📌 相关文章
- ionic 操作表(1)
- ionic 操作表
- ionic (1)
- ionic 段(1)
- ionic 4与ionic 3
- ionic 段
- ionic 4与ionic 3(1)
- Ionic-Javascript标签
- Ionic-Javascript标签(1)
- Ionic-Javascript事件(1)
- Ionic-Javascript事件
- Ionic-Javascript加载
- Ionic-Javascript加载(1)
- Ionic-Javascript内容(1)
- Ionic-Javascript内容
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- Ionic-JavaScript滚动(1)
- Ionic-JavaScript滚动
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
- Ionic-Javascript形式(1)
- Ionic-Javascript形式
- ionic 输入
- ionic 输入(1)
📜 Ionic-Javascript操作表
📅 最后修改于: 2020-12-08 05:02:54 🧑 作者: Mango
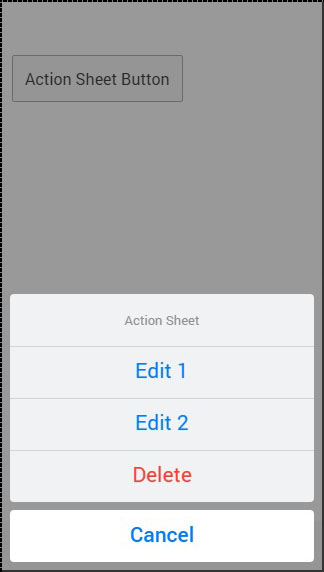
操作表是一项Ionic服务,它将触发屏幕底部的向上滑动窗格,您可以将其用于各种目的。
使用操作表
在以下示例中,我们将向您展示如何使用离子作用表。首先,我们将$ ionicActionSheet服务作为对控制器的依赖项注入,然后我们将创建$ scope.showActionSheet()函数,最后将在HTML模板中创建一个按钮以调用我们创建的函数。
控制器代码
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})
HTML代码
代码说明
当我们点击按钮时,它将触发$ ionicActionSheet.show函数,并且将出现操作表。您可以创建自己的函数,当其中一个选项被录音时将被调用。 cancel函数将关闭窗格,但是您可以添加一些其他行为,当在关闭窗格之前点击cancel选项时,将调用该行为。
buttonClicked函数是您可以编写在点击其中一个编辑选项时将被调用的代码的地方。我们可以使用index参数来跟踪多个按钮。 destructiveButtonCLicked是在点击删除选项时将触发的函数。默认情况下,此选项为红色。

$ ionicActionSheet.show()方法还有一些其他有用的参数。您可以在下表中检查所有这些内容。
显示方法选项
| Properties | Type | Details |
|---|---|---|
| buttons | object | Creates button object with a text field. |
| titleText | string | The title of the action sheet. |
| cancelText | string | The text for cancel button. |
| destructiveText | string | The text for a destructive button. |
| cancel | function | Called when cancel button, backdrop or hardware back button is pressed. |
| buttonClicked | function | Called when one of the buttons is tapped. Index is used for keeping track of which button is tapped. Return true will close the action sheet. |
| destructiveButtonClicked | function | Called when destructive button is clicked. Return true will close the action sheet. |
| cancelOnStateChange | boolean | If true (default) it will cancel the action sheet when navigation state is changed. |