- Mobile Angular UIUI教程
- Mobile Angular UIUI教程(1)
- Mobile Angular UIUI-手风琴(1)
- Mobile Angular UIUI-手风琴
- Mobile Angular UIUI-可滚动区域
- Mobile Angular UIUI-可滚动区域(1)
- Mobile Angular UIUI-APP开发
- Mobile Angular UIUI-APP开发(1)
- Mobile Angular UIUI-创建APK文件(1)
- Mobile Angular UIUI-创建APK文件
- Mobile Angular UIUI-滑动手势(1)
- Mobile Angular UIUI-滑动手势
- Mobile Angular UIUI-PhoneGap和Cordova
- Mobile Angular UIUI-PhoneGap和Cordova(1)
- Mobile Angular UIUI-拨动开关
- Mobile Angular UIUI-拨动开关(1)
- 应用程序池 Angular 8 - Javascript (1)
- 应用程序池 Angular 8 - Javascript 代码示例
- 创建 Angular 应用程序 (1)
- 用Python创建你的第一个应用程序
- flutter,你的第一个应用程序 (1)
- Node.js-第一个应用程序
- Node.js 第一个应用程序(1)
- Node.js 第一个应用程序
- Node.js-第一个应用程序(1)
- AngularJS-第一个应用程序(1)
- AngularJS-第一个应用程序
- 创建 Angular 应用程序 - 无论代码示例
- 安装 Angular 应用程序 - Shell-Bash (1)
📅 最后修改于: 2020-12-08 05:32:53 🧑 作者: Mango
在本章中,我们将创建第一个可在移动设备和台式机上运行的应用程序。
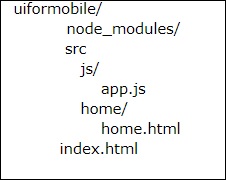
我们在上一章中创建的项目设置具有以下结构-
uiformobile/
node_modules/
src/
package.json
index.html
请按照以下步骤使用“移动角度UI”构建简单的UI。
第1步
在html头部分中添加以下css文件,如下所示-
接下来添加js文件-
index.html文件将如下所示-
My App
第2步
我们将看到移动角度UI的基本布局如下-
第三步
在src /中创建一个js /文件夹,并将app.js添加到其中。
定义模块并添加Mobile angular UI和Angular Route作为依赖项,如下所示-
将ng-app =“ myFirstApp”添加到
标签-mobile-angular-ui模块具有以下模块列表-
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);
mobile-angular-ui.min.js中包含上述所有核心和组件模块。您也可以根据需要加载所需的组件,而不是加载整个mobile-angular-ui.min.js。
第4步
将控制器添加到您的body标签,如下所示-
第5步
在基本布局中,我们添加了
让我们使用ngRoute在app.js中定义路由。路由所需的文件已添加到头部。
在src /中创建一个文件夹home /。使用以下详细信息向其添加home.html-
{{msg}}
现在,当我们启动应用程序时,默认情况下,我们希望home.html显示在
路由在app.config()内部配置,如下所示:
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
第6步
我们在home.html中添加了{{msg}},如下所示-
{{msg}}
让我们在控制器中定义如下,如下所示:
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
步骤7
现在使用以下命令运行命令以启动应用程序-
node server.js

步骤8
在浏览器中的http:// localhost:3000上加载您的应用程序-
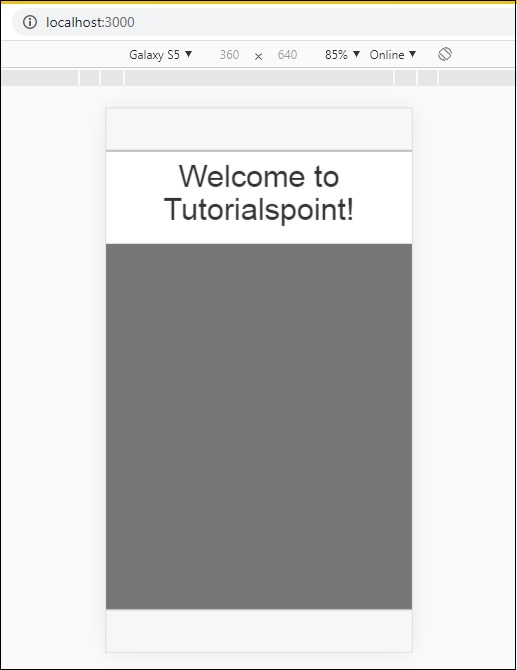
您将在移动模式下看到以下屏幕-

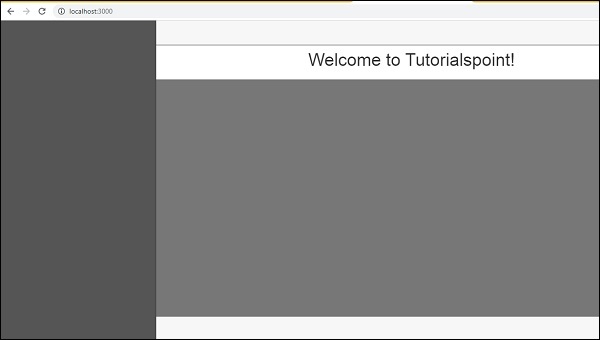
您将在桌面模式下看到以下屏幕-

在下一章中,让我们了解Mobile Angular UI中每个组件的详细信息。
这是以上显示的最终代码。到目前为止的文件夹结构如下-

index.html
Mobile Angular UI Demo
js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
home / home.html
{{msg}}