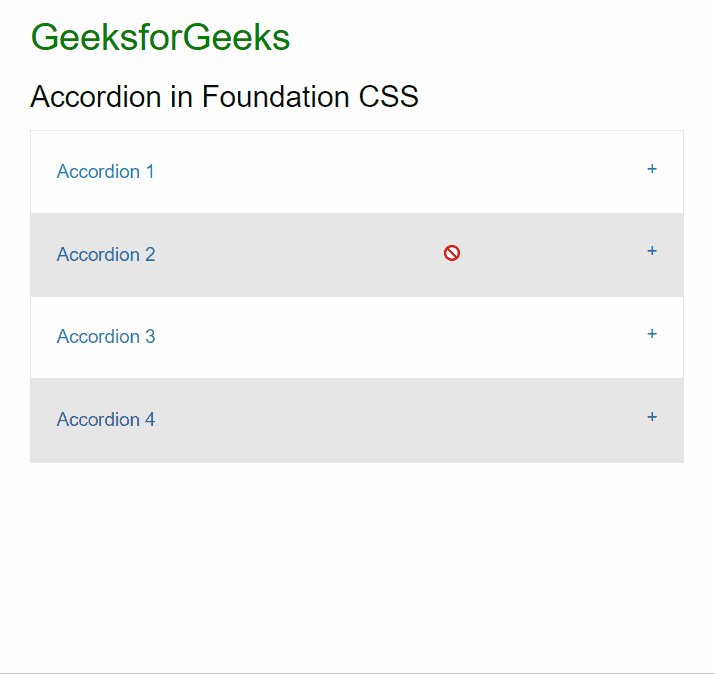
Multi-expand Variant:默认情况下,一次只能展开手风琴的一个窗格。可以通过在
...
例子:
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
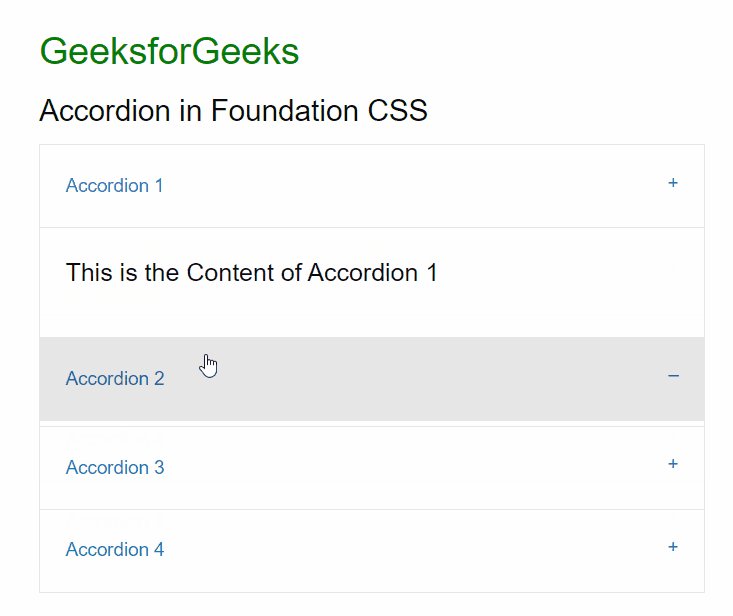
