📌 相关文章
- Mobile Angular UIUI教程(1)
- Mobile Angular UIUI教程
- Mobile Angular UIUI-手风琴
- Mobile Angular UIUI-手风琴(1)
- Mobile Angular UIUI-我的第一个应用程序(1)
- Mobile Angular UIUI-我的第一个应用程序
- Mobile Angular UIUI-可滚动区域(1)
- Mobile Angular UIUI-可滚动区域
- Mobile Angular UIUI-APP开发(1)
- Mobile Angular UIUI-APP开发
- Mobile Angular UIUI-创建APK文件
- Mobile Angular UIUI-创建APK文件(1)
- Mobile Angular UIUI-PhoneGap和Cordova
- Mobile Angular UIUI-PhoneGap和Cordova(1)
- 快速滑动手势 - Swift (1)
- 快速滑动手势 - Swift 代码示例
- Mobile Angular UIUI-拨动开关(1)
- Mobile Angular UIUI-拨动开关
- 扑手势
- 扑手势(1)
- 使用滑动手势识别器 swift (1)
- 使用滑动手势识别器 swift 代码示例
- jQuery Mobile 滑动事件(1)
- jQuery Mobile 滑动事件
- jQuery Mobile 滑动事件(1)
- jQuery Mobile 滑动事件
- 长按手势 android (1)
- Android-手势(1)
- Android-手势
📜 Mobile Angular UIUI-滑动手势
📅 最后修改于: 2020-12-08 05:37:48 🧑 作者: Mango
触摸,滑动,拖动项目等功能由Mobile Angular UI中的手势模块处理。手势模块具有指令和服务,可以照顾触摸,滑动和拖动所需的功能。
要使用Mobile Angular UI中的手势功能,您需要添加手势模块。
首先将JavaScript文件添加到index.html中,如下所示-
稍后将手势模块添加为app.js中的依赖项,如下所示-
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
我们已经讨论了使用手势模块的拖动功能如何工作。看一下“拖放”一章中的相同内容。
这里将介绍滑动功能。
存在的指令uiSwipeLeft和uiSwipeRight有助于检测用户的滑动方向。
这是关于刷卡的工作示例-
index.html
Mobile Angular UI Demo
/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});
src / home / home.html
Testing of Swipe gesture
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
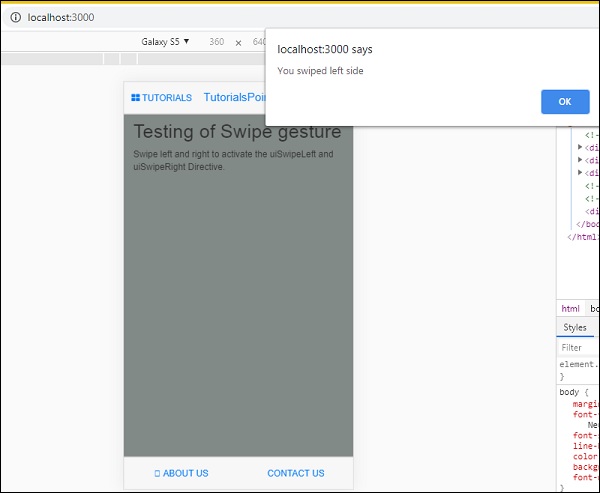
以下是浏览器中的显示-

滑动指令已添加到home.html中。
它调用方法testSwipe(),该方法在app.js中定义。
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};