React Suite 线阴影属性
React Suite Charts 是一个流行的前端库,带有一组 React 组件,用于提供一组基于 rsuite 和 echarts 的图表。线阴影属性很重要,它有助于将阴影添加到我们的图表中。
我们可以在 ReactJS 中使用以下方法来使用 Line Shadow 属性。在这里,我们使用 LineChart 来演示线阴影属性。 area属性用于在图中添加阴影。
线图道具:
- name:用于表示图形的名称。
- data:用于传递图表的数据。
- area:如果设置为true,则用于将阴影属性添加到图形中。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @rsuite/charts
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { LineChart, Line } from '@rsuite/charts';
export default function App() {
// Sample Data
const sampleData = [
['00:00', 10],
['01:00', 20],
['02:00', 30],
['03:00', 10],
['04:00', 54],
['05:00', 4]
];
return (
React-Suite Line Shadow Property
);
}运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
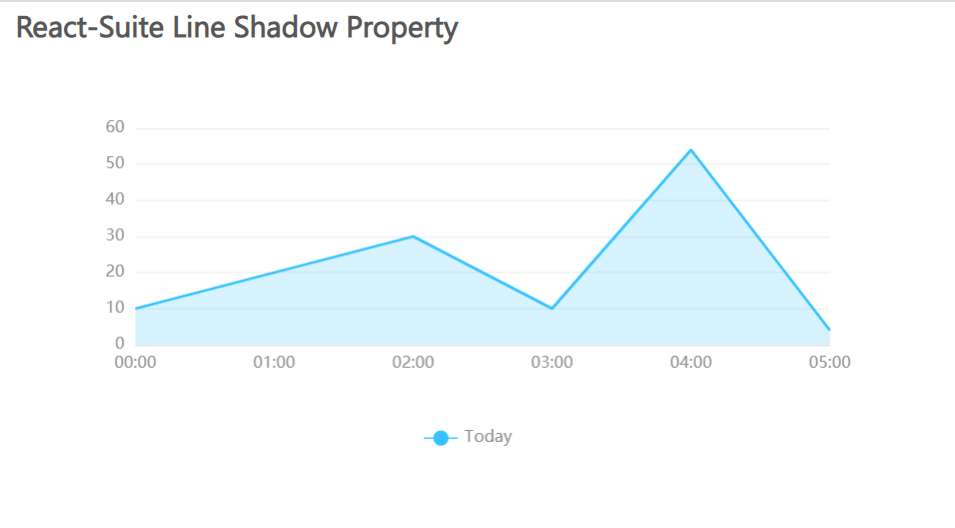
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://charts.rsuitejs.com/#%E5%9B%BE%E7%BA%BF%E9%98%B4%E5%BD%B1