📌 相关文章
- Mobile Angular UIUI教程(1)
- Mobile Angular UIUI教程
- Mobile Angular UIUI-我的第一个应用程序(1)
- Mobile Angular UIUI-我的第一个应用程序
- Mobile Angular UIUI-可滚动区域(1)
- Mobile Angular UIUI-可滚动区域
- Mobile Angular UIUI-APP开发
- Mobile Angular UIUI-APP开发(1)
- Mobile Angular UIUI-创建APK文件
- Mobile Angular UIUI-创建APK文件(1)
- Mobile Angular UIUI-滑动手势
- Mobile Angular UIUI-滑动手势(1)
- Mobile Angular UIUI-PhoneGap和Cordova(1)
- Mobile Angular UIUI-PhoneGap和Cordova
- Mobile Angular UIUI-拨动开关
- Mobile Angular UIUI-拨动开关(1)
- 手风琴html(1)
- Angular PrimeNG 手风琴组件
- Angular PrimeNG 手风琴组件(1)
- 手风琴 - Html 代码示例
- 手风琴html代码示例
- Angular ng Bootstrap 手风琴组件(1)
- Angular ng Bootstrap 手风琴组件
- 如何使用 jQuery Mobile 制作 Basic 手风琴?(1)
- 如何使用 jQuery Mobile 制作 Basic 手风琴?(1)
- 如何使用 jQuery Mobile 制作 Basic 手风琴?
- 如何使用 jQuery Mobile 制作 Basic 手风琴?
- 如何使用 jQuery EasyUI Mobile 设计手风琴?
- 如何使用 jQuery EasyUI Mobile 设计手风琴?(1)
📜 Mobile Angular UIUI-手风琴
📅 最后修改于: 2020-12-08 05:35:12 🧑 作者: Mango
当内容应该以部分视图的形式出现并且一次可以看到任何一个部分时,通常会使用手风琴。您可以隐藏并打开下一部分以查看其中的内容。
让我们来看一个示例,以查看手风琴在Mobile Angular UI中的工作情况。
index.html
Mobile Angular UI Demo
src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});
手风琴模板被添加到src / home / home.html中。
Accordion Group Item #{{i}}
{{sections}}
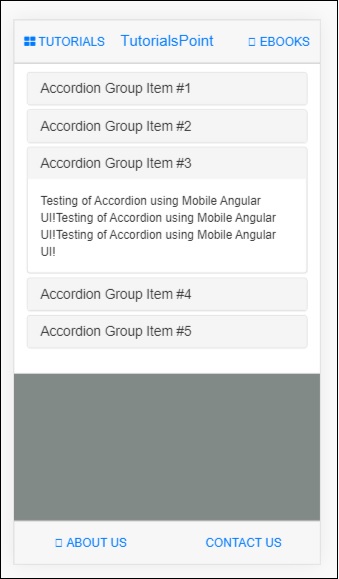
以下是浏览器中的显示-