语义 UI 表单类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
表单是一个容器,具有不同类型的输入元素,例如文本字段、提交按钮、单选按钮、复选框等。Semantic-UI Form用于使用表单类创建漂亮的表单。它用于以结构化的方式显示相关的用户输入字段。在本文中,我们将讨论 Semantic-UI 中的表单类型。
语义 UI 表单类型:
- form:该类用于创建表单。
句法:
示例 1:以下代码演示 Semantic-UI 表单类型。
HTML
Semantic-UI Form Types
GeeksforGeeks
Semantic-UI Form Types
HTML
GeeksforGeeks
Semantic-UI Form Types
输出:

语义 UI 表单类型
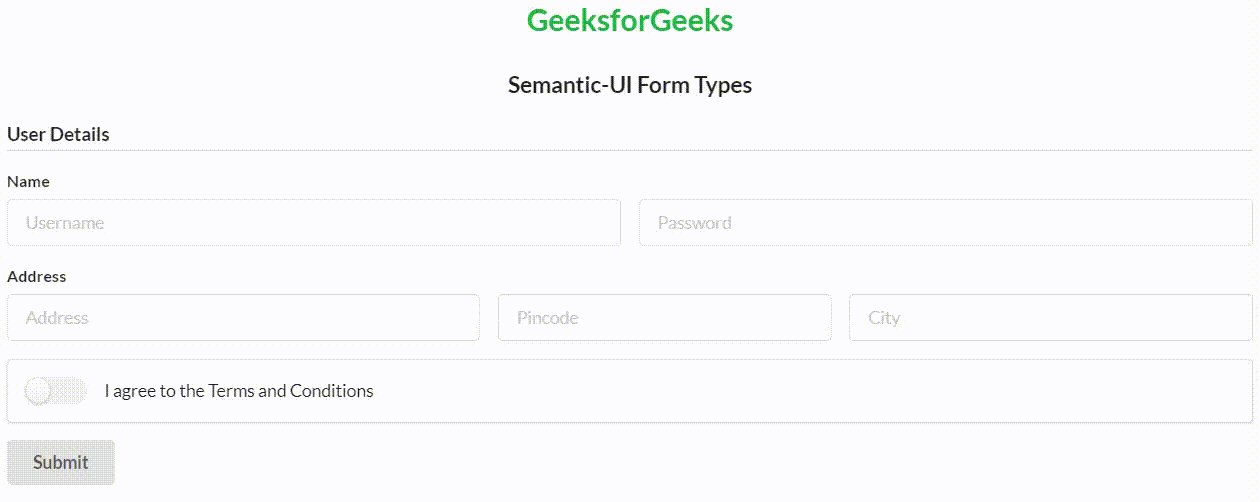
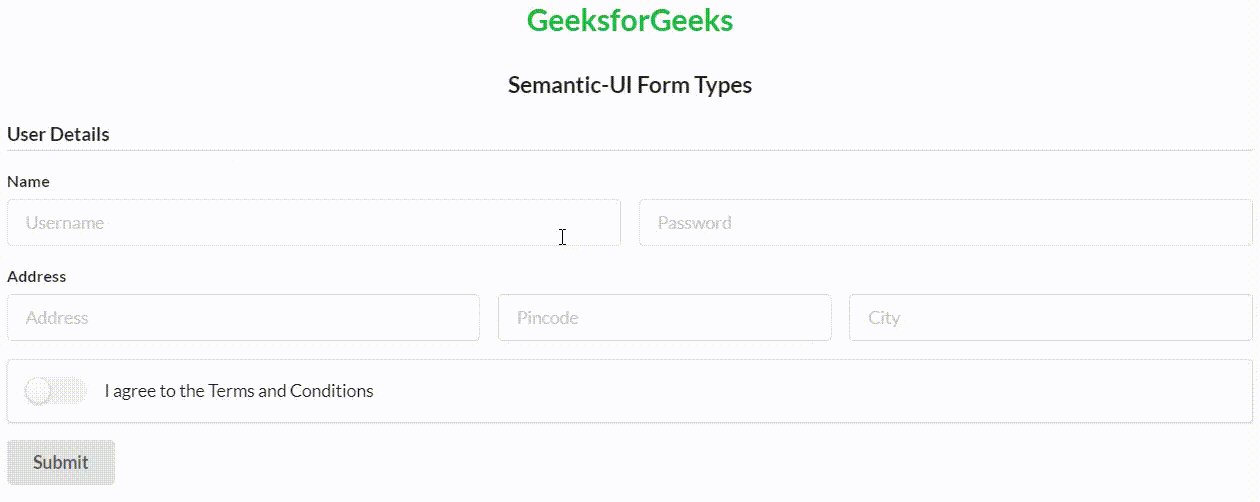
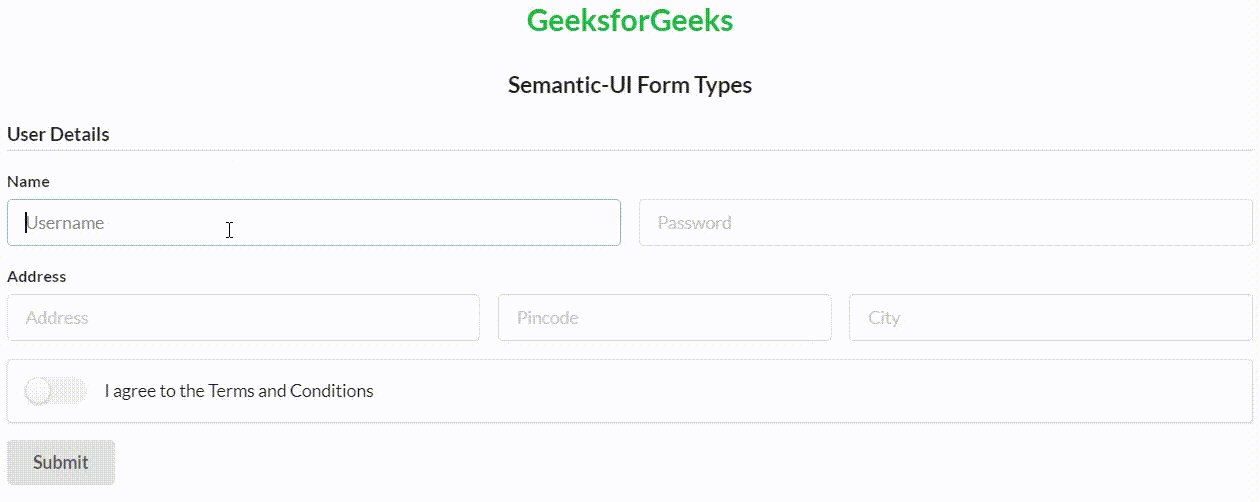
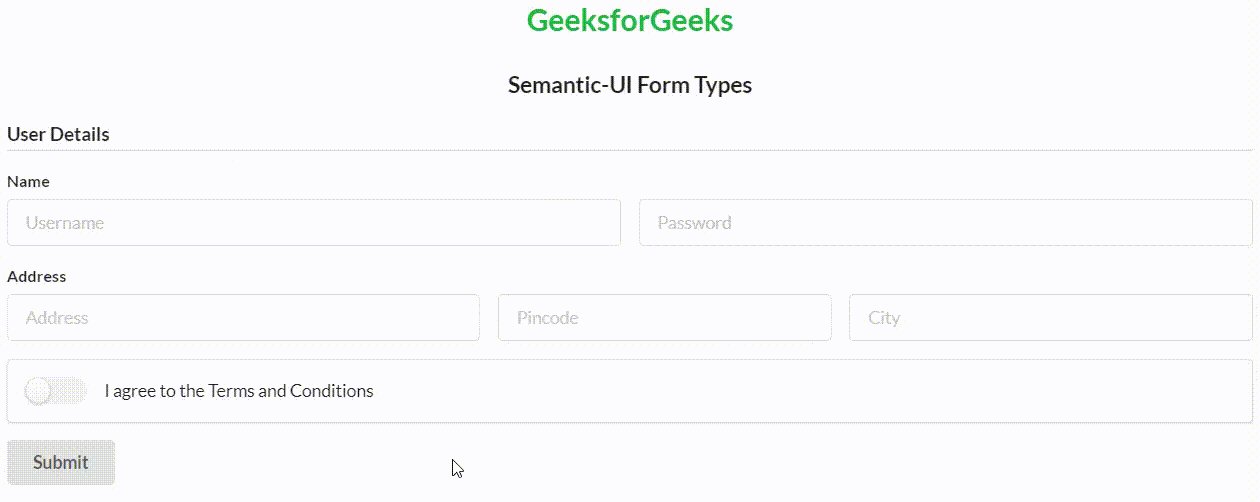
示例 2:以下代码演示了具有更多输入字段的 Semantic-UI 表单类型。
HTML
GeeksforGeeks
Semantic-UI Form Types
输出:

语义 UI 表单类型
参考: https ://semantic-ui.com/collections/form.html#form