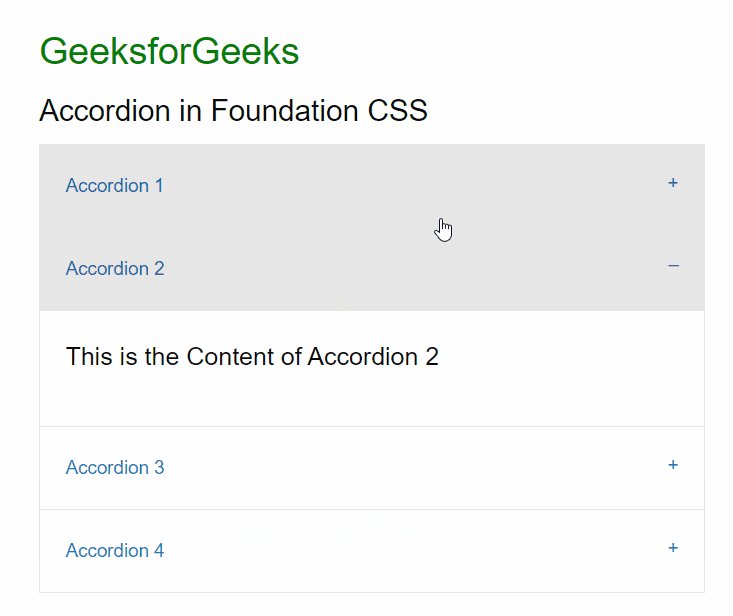
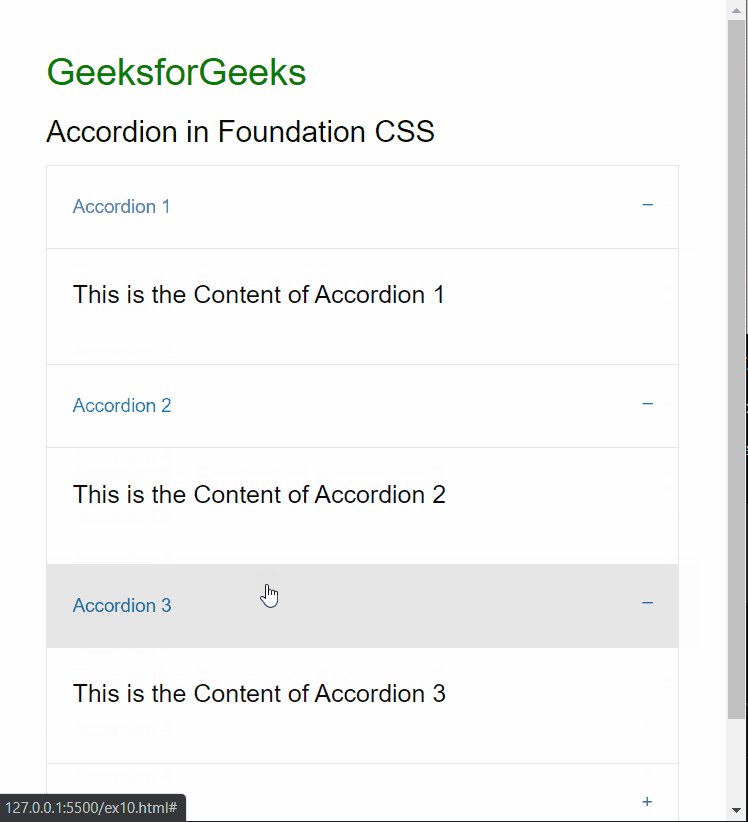
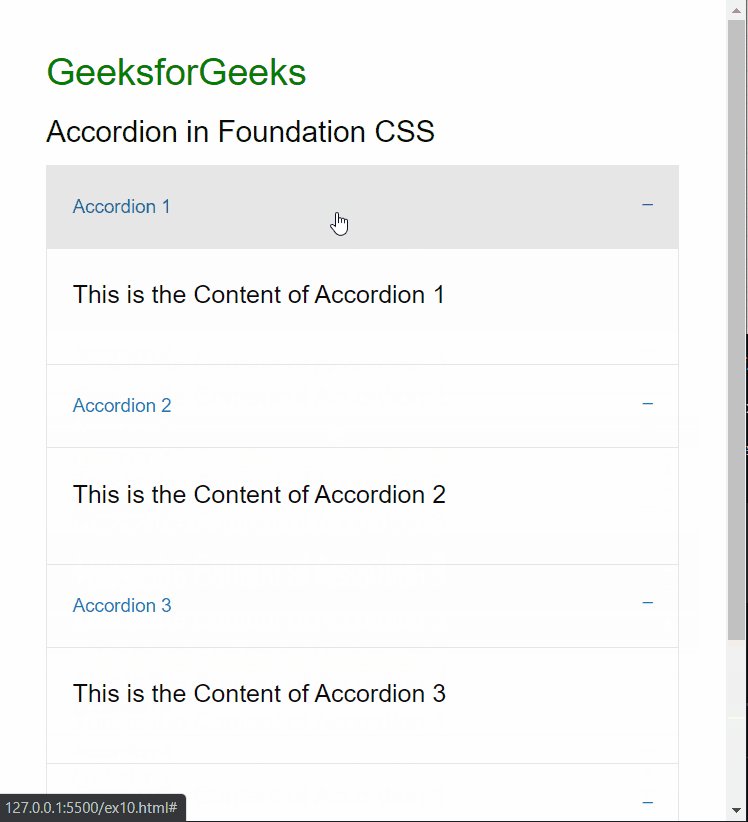
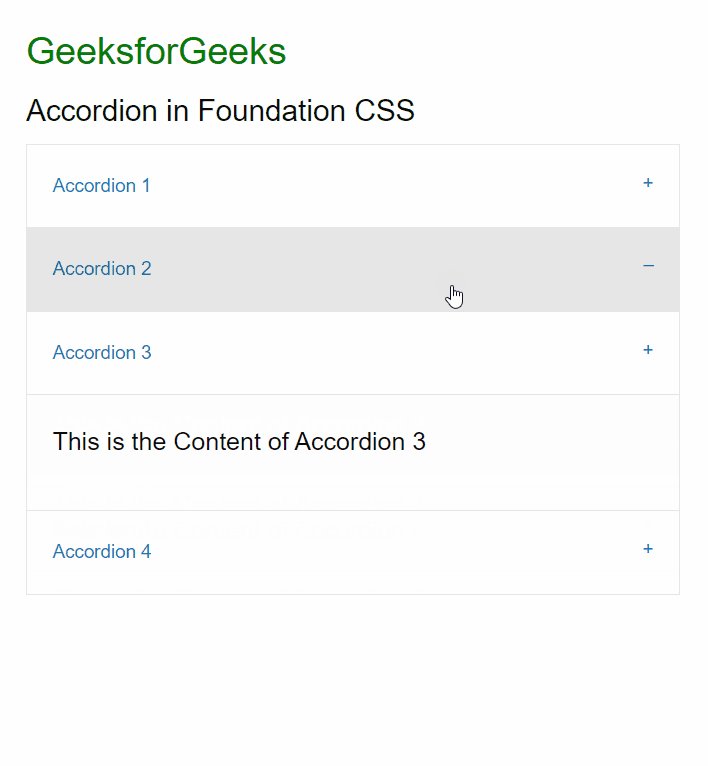
