📌 相关文章
- Mobile Angular UIUI教程(1)
- Mobile Angular UIUI教程
- Mobile Angular UIUI-手风琴
- Mobile Angular UIUI-手风琴(1)
- Mobile Angular UIUI-我的第一个应用程序
- Mobile Angular UIUI-我的第一个应用程序(1)
- Mobile Angular UIUI-APP开发(1)
- Mobile Angular UIUI-APP开发
- Mobile Angular UIUI-创建APK文件
- Mobile Angular UIUI-创建APK文件(1)
- Mobile Angular UIUI-滑动手势(1)
- Mobile Angular UIUI-滑动手势
- Mobile Angular UIUI-PhoneGap和Cordova
- Mobile Angular UIUI-PhoneGap和Cordova(1)
- Mobile Angular UIUI-拨动开关(1)
- Mobile Angular UIUI-拨动开关
- 滚动 (1)
- Angular 7库(1)
- Angular 7库
- jQuery Mobile 滚动启动事件
- jQuery Mobile 滚动启动事件(1)
- jQuery Mobile 滚动启动事件(1)
- jQuery Mobile 滚动启动事件
- jQuery Mobile 滚动停止事件
- jQuery Mobile 滚动停止事件
- jQuery Mobile 滚动停止事件(1)
- Angular 4-示例(1)
- Angular 4-示例
- Angular 4 和 Angular 5 的区别
📜 Mobile Angular UIUI-可滚动区域
📅 最后修改于: 2020-12-08 05:36:33 🧑 作者: Mango
在某些设备上,固定位置元素面临一些问题。要使用可滚动区域,Mobile Angular UI将使用overflow:auto 。
可滚动区域的模板如下-
...
在可滚动区域中添加页眉和页脚
添加CSS类.scrollable-header / .scrollable-footer ,我们将向所需的可滚动区域添加固定的页眉/页脚。您不必为高度和位置担心,css会处理所有事情。
页眉/页脚的模板如下所示-
可滚动区域中的指令
以下是在使用可滚动区域时非常有用的指令-
uiScrollTop-当滚动到达顶部时想要做某事时使用。例如,ui-scroll-top =“ callyourfunc()”。
uiScrollBottom-当滚动到达底部时要执行某些操作时使用。例如,ui-scroll-bottom =“ callyourfunc()”。
uiScrollableHeader-当滚动到达标题时想要做某事时使用。例如,ui-scroll-header =“ callyourfunc()”。
uiScrollableFooter-在滚动到达页脚时要执行某些操作时使用。例如,ui-scroll-footer =“ callyourfunc()”。
uiScrollBottom指令的示例-
-
{{a.name}}
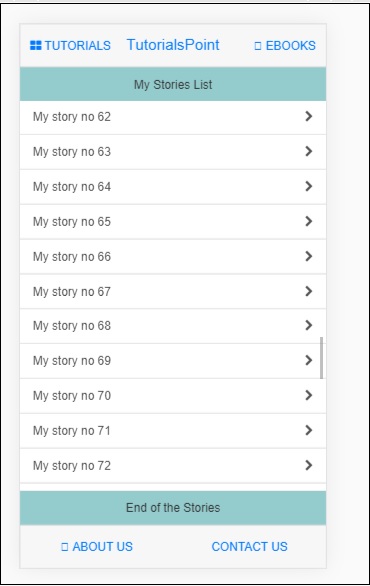
这是可滚动区域的工作示例。
index.html
Mobile Angular UI Demo
src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});
src / home / home.html
My Stories List
以下是浏览器中的显示-