- 移动Angular UI-示例(1)
- 移动Angular UI-安装
- 移动Angular UI-安装(1)
- 设置新的 Angular 项目 - Javascript (1)
- 移动Angular UI-组件
- 移动Angular UI-组件(1)
- 移动Angular UI-表单(1)
- 移动Angular UI-表单
- 移动Angular UI-部分(1)
- 移动Angular UI-部分
- 讨论移动Angular UI(1)
- 讨论移动Angular UI
- 设置新的 Angular 项目 - Javascript 代码示例
- 移动Angular UI-概述
- 移动Angular UI-概述(1)
- 移动Angular UI-选项卡
- 移动Angular UI-选项卡(1)
- 移动Angular UI-布局
- 移动Angular UI-布局(1)
- 移动Angular UI-下拉菜单(1)
- 移动Angular UI-下拉菜单
- Angular CLI | Angular项目设置(1)
- Angular CLI | Angular项目设置
- 新的 Angular 项目 - Javascript (1)
- 移动Angular UI-有用的资源
- 移动Angular UI-有用的资源(1)
- 新的 Angular 项目 - Javascript 代码示例
- 设置项目(1)
- 设置项目
📅 最后修改于: 2020-12-08 05:32:01 🧑 作者: Mango
本章将介绍项目设置。我们将利用此设置来处理其余各章中的示例。
项目安装将使用npm完成,因为很容易安装所需的任何软件包。
打开命令提示符,创建一个名为uiformobile /的目录,然后使用cd命令输入该目录。
现在执行以下命令-
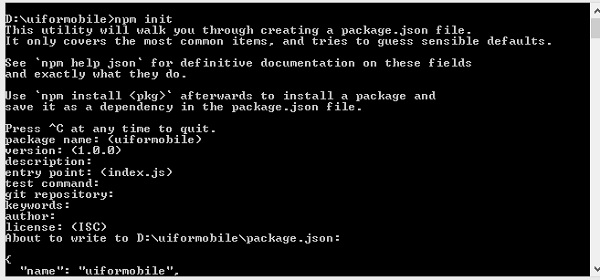
npm init
命令npm init将初始化proect-

它将创建package.json,如下所示-
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
现在运行以下命令以安装移动角度用户界面。
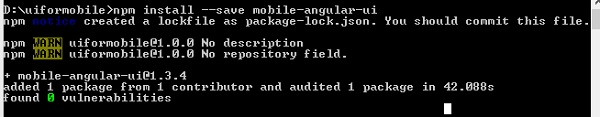
npm install --save mobile-angular-ui

要使用Mobile Angular UI,我们需要AngularJS。让我们使用以下命令进行安装-
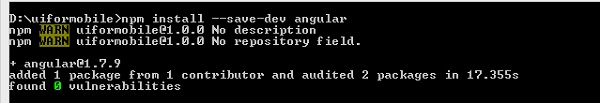
npm install --save-dev angular

我们还需要有角度的路线才能使用路线。要安装它,命令是-
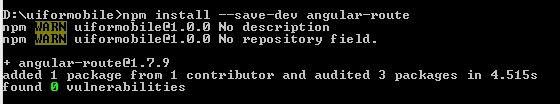
npm install --save-dev angular-route

我们需要一台将在浏览器中运行我们的应用程序的服务器。我们将利用快递。
安装express的命令是-
npm install --save-dev express
在根文件夹中创建一个文件server.js。该文件将具有express命令来启动服务器。
这是server.js的详细信息-
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
要启动服务器,请使用以下命令-
node server.js.
服务器将从端口3000开始。您可以使用http:// localhost:3000 /在浏览器中查看UI。
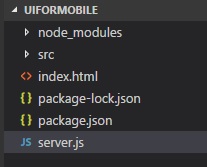
最终的文件夹结构如下所示-

文件夹node_modules /已安装了所有用于mobile_angular_ui,angularjs和angular-route的软件包。
src /文件夹将具有开发UI所需的HTML和js文件。 index.html是您单击http:// localhost:3000 /时将看到的起点。
现在,已安装必需的软件包。现在让我们讨论我们需要的重要css和js文件。尽管该框架适用于移动应用程序,但也可以用于桌面应用程序。
以下是重要的css文件,这些文件必须包含在.html文件中。
| Sr.No | File & Description |
|---|---|
| 1 |
mobile-angular-ui-base.css This css file is meant for mobile devices and tablets. |
| 2 |
mobile-angular-ui-desktop.css Responsive css file meant to be used on desktop and mobile devices. |
| 3 |
mobile-angular-ui-hover.css This has css rules for hover. |
| 4 |
angular.min.js AngularJS file that we need to start with the project. |
| 5 |
mobile-angular-ui.min.js This is the mobile angular UI js file that we need to use in the dependency module in AngularJS module. This is the core module. |
| 6 |
angular-route.min.js This is an AngularJS Route file used for Routing. |
以上所有文件都位于node_modules /中。我们已经完成了项目设置,现在我们将在下一章中利用该项目来开发我们的第一个应用程序。