输出:

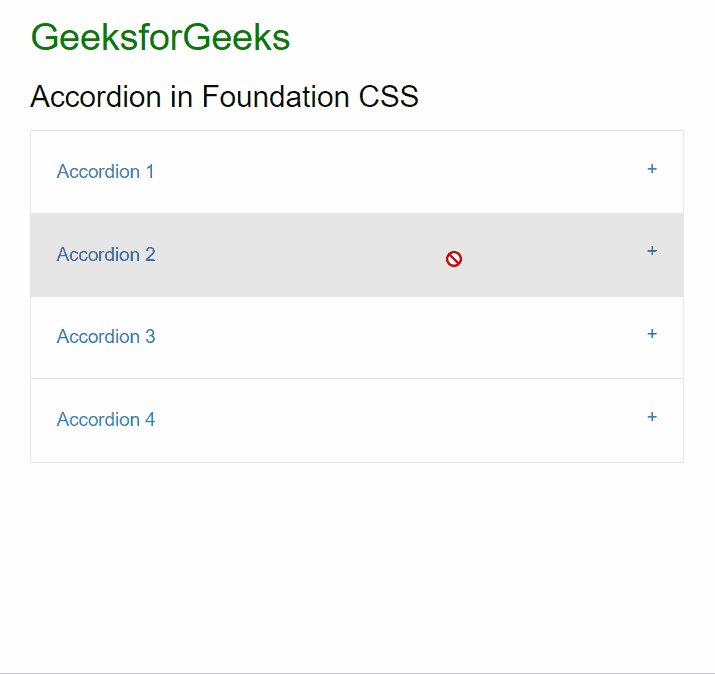
All Closed Variant:默认情况下,Accordion 中至少应始终打开一个窗格,但通过将data-allow-all-closed属性的值设置为true 可以更改此更改。通过更改此功能,我们现在可以关闭手风琴的所有窗格。
句法:
...
