- Mobile Angular UIUI教程
- Mobile Angular UIUI教程(1)
- Mobile Angular UIUI-手风琴
- Mobile Angular UIUI-手风琴(1)
- Mobile Angular UIUI-我的第一个应用程序(1)
- Mobile Angular UIUI-我的第一个应用程序
- Mobile Angular UIUI-可滚动区域(1)
- Mobile Angular UIUI-可滚动区域
- Mobile Angular UIUI-创建APK文件
- Mobile Angular UIUI-创建APK文件(1)
- Mobile Angular UIUI-滑动手势(1)
- Mobile Angular UIUI-滑动手势
- Mobile Angular UIUI-PhoneGap和Cordova(1)
- Mobile Angular UIUI-PhoneGap和Cordova
- Mobile Angular UIUI-拨动开关(1)
- Mobile Angular UIUI-拨动开关
- Angular 7 First App
- Angular 7 First App(1)
- Web App开发的优缺点(1)
- Web App开发的优缺点
- app (1)
- 低代码开发
- Angular 7库
- Angular 7库(1)
- Angular 4-示例
- Angular 4-示例(1)
- Angular 4 和 Angular 5 的区别
- Angular 4 和 Angular 5 的区别(1)
- Ubuntu-开发
📅 最后修改于: 2020-12-08 05:42:28 🧑 作者: Mango
在本章中,我们将讨论使用AngularJS和Ionic进行应用程序开发。
Ionic是用于开发移动应用程序的开源框架。它提供了用于构建具有本机外观的Mobile UI的工具和服务。 Ionic框架需要本机包装才能在移动设备上运行。
在本章中,我们将仅学习有关如何利用离子和移动角度UI来开发应用程序的基础知识。
有关离子的详细信息,请参阅-https: //www.tutorialspoint.com/ionic/index.htm。
要开始使用ionic和angularjs,我们需要首先安装cordova。命令如下-
npm install -g cordova
使用Cordova创建项目设置
创建一个文件夹ionic_mobileui /,让我们使用以下命令创建项目设置-
cordova create ionic-mobileui-angularjs
ionic-mobileui-angularjs是我们应用程序的名称。
现在,让我们安装项目中需要的软件包。列表如下-
npm install --save-dev angular angular-route mobile-angular-ui @ionic/core
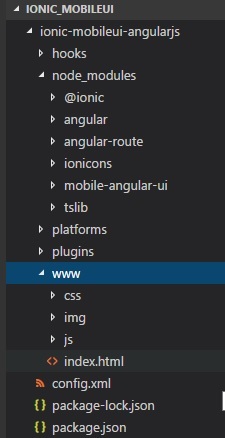
文件已安装,文件夹结构如下所示-

所有的角度文件和离子文件都在node_modules内部。我们将使用www /文件夹。因此,将www.css /和www / js /文件夹中的角度和离子js和css文件移动。
让我们使用移动角度UI组件修改index.html,并在js /文件夹中添加app.js。
index.html
Mobile Angular UI Demo
Apache Cordova
Connecting to Device
Device is Ready
所有js和css文件都添加在头部部分中。模块和控制器在app.js中创建,如下所示-
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});
在www /文件夹中创建home / home.html文件。以下是home.html中的详细信息。
{{msg}}
要使用cordova运行该应用,请执行以下命令-
cordova platform add browser
接下来,执行以下命令以在浏览器中测试应用程序-
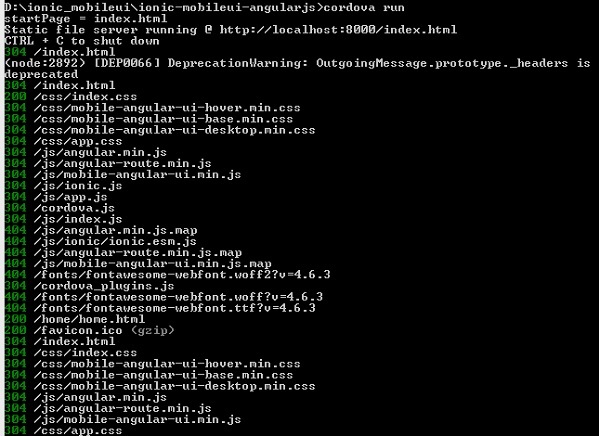
cordova run

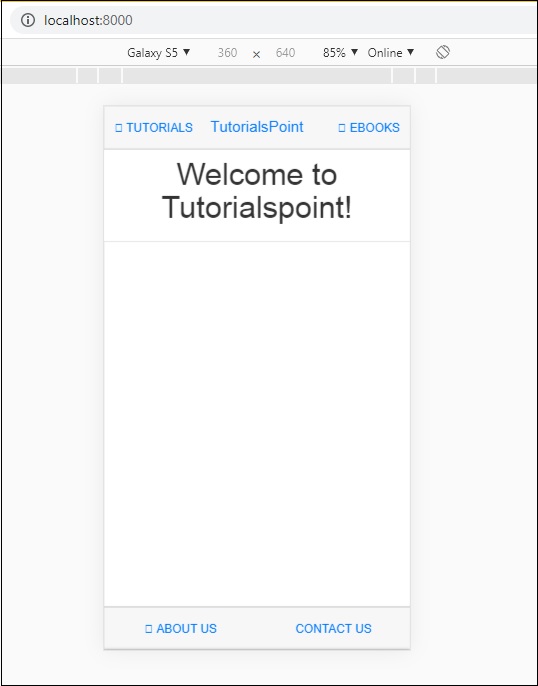
在浏览器中点击url: http:// localhost:8000 ,以测试该应用程序。

将Ionic组件添加到Mobile Angular UI App
打开home / home.html,添加以下离子卡模板-
home / home.html
Ionic Card
Mobile Angular UI + Ionic
Welcome To TutorialsPoint!
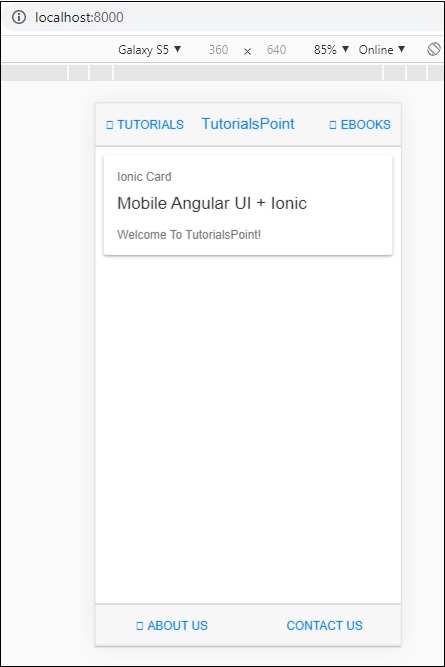
完成后,停止cordova运行并再次运行。您应该看到离子卡详细信息,如下所示-

因此,现在您可以使用AngularJs,Mobile Angular UI和Ionic创建自己选择的应用程序。