反应JS |钥匙
在上一篇关于 ReactJS 的文章中 |列表,我们讨论了键,还告诉了为什么在创建列表时需要它们。我们将在本文中继续讨论。
“key”是在 React 中创建元素列表时需要包含的特殊字符串属性。键用于 React 来识别列表中的哪些项目被更改、更新或删除。换句话说,我们可以说键用于为列表中的元素提供标识。接下来想到的是,应该选择什么作为列表中项目的关键。建议使用字符串作为唯一标识列表中项目的键。下面的示例显示了一个带有字符串键的列表:
Javascript
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number)=>{
return { number } ;
});Javascript
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number, index)=>{
return { number } ;
});Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
{item}
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
{updatedList}
);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
,
document.getElementById('root')
);Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
{item}
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
{updatedList}
);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
,
document.getElementById('root')
);Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
{item}
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
{updatedList}
);
}
const menuItems1 = [1, 2, 3, 4, 5];
const menuItems2 = [1, 2, 3, 4, 5, 6];
ReactDOM.render(
,
document.getElementById('root')
);您还可以将数组索引作为键分配给列表项。下面的示例将数组索引分配为元素的键。
Javascript
const numbers = [ 1, 2, 3, 4, 5 ];
const updatedNums = numbers.map((number, index)=>{
return { number } ;
});
非常不鼓励将索引分配为键,因为如果数组的元素将来重新排序,那么开发人员会感到困惑,因为元素的键也会改变。
将键与组件一起使用
考虑一种情况,您为列表项创建了一个单独的组件,并且您正在从该组件中提取列表项。在这种情况下,您必须将键分配给从迭代器返回的组件,而不是列表项。也就是说,您应该将键分配给
下面的代码显示了键的错误使用:
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
{item}
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
{updatedList}
);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
,
document.getElementById('root')
);
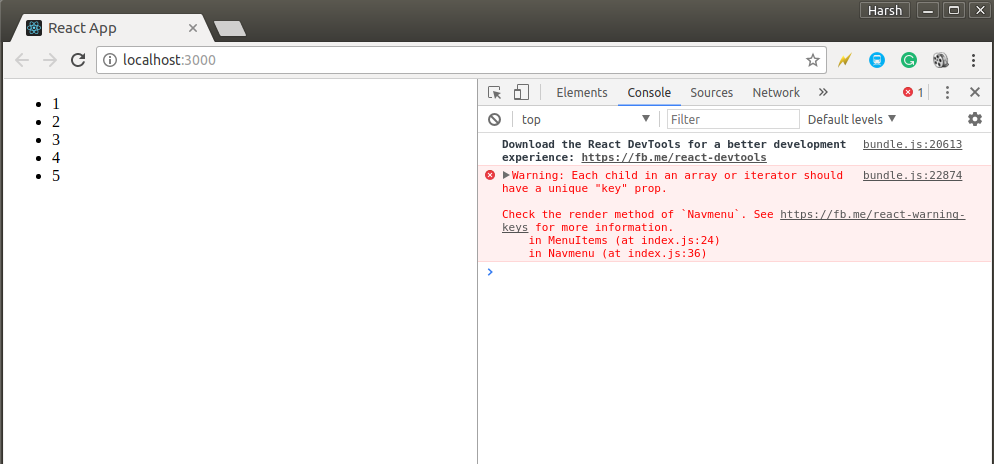
输出:

您可以在上面的输出中看到列表已成功呈现,但会向控制台抛出警告,指出迭代器内的元素未分配键。这是因为我们没有为要返回 map() 迭代器的元素分配键。
下面的示例显示了键的正确用法:
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
{item}
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
{updatedList}
);
}
const menuItems = [1, 2, 3, 4, 5];
ReactDOM.render(
,
document.getElementById('root')
);
上面的代码将成功运行,没有任何警告消息。
键的唯一性
在讨论键时,我们已经多次告知分配给数组元素的键必须是唯一的。这样,我们并不是说键应该是全局唯一的。特定数组中的所有元素都应具有唯一键。也就是说,两个不同的数组可以有相同的一组键。
在下面的代码中,我们创建了两个不同的数组menuItems1和menuItems2 。您可以在下面的代码中看到,两个数组的前 5 个项目的键是相同的,但代码仍然成功运行而没有任何警告。
Javascript
import React from 'react';
import ReactDOM from 'react-dom';
// Component to be extracted
function MenuItems(props)
{
const item = props.item;
return(
{item}
);
}
// Component that will return an
// unordered list
function Navmenu(props)
{
const list = props.menuitems;
const updatedList = list.map((listItems)=>{
return (
);
});
return(
{updatedList}
);
}
const menuItems1 = [1, 2, 3, 4, 5];
const menuItems2 = [1, 2, 3, 4, 5, 6];
ReactDOM.render(
,
document.getElementById('root')
);
注意:keys 与 props 不同,只是将 key 分配给组件的方法与 props 相同。键是 React 内部的,不能像 props 一样从组件内部访问。因此,我们可以将我们分配给 Key 的相同值用于传递给组件的任何其他 prop。