完整代码:
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
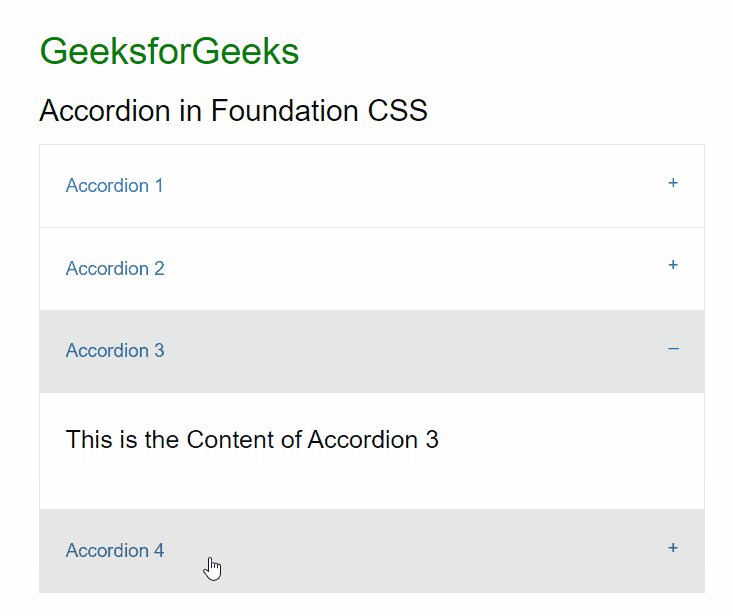
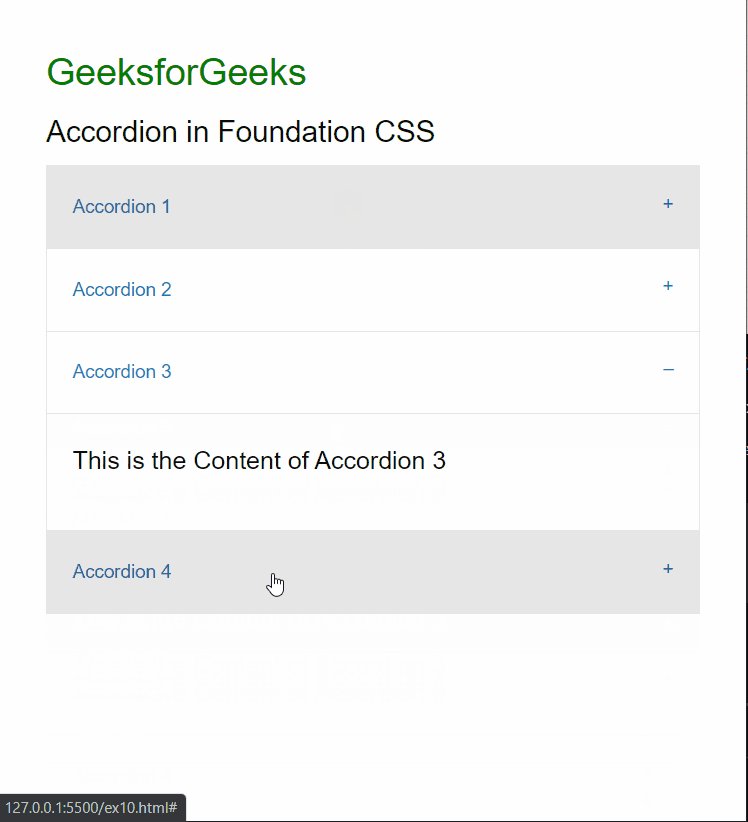
输出:

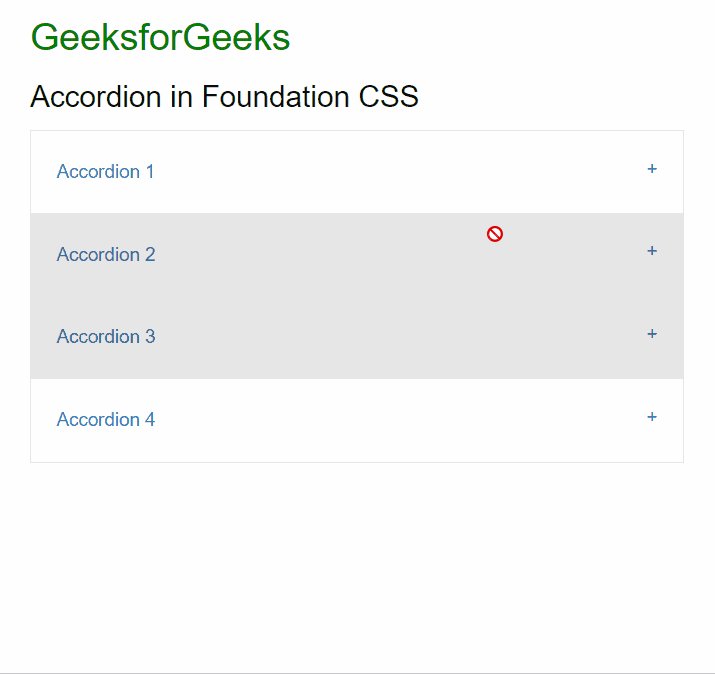
Disabled Variant:当我们不希望用户在手风琴中进行窗格切换时,我们的网站中可能存在某些情况。在这里,Foundation CSS 的“禁用”属性开始起作用。通过在手风琴中添加“禁用”选项,我们可以禁用它,它不允许任何更改(即任何打开的窗格都无法关闭,任何关闭的窗格都无法打开)。
句法:
...
例子:
HTML
GeeksforGeeks
Accordion in Foundation CSS
-
Accordion 1
This is the Content of Accordion 1
-
Accordion 2
This is the Content of Accordion 2
-
Accordion 3
This is the Content of Accordion 3
-
Accordion 4
This is the Content of Accordion 4
输出:

参考: https://get.foundation/sites/docs/accordion.html