📌 相关文章
- Mobile Angular UIUI教程
- Mobile Angular UIUI教程(1)
- Mobile Angular UIUI-手风琴(1)
- Mobile Angular UIUI-手风琴
- Mobile Angular UIUI-我的第一个应用程序(1)
- Mobile Angular UIUI-我的第一个应用程序
- Mobile Angular UIUI-可滚动区域(1)
- Mobile Angular UIUI-可滚动区域
- Mobile Angular UIUI-APP开发
- Mobile Angular UIUI-APP开发(1)
- Mobile Angular UIUI-创建APK文件(1)
- Mobile Angular UIUI-创建APK文件
- Mobile Angular UIUI-滑动手势(1)
- Mobile Angular UIUI-滑动手势
- Mobile Angular UIUI-PhoneGap和Cordova
- Mobile Angular UIUI-PhoneGap和Cordova(1)
- 如何在Bootstrap 4中更改拨动开关的“选中”背景颜色?(1)
- 如何在Bootstrap 4中更改拨动开关的“选中”背景颜色?
- 开玩笑模拟拨动开关 rn - Javascript (1)
- 开玩笑模拟拨动开关 rn - Javascript 代码示例
- R中的开关盒(1)
- R中的开关盒
- jquery 开关类 - Javascript (1)
- js 开关 - Javascript 代码示例
- Flutter中的开关
- flutter 开关
- Flutter中的开关(1)
- javascript 开关 - Javascript (1)
- jquery 开关类 - Javascript 代码示例
📜 Mobile Angular UIUI-拨动开关
📅 最后修改于: 2020-12-08 05:38:19 🧑 作者: Mango
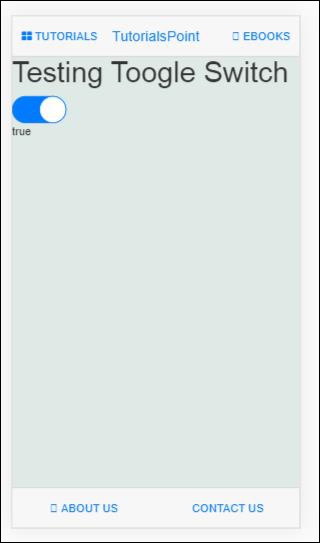
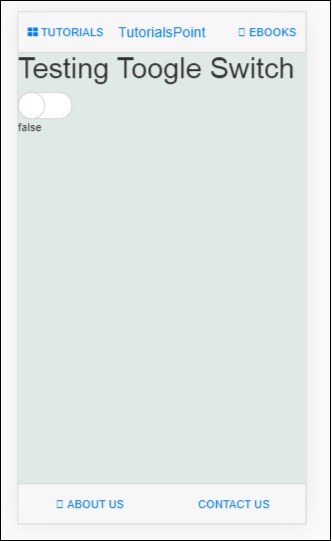
Mobile Angular UI使用ui-switch指令提供切换开关元素。 ui-switch指令应用于布尔ngModel值时会进行切换。
这是一个拨动开关的工作示例。
Index.html
Mobile Angular UI Demo
app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
src / home / home.html
浏览器中的显示如下-