入门 CSS 蓝框主题
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Box用于在简单的圆角框中显示内容。 Primer CSS Blue Box Theme用于使用Box–blue类创建带有蓝色边框和蓝色标题的盒子。在本文中,我们将讨论 Primer CSS Blue Box Theme。
入门 CSS 蓝框主题类:
- Box–blue:该类用于创建带有蓝色边框和蓝色标题的框。
句法:
...
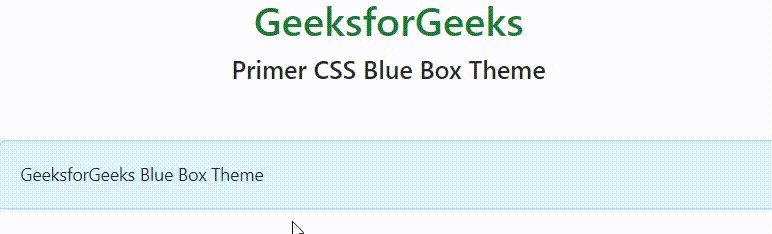
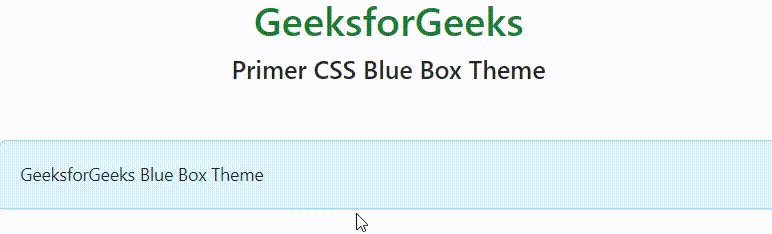
示例 1:以下代码演示了 Primer CSS Blue Box Theme。
HTML
Primer CSS Blue Box Theme
GeeksforGeeks
Primer CSS Blue Box Theme
GeeksforGeeks Blue Box Theme
HTML
Primer CSS Blue Box Theme
GeeksforGeeks
Primer CSS Blue Box Theme
GeeksforGeeks Blue Box Theme
GFG Blue box
GFG Blue box

输出:

入门 CSS 蓝框主题
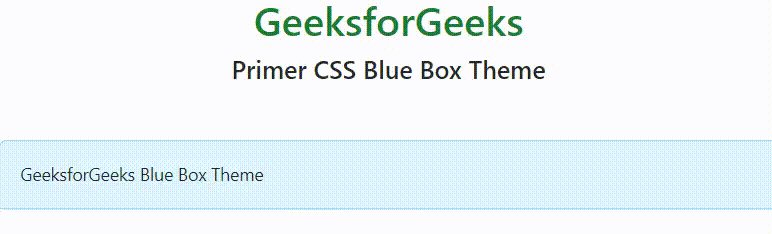
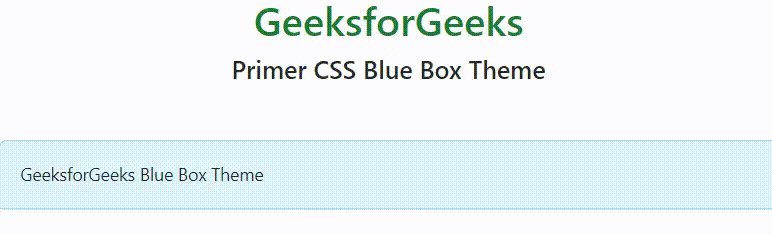
示例 2:以下代码演示了带有标题和正文内容的 Primer CSS Blue Box Theme。
HTML
Primer CSS Blue Box Theme
GeeksforGeeks
Primer CSS Blue Box Theme
GeeksforGeeks Blue Box Theme
GFG Blue box
GFG Blue box

输出:

入门 CSS 蓝框主题
参考: https://primer.style/css/components/box#blue-box-theme