📌 相关文章
- 移动Angular UI-示例(1)
- 移动Angular UI-示例
- 移动Angular UI-安装
- 移动Angular UI-安装(1)
- 移动Angular UI-组件
- 移动Angular UI-组件(1)
- 移动Angular UI-表单(1)
- 移动Angular UI-表单
- 讨论移动Angular UI(1)
- 讨论移动Angular UI
- 移动Angular UI-概述
- 移动Angular UI-概述(1)
- 移动Angular UI-选项卡
- 移动Angular UI-选项卡(1)
- 移动Angular UI-项目设置
- 移动Angular UI-布局(1)
- 移动Angular UI-布局
- 移动Angular UI-下拉菜单
- 移动Angular UI-下拉菜单(1)
- 移动Angular UI-有用的资源(1)
- 移动Angular UI-有用的资源
- 移动Angular UI-触摸事件
- 移动Angular UI-触摸事件(1)
- 移动Angular UI-核心详细信息
- 移动Angular UI-核心详细信息(1)
- 移动测试-UI(1)
- 移动测试-UI
- 语义UI |部分
- C#部分类和部分方法(1)
📜 移动Angular UI-部分
📅 最后修改于: 2020-12-08 05:39:03 🧑 作者: Mango
部分是显示在体内的容器。 Mobile Angular UI利用可用于各节的类来更改布局结构。
这是index.html-
Mobile Angular UI Demo
app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
home / home.html
{{msg}}
List of Latest Courses
Information Technology
Academics
Development
Business
Design
Others
类别为.app的容器包含顶部和底部导航栏以及屏幕上显示的主要内容。 .app类没有任何填充或背景。
类.section具有CSS来添加填充和背景。
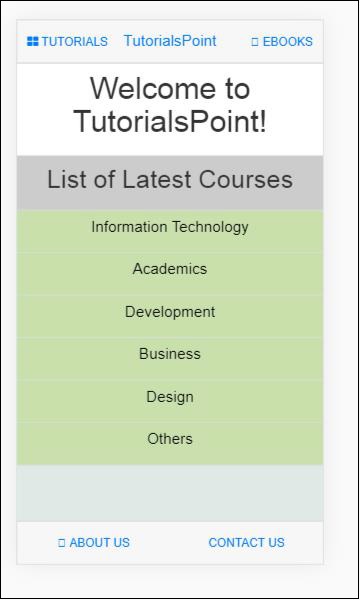
这是没有节的布局。

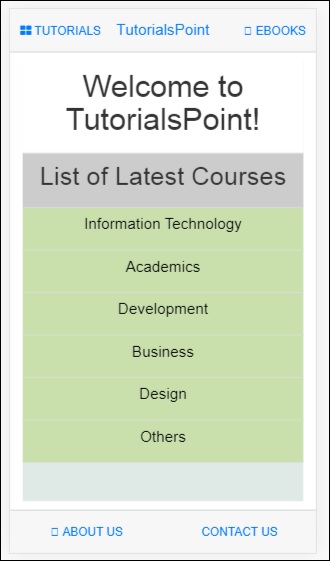
添加class .section之后,您将看到填充已添加到布局中-

布局的各节中还有更多变化。
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.
您还可以尝试使用其他类(如.section-default,.section-primary,.section-success,.section-info,.section-warning或.section-danger)来更改